Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
uniqBy() 方法用于获取给定键具有唯一值的对象。
用法:
uniqBy(key)
参数:
- key:获得独特值的关键。
返回值:给定键具有唯一值的数组。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yeshwant',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
start;
end;
idx;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}应用程序/控制器/details.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt, uniqBy, find }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.details.removeAt(start, end);
},
addMoreDetails() {
this.details.unshiftObjects(this.someMoreDetails);
},
getDetail(index) {
let foo = this.details.objectAt(index);
alert(foo.name);
},
getFirstMaleAndFemalePerson() {
let foo = this.details.uniqBy('gender').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
},
getFirstMale() {
let foo = this.details.find((detail) =>
detail.gender === 'M');
alert(foo.name);
},
},
});应用程序/模板/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
<br /><br />
<input
type="button"
id="add-details"
value="Add More Details"
{{action "addMoreDetails"}}
/>
<br /><br />
<input
type="button"
id="all-male"
value="Get First Male"
{{action "getFirstMale"}}
/>
<br /><br />
<input
type="button"
id="get"
value="Get"
{{action "getFirstMaleAndFemalePerson"}}
/>
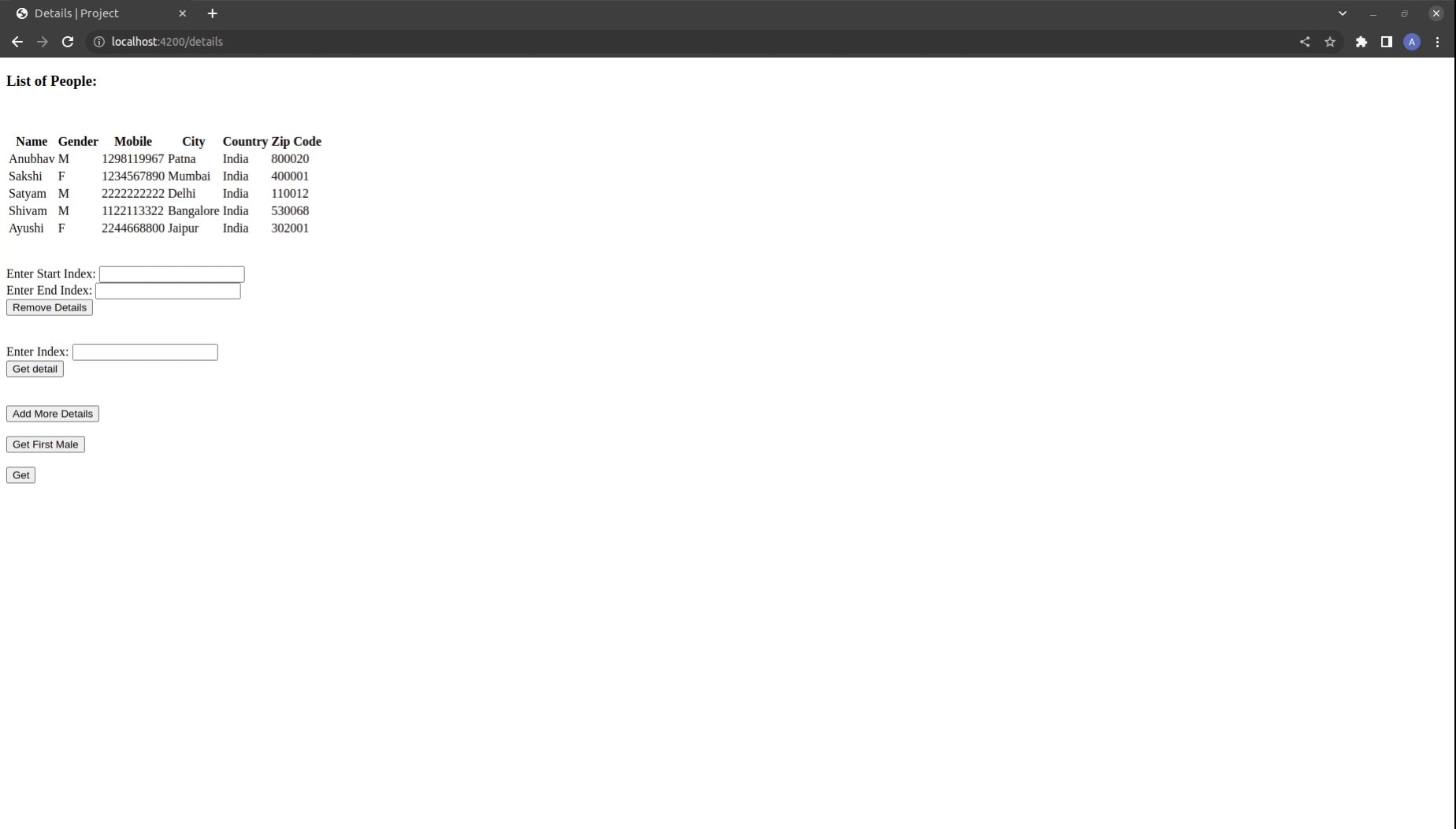
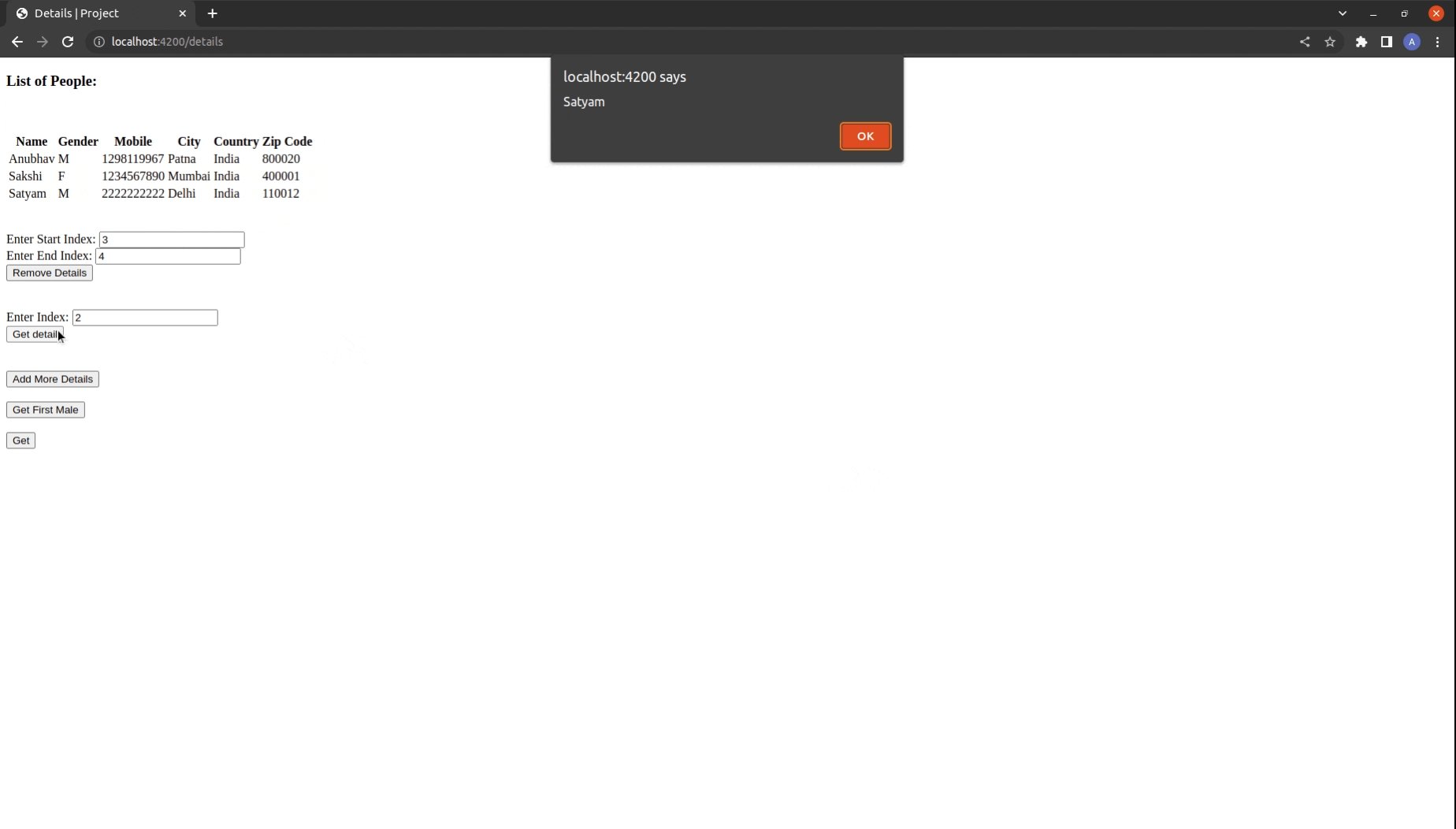
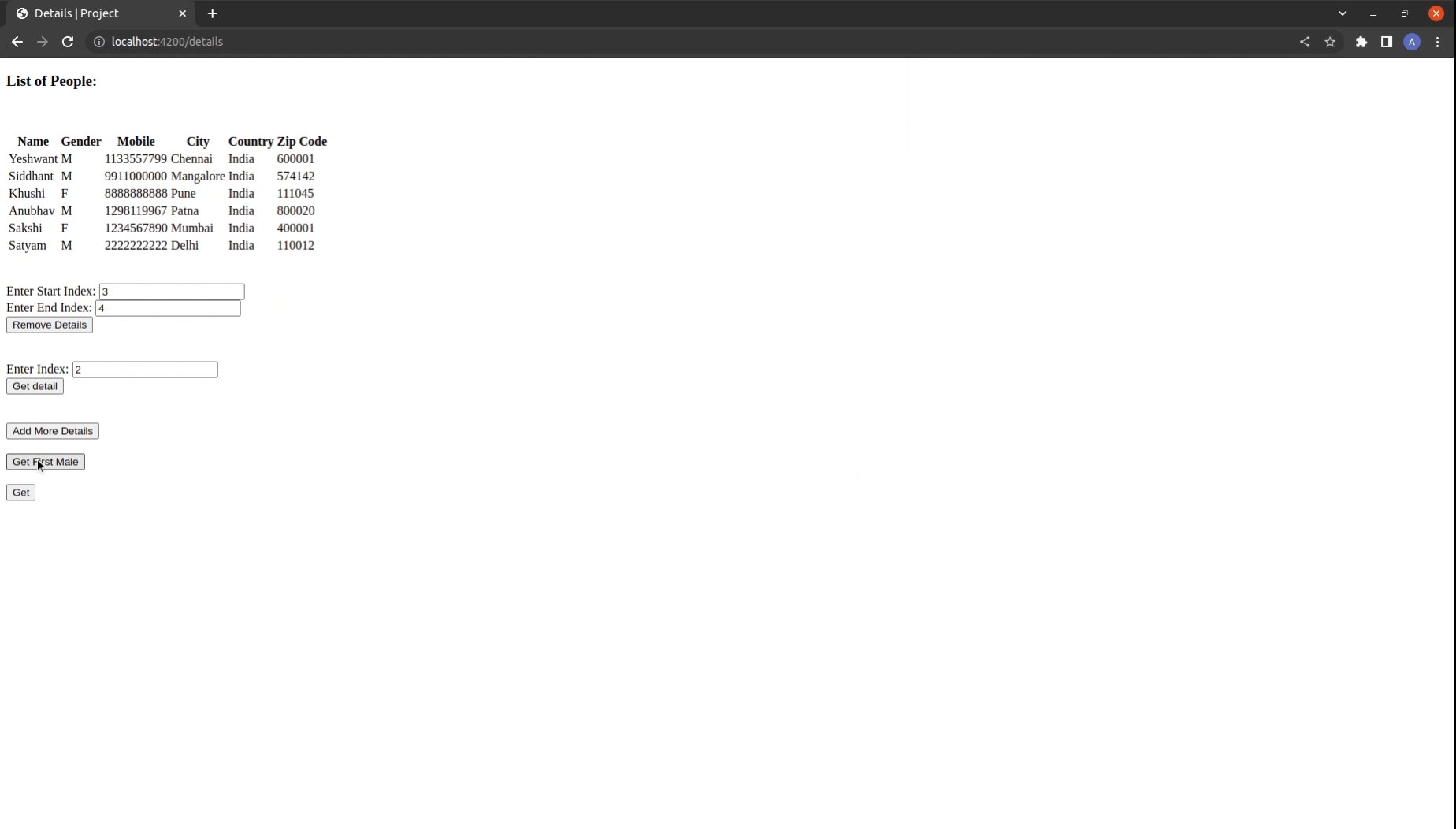
