在本文中,我們將看到如何使用Fabric.js鎖定畫布折線的水平傾斜。 Fabric.js中的折線是可移動的,可以拉伸為可折疊克至需求。此外,折線可以自定義初始筆劃顏色,高度,寬度,填充顏色或筆劃寬度。
為了使之成為可能,我們將使用一個名為Fabric.js的JavaScript庫。導入庫後,我們將在body標記中創建一個包含多段線的畫布塊。此後,我們將初始化Fabric.js提供的Canvas和Polyline的實例,設置是否使用lockSkewingX屬性鎖定Polyline的水平傾斜,並在下麵的示例中給出在Canvas上渲染Polyline。
用法:
var polyline = new fabric.Polyline(Points, {
lockSkewingX:Boolean
});
參數:該屬性接受上述和以下描述的單個參數:
- lockSkewingX:它是一個布爾值,它指定是否鎖定畫布的水平偏斜。
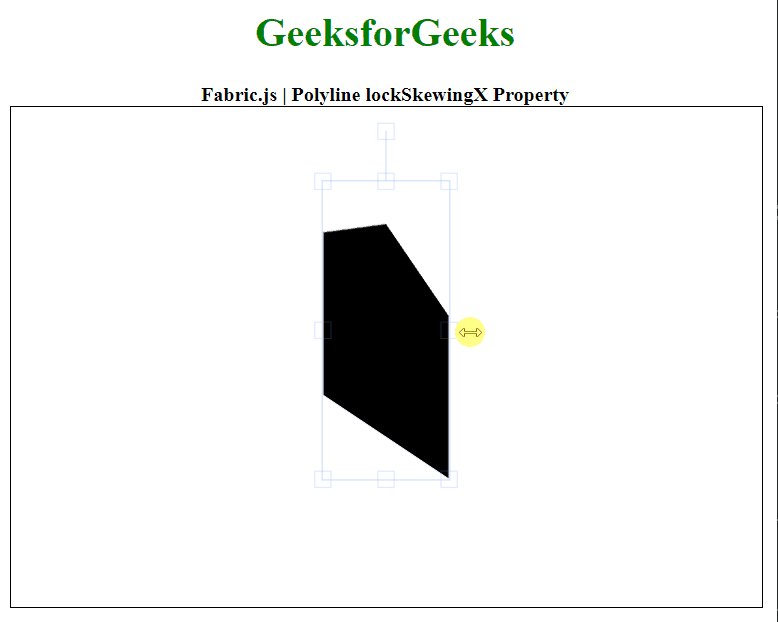
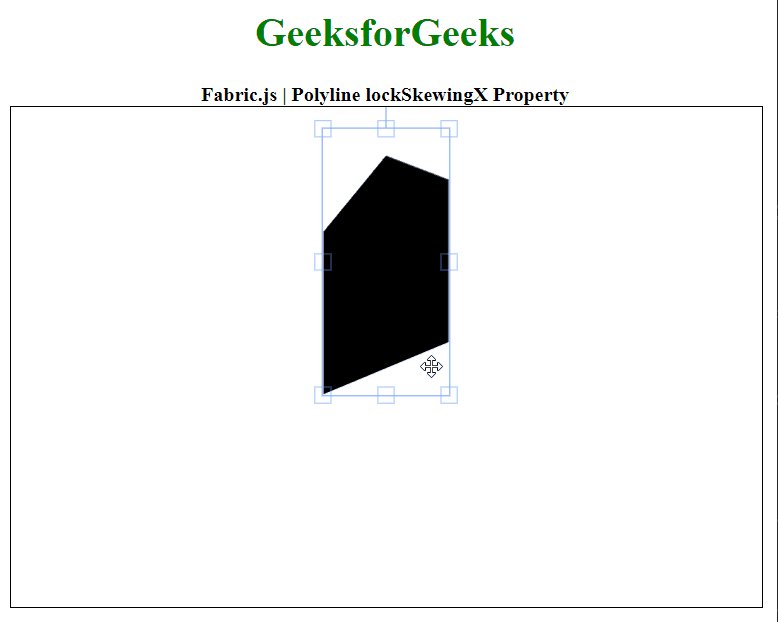
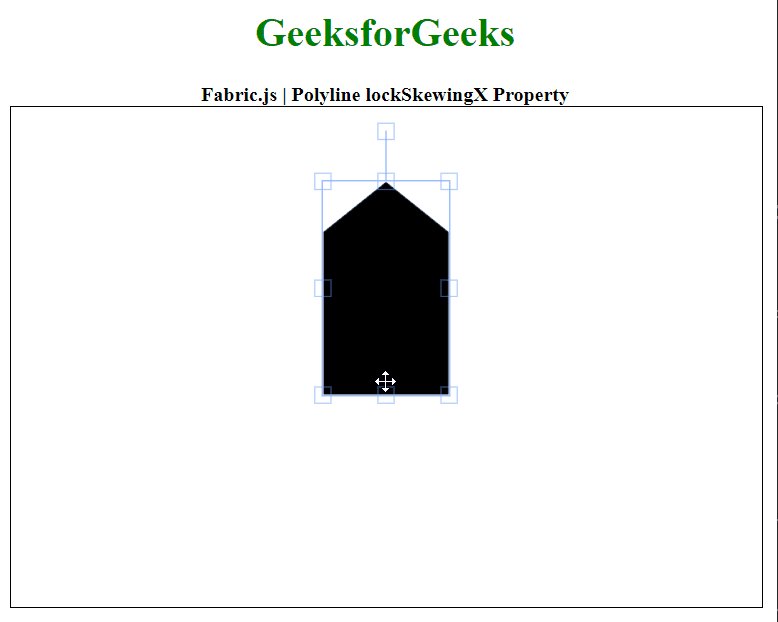
下麵的示例說明了Fabric.js中的lockSkewingX屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline lockSkewingX Property
</b>
</div>
<canvas id="canvas" width="600" height="400"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Polyline instance
var polyline = new fabric.Polyline([{
x:300,
y:60
}, {
x:350,
y:100
}, {
x:350,
y:230
}, {
x:250,
y:230
}, {
x:250,
y:100
}, {
x:300,
y:60
}], {
// Disable skewing
// along the x-axis
lockSkewingX:true
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Triangle lockSkewingX屬性用法及代碼示例
- Fabric.js Rect lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Textbox lockSkewingX屬性用法及代碼示例
- Fabric.js Path lockSkewingX屬性用法及代碼示例
- Fabric.js Circle lockSkewingX屬性用法及代碼示例
- Fabric.js Ellipse lockSkewingX屬性用法及代碼示例
- Fabric.js Group lockSkewingX屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
- Fabric.js Polyline cornerStrokeColor屬性用法及代碼示例
- Fabric.js Polyline cornerStyle屬性用法及代碼示例
- Fabric.js Polyline left屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline lockSkewingX Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
