在本文中,我们将看到如何使用 Fabric.js 更改文本画布的cornerColor。画布意味着书写的文本是可移动、可旋转、可调整大小和可拉伸的。此外,文本本身不能像文本框一样编辑。
为此,我们将使用一个名为 Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个包含文本的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Text 的实例,并使用 cornerColor 属性更改画布文本的控制角颜色。
用法:
fabric.Text(text,
cornerColor:String
); 参数:此属性接受如上所述和以下所述的一个参数:
- cornerColor:此参数指定控制角的颜色。
下面是说明在 Fabric.js 中使用cornerColor 属性的示例:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text cornerColor Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instace of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
cornerColor:'red',
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
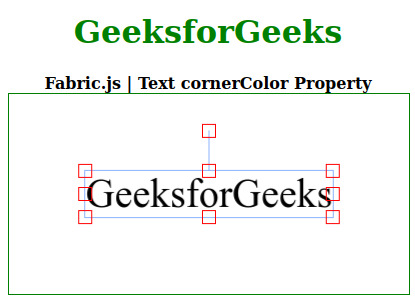
</html>输出:

相关用法
- Fabric.js Circle cornerColor属性用法及代码示例
- Fabric.js Ellipse cornerColor属性用法及代码示例
- Fabric.js Rect cornerColor属性用法及代码示例
- Fabric.js Triangle cornerColor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Image cornerColor属性用法及代码示例
- Fabric.js Path cornerColor用法及代码示例
- Fabric.js Textbox cornerColor属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js Polyline cornerColor属性用法及代码示例
- Fabric.js Group cornerColor属性用法及代码示例
- CSS text-align用法及代码示例
- Fabric.js Text objectCaching属性用法及代码示例
- CSS text-decoration用法及代码示例
- CSS text-decoration-color用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS text-justify用法及代码示例
- CSS text-align-last用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric.js Text cornerColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