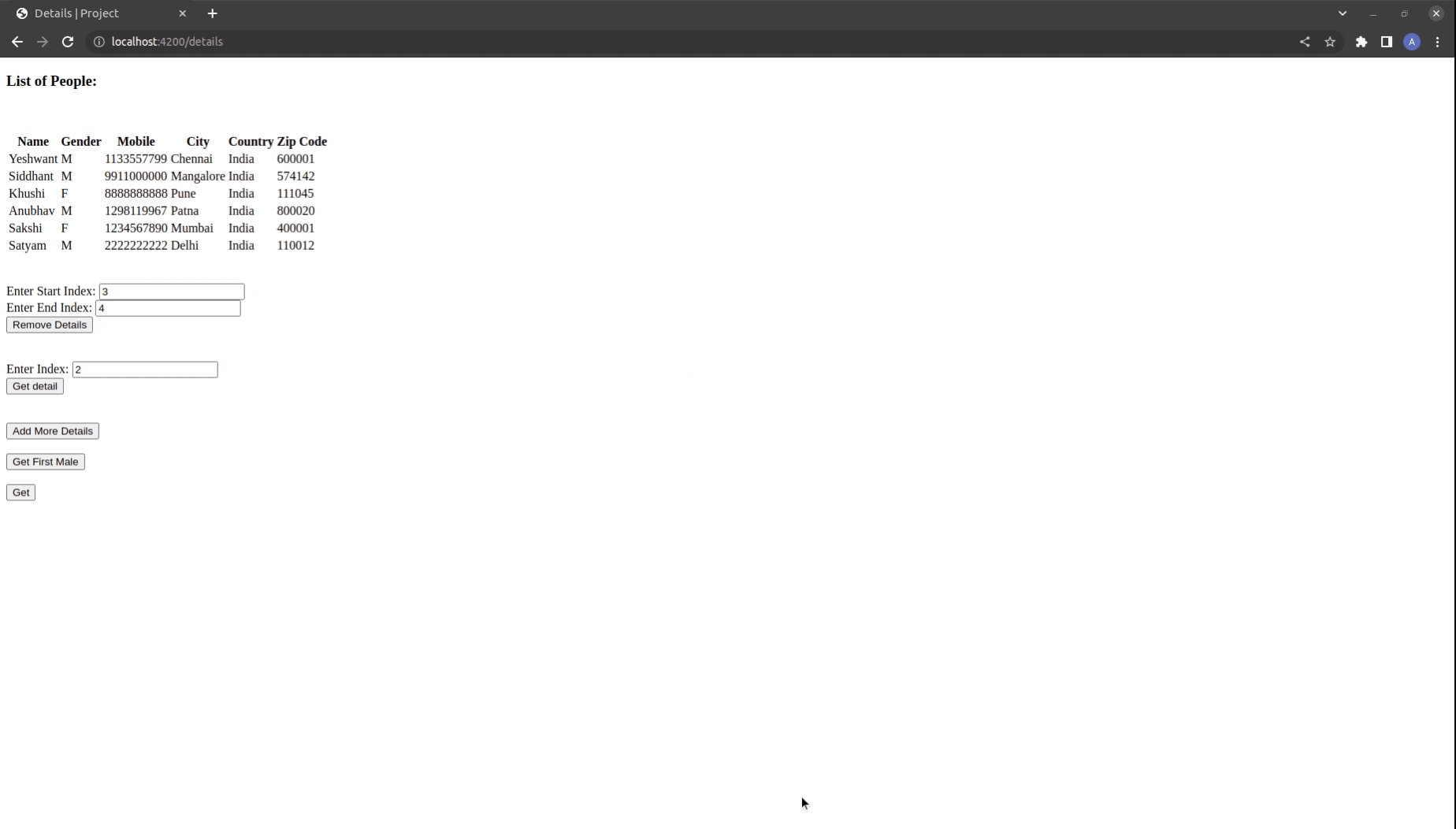
{{outlet}}输出:访问 localhost:4200/details 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route websites
应用程序/路线/websites.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites = [
{
name: 'Wikipedia',
link: 'www.wikipedia.com',
},
{
name: 'Facebook',
link: 'www.facebook.com',
},
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Twitter',
link: 'www.twitter.com',
},
];
moreWebsites = [
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Amazon',
link: 'www.amazon.com',
},
];
model() {
return this.websites;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}应用程序/控制器/websites.js
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
