在本文中,我们将看到如何使用Fabric.js锁定画布折线的水平倾斜。 Fabric.js中的折线是可移动的,可以拉伸为可折叠克至需求。此外,折线可以自定义初始笔划颜色,高度,宽度,填充颜色或笔划宽度。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在body标记中创建一个包含多段线的画布块。此后,我们将初始化Fabric.js提供的Canvas和Polyline的实例,设置是否使用lockSkewingX属性锁定Polyline的水平倾斜,并在下面的示例中给出在Canvas上渲染Polyline。
用法:
var polyline = new fabric.Polyline(Points, {
lockSkewingX:Boolean
});
参数:该属性接受上述和以下描述的单个参数:
- lockSkewingX:它是一个布尔值,它指定是否锁定画布的水平偏斜。
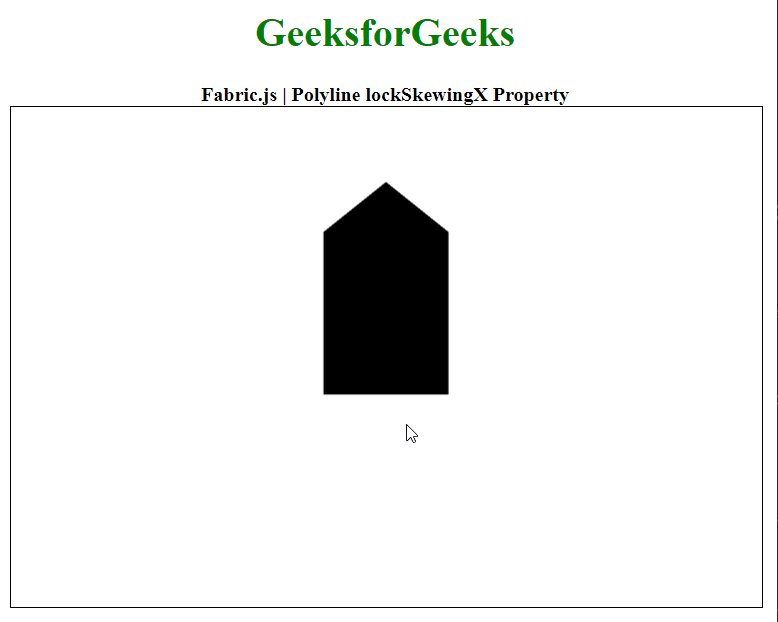
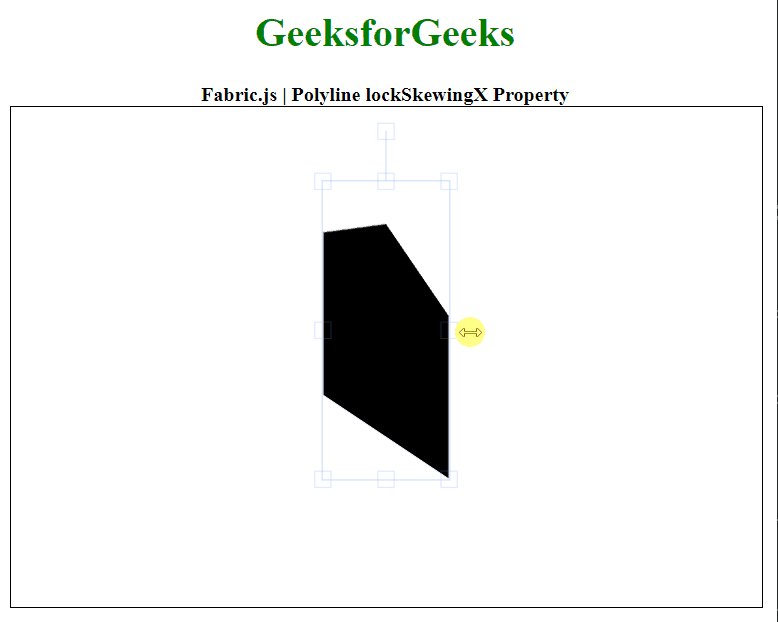
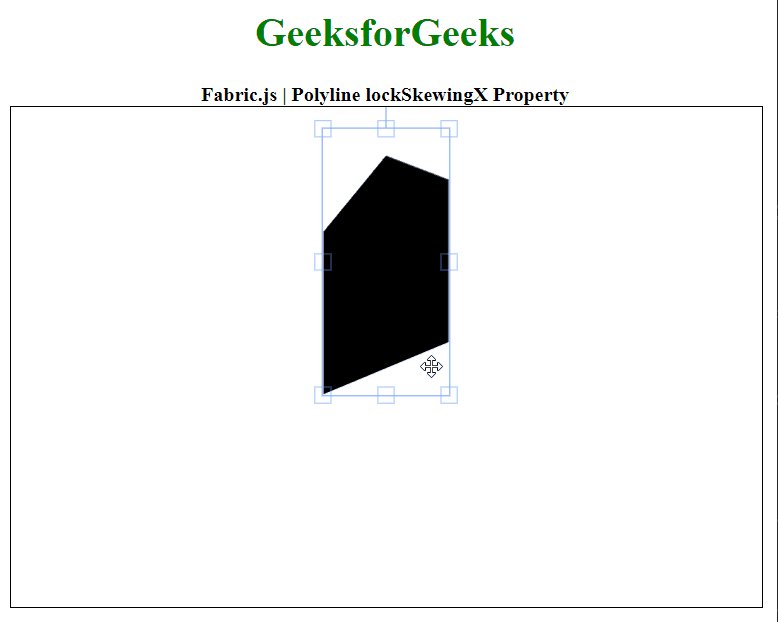
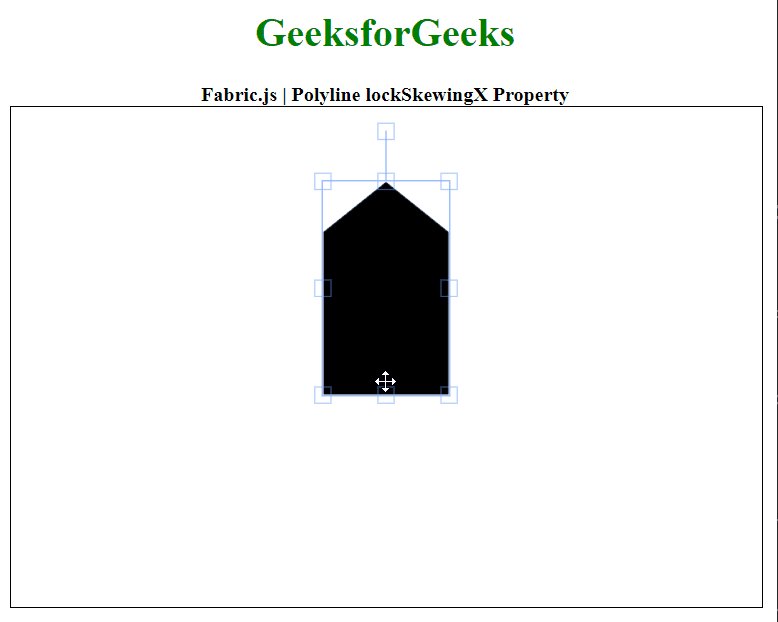
下面的示例说明了Fabric.js中的lockSkewingX属性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline lockSkewingX Property
</b>
</div>
<canvas id="canvas" width="600" height="400"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Polyline instance
var polyline = new fabric.Polyline([{
x:300,
y:60
}, {
x:350,
y:100
}, {
x:350,
y:230
}, {
x:250,
y:230
}, {
x:250,
y:100
}, {
x:300,
y:60
}], {
// Disable skewing
// along the x-axis
lockSkewingX:true
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Triangle lockSkewingX属性用法及代码示例
- Fabric.js Rect lockSkewingX属性用法及代码示例
- Fabric.js Polygon lockSkewingX属性用法及代码示例
- Fabric.js Textbox lockSkewingX属性用法及代码示例
- Fabric.js Path lockSkewingX属性用法及代码示例
- Fabric.js Circle lockSkewingX属性用法及代码示例
- Fabric.js Ellipse lockSkewingX属性用法及代码示例
- Fabric.js Group lockSkewingX属性用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockScalingY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- Fabric.js Polyline angle属性用法及代码示例
- Fabric.js Polyline backgroundColor属性用法及代码示例
- Fabric.js Polyline borderColor属性用法及代码示例
- Fabric.js Polyline cornerStrokeColor属性用法及代码示例
- Fabric.js Polyline cornerStyle属性用法及代码示例
- Fabric.js Polyline left属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polyline lockSkewingX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
