Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
invoke() 方法用于调用数组项的命名方法。
用法:
invoke( methodName, args );
参数:
- methodName: 这是我们要调用的名称方法。
- args:它是方法的参数值。
返回:它通过调用调用返回一个值。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route invoke1
应用程序/路由/invoke1.js
import Route from '@ember/routing/route';
class Item {
name = null;
quant = null;
bucket = null;
constructor(name, quant, bucket) {
this.name = name;
this.quant = quant;
this.bucket = bucket;
}
Show_quantity() {
return `${this.name} is ${this.quant}
in Bucket ${this.bucket}`;
}
}
export default class
RichestPeopleRoute extends Route {
Items = [
new Item('Tomato', 5, 1),
new Item('Mango', 1.5, 2),
new Item('Apple', 3, 2),
new Item('Carrot', 2, 1),
new Item('Onion', 1, 2),
new Item('Cabage', 3, 1),
new Item('Orange', 2, 1),
];
model() {
return this.Items;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('Items', this.Items);
}
}应用程序/控制器/invoke1.js
import Ember from 'ember';
import { invoke } from '@ember/array';
export default Ember.Controller.extend({
actions: {
invoke_Show() {
let ans = this.Items.invoke('Show_quantity');
alert(ans.join('\n'));
},
},
});应用程序/模板/invoke1.hbs
{{page-title "invoke"}}
<h2>List of Item with Quantity </h2>
<table
style="border: 2px solid black;
padding: 30px;"
>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Bucket</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.name}}</td>
<td>{{Eatable.quant}}</td>
<td>{{Eatable.bucket}}</td>
</tr>
{{/each}}
</table>
<input
type="button"
id="greet"
value="Show Quatity of each Item"
{{action "invoke_Show"}}
/>
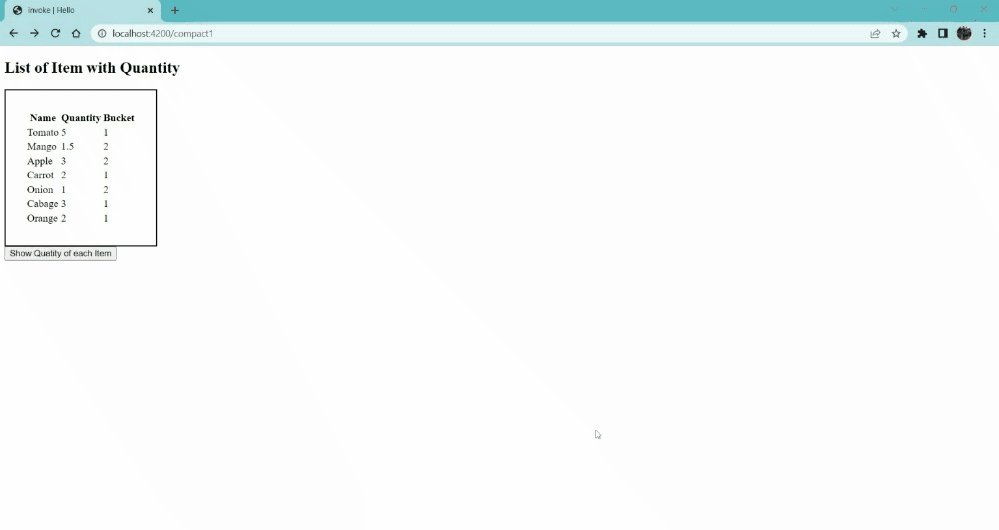
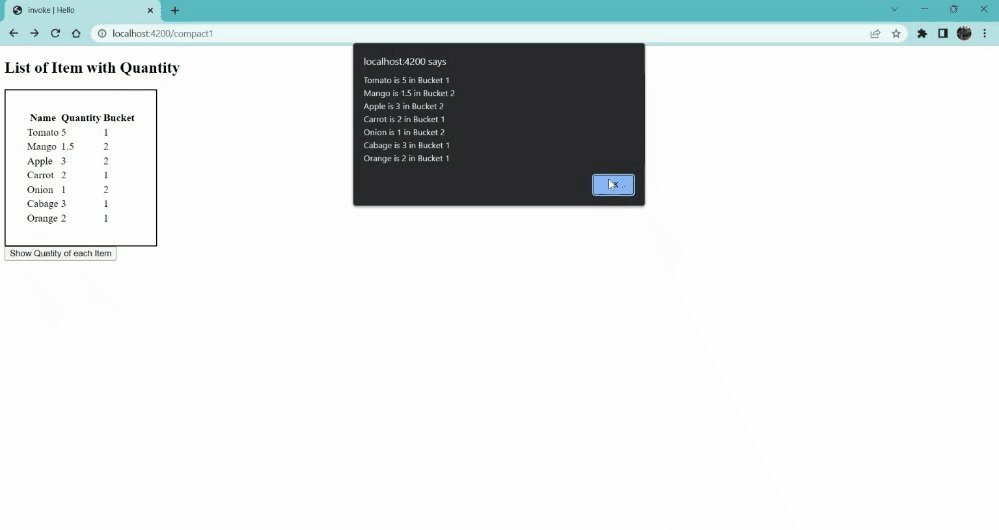
{{outlet}}输出:访问 localhost:4200/invoke1 查看输出

Ember.js EmberArray 调用方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route invoke2
应用程序/路由/invoke2.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
clas = null;
grade = null;
constructor(name, gender, clas, grade) {
this.name = name;
this.gender = gender;
this.clas = clas;
this.grade = grade
}
show_grade() {
return `I am ${this.name} of
Class ${this.clas} Get ${this.grade}`;
}
}
export default class StudentsRoute extends Route {
students = [new student('Aakash', 'M', 10, 'A',),
new student('Soniya', 'F', 8, 'C'),
new student('Esnoor', 'M', 9, 'C'),
new student('Isha', 'F', 11, 'B',),
new student('Doman', 'M', 12, 'B'),
new student('Lolu', 'M', 10, 'A'),
new student('Satyam', 'M', 10, 'A'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/invoke2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
find_Data() {
let ans = this.students.invoke('show_grade');
alert(ans.join('\n'))
},
},
});应用程序/模板/invoke2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.clas}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input
type="button"
id="check-fruit"
value="Student's Indroduction"
{{action "find_Data"}}
/>
</div>
{{outlet}}输出:访问 localhost:4200/invoke2 查看输出

Ember.js EmberArray 调用方法
参考:https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/invoke?anchor=invoke
相关用法
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray includes()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray isEvery()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js EmberArray objectsAt()用法及代码示例
- Embeer.js EmberArray mapBy()用法及代码示例
- Embeer.js EmberArray without()用法及代码示例
- Embeer.js EmberArray setEach()用法及代码示例
- Embeer.js EmberArray rejectBy()用法及代码示例
- Embeer.js EmberArray sortBy()用法及代码示例
- Embeer.js EmberArray find()用法及代码示例
- Embeer.js EmberArray every()用法及代码示例
- Embeer.js EmberArray compact()用法及代码示例
- Embeer.js EmberArray uniq()用法及代码示例
- Embeer.js EmberArray objectAt()用法及代码示例
- Embeer.js EmberArray getEach()用法及代码示例
- Embeer.js EmberArray any()用法及代码示例
- Embeer.js EmberArray uniqBy()用法及代码示例
- Embeer.js EmberArray slice()用法及代码示例
- Embeer.js EmberArray filterBy()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js EmberArray invoke() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