add() {
this.websites.pushObjects(this.moreWebsites);
},
getUnique() {
let foo = this.websites.uniqBy('name').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
}
},
});应用程序/模板/websites.hbs
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites" {{action "add"}} />
<br /><br />
<input
type="button"
id="get-website"
value="Click Here"
{{action "getUnique"}}
/>
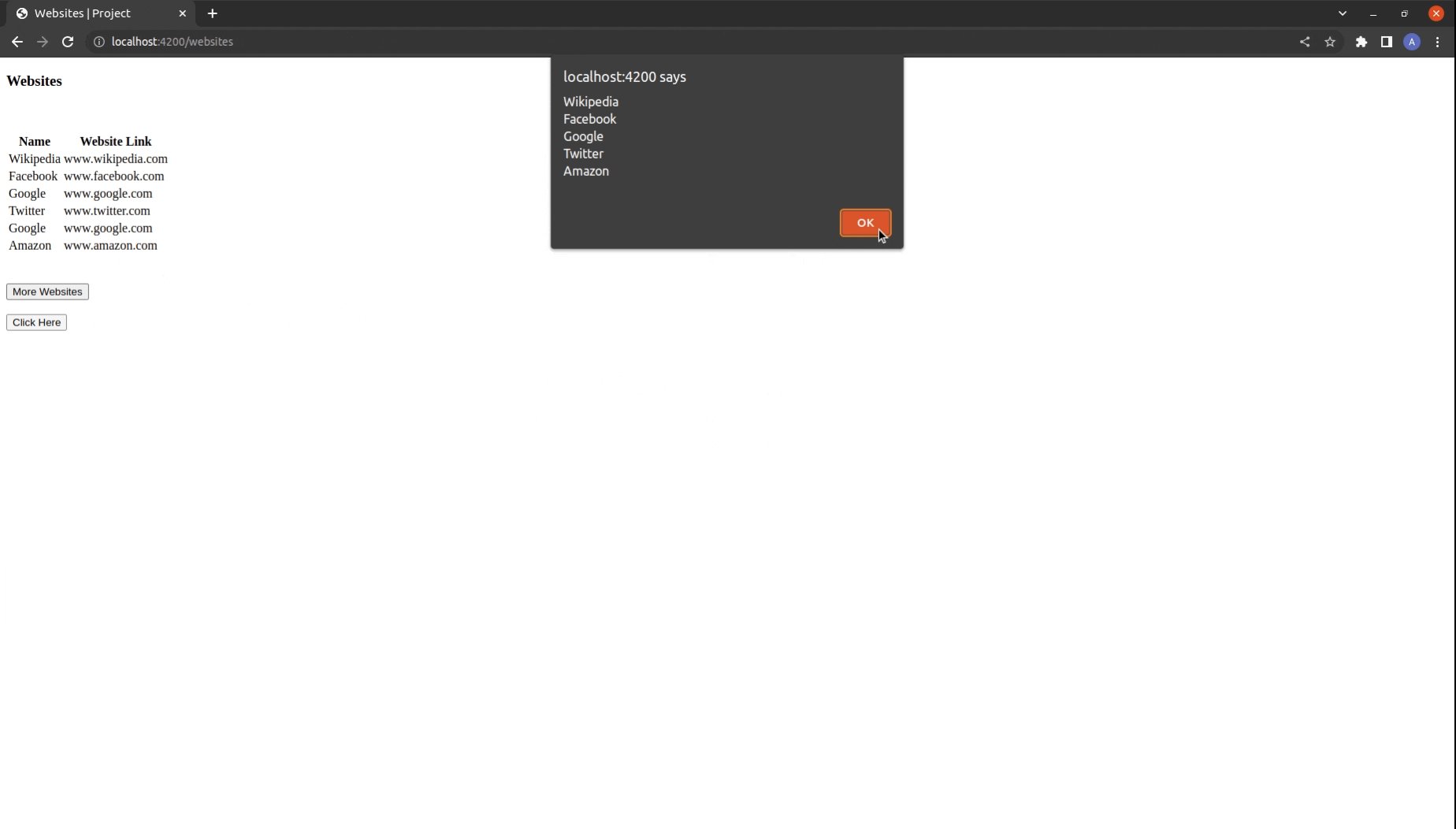
{{outlet}}输出:访问 localhost:4200/websites 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/
相关用法
- Embeer.js EmberArray uniq()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js EmberArray objectsAt()用法及代码示例
- Embeer.js EmberArray mapBy()用法及代码示例
- Embeer.js EmberArray without()用法及代码示例
- Embeer.js EmberArray setEach()用法及代码示例
- Embeer.js EmberArray isEvery()用法及代码示例
- Embeer.js EmberArray rejectBy()用法及代码示例
- Embeer.js EmberArray sortBy()用法及代码示例
- Embeer.js EmberArray find()用法及代码示例
- Embeer.js EmberArray invoke()用法及代码示例
- Embeer.js EmberArray every()用法及代码示例
- Embeer.js EmberArray compact()用法及代码示例
- Embeer.js EmberArray objectAt()用法及代码示例
- Embeer.js EmberArray getEach()用法及代码示例
- Embeer.js EmberArray any()用法及代码示例
- Embeer.js EmberArray slice()用法及代码示例
- Embeer.js EmberArray filterBy()用法及代码示例
- Embeer.js EmberArray includes()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js EmberArray uniqBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
