Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
sortBy() 方法用于按指定键对数组进行排序。
用法:
sortBy( key )
参数:
- name(string):要排序的名称。
返回值:已排序的数组。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route languages
应用程序/路线/语言.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject, sortBy } from '@ember/array';
export default class LanguagesRoute extends Route {
name =
`mandarin_Chinese spanish english Hindi
bengali Portuguese russian japanese
western_punjabi yueChinese`;
num = `929.0 474.7 372.9 343.9 233.7
232.4 154.0 125.3 92.7 85.2`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
model() {
this.initLanguages();
this.languages = this.languages.sortBy('name');
return this.languages;
}
}应用程序/模板/语言.hbs
{{page-title "Languages"}}
<h2>Most Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
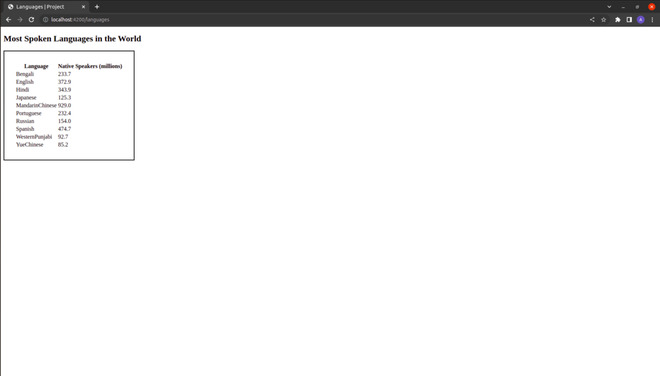
{{outlet}}输出:访问 localhost:4200/linguals 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route richest-people
应用程序/路线/richest-people.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ 'name': 'mukesh ambani', 'net-worth': 90.7 },
{ 'name': 'jeff Bezos', 'net-worth': 148.1 },
{ 'name': 'Warren Buffet', 'net-worth': 99.3 },
{ 'name': 'Bill gates', 'net-worth': 104.7 },
{ 'name': 'elon Musk', 'net-worth': 253.4 },
{ 'name': 'gautam adani and family',
'net-worth': 115.8 },
{ 'name': 'Larry Page', 'net-worth': 93.4 },
{ 'name': 'larryEllison', 'net-worth': 103.3 },
{ 'name': 'sergeyBrin', 'net-worth': 89.9 },
{ 'name': 'bernard Arnault and family',
'net-worth': 157.1 },
];
model() {
this.richestPeople = this.richestPeople.sortBy('net-worth');
return this.richestPeople;
}
}应用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
<h2>Top 10 Richest Person in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Name</th>
<th>Net Worth (in Billion Dollars)</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.net-worth}}</td>
</tr>
{{/each}}
</table>
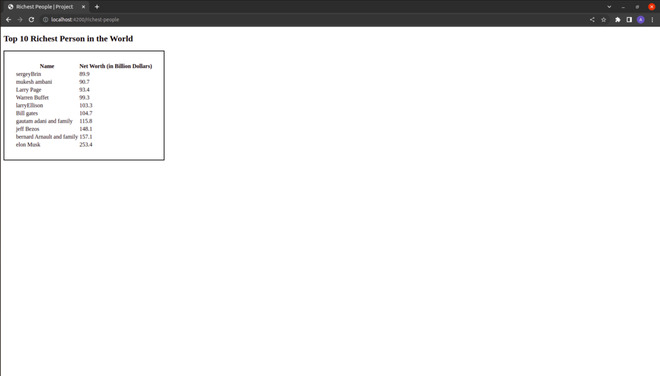
{{outlet}}输出:访问 localhost:4200/richest-people 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/
相关用法
- Embeer.js EmberArray setEach()用法及代码示例
- Embeer.js EmberArray slice()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js EmberArray objectsAt()用法及代码示例
- Embeer.js EmberArray mapBy()用法及代码示例
- Embeer.js EmberArray without()用法及代码示例
- Embeer.js EmberArray isEvery()用法及代码示例
- Embeer.js EmberArray rejectBy()用法及代码示例
- Embeer.js EmberArray find()用法及代码示例
- Embeer.js EmberArray invoke()用法及代码示例
- Embeer.js EmberArray every()用法及代码示例
- Embeer.js EmberArray compact()用法及代码示例
- Embeer.js EmberArray uniq()用法及代码示例
- Embeer.js EmberArray objectAt()用法及代码示例
- Embeer.js EmberArray getEach()用法及代码示例
- Embeer.js EmberArray any()用法及代码示例
- Embeer.js EmberArray uniqBy()用法及代码示例
- Embeer.js EmberArray filterBy()用法及代码示例
- Embeer.js EmberArray includes()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js EmberArray sortBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
