Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
sortBy() 方法用於按指定鍵對數組進行排序。
用法:
sortBy( key )
參數:
- name(string):要排序的名稱。
返回值:已排序的數組。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在,您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route languages
應用程序/路線/語言.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject, sortBy } from '@ember/array';
export default class LanguagesRoute extends Route {
name =
`mandarin_Chinese spanish english Hindi
bengali Portuguese russian japanese
western_punjabi yueChinese`;
num = `929.0 474.7 372.9 343.9 233.7
232.4 154.0 125.3 92.7 85.2`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
model() {
this.initLanguages();
this.languages = this.languages.sortBy('name');
return this.languages;
}
}應用程序/模板/語言.hbs
{{page-title "Languages"}}
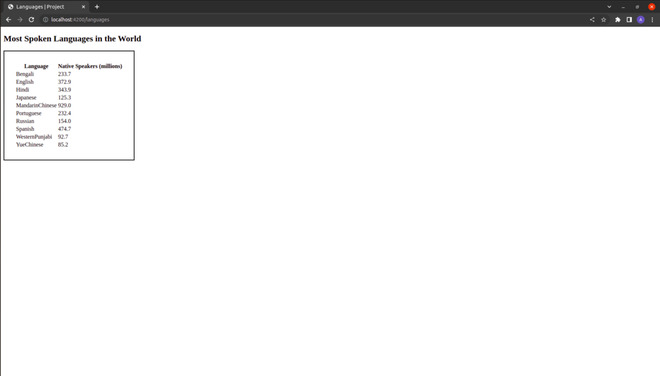
<h2>Most Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
{{outlet}}輸出:訪問 localhost:4200/linguals 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route richest-people
應用程序/路線/richest-people.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ 'name': 'mukesh ambani', 'net-worth': 90.7 },
{ 'name': 'jeff Bezos', 'net-worth': 148.1 },
{ 'name': 'Warren Buffet', 'net-worth': 99.3 },
{ 'name': 'Bill gates', 'net-worth': 104.7 },
{ 'name': 'elon Musk', 'net-worth': 253.4 },
{ 'name': 'gautam adani and family',
'net-worth': 115.8 },
{ 'name': 'Larry Page', 'net-worth': 93.4 },
{ 'name': 'larryEllison', 'net-worth': 103.3 },
{ 'name': 'sergeyBrin', 'net-worth': 89.9 },
{ 'name': 'bernard Arnault and family',
'net-worth': 157.1 },
];
model() {
this.richestPeople = this.richestPeople.sortBy('net-worth');
return this.richestPeople;
}
}應用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
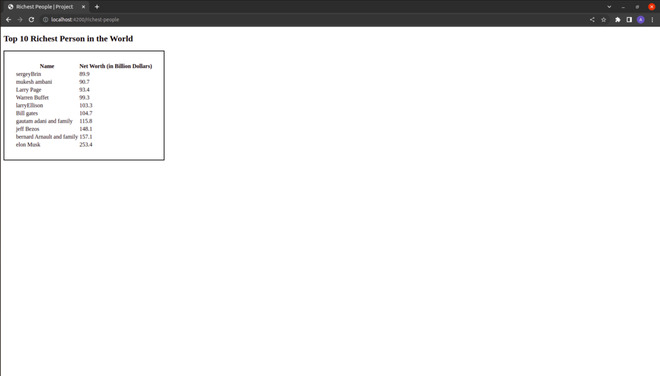
<h2>Top 10 Richest Person in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Name</th>
<th>Net Worth (in Billion Dollars)</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person.name}}</td>
<td>{{person.net-worth}}</td>
</tr>
{{/each}}
</table>
{{outlet}}輸出:訪問 localhost:4200/richest-people 查看輸出

參考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/
相關用法
- Embeer.js EmberArray setEach()用法及代碼示例
- Embeer.js EmberArray slice()用法及代碼示例
- Embeer.js EmberArray toArray()用法及代碼示例
- Embeer.js EmberArray isAny()用法及代碼示例
- Embeer.js EmberArray indexOf()用法及代碼示例
- Embeer.js EmberArray reject()用法及代碼示例
- Embeer.js EmberArray reduce()用法及代碼示例
- Embeer.js EmberArray lastIndexOf()用法及代碼示例
- Embeer.js EmberArray lastObject用法及代碼示例
- Embeer.js EmberArray objectsAt()用法及代碼示例
- Embeer.js EmberArray mapBy()用法及代碼示例
- Embeer.js EmberArray without()用法及代碼示例
- Embeer.js EmberArray isEvery()用法及代碼示例
- Embeer.js EmberArray rejectBy()用法及代碼示例
- Embeer.js EmberArray find()用法及代碼示例
- Embeer.js EmberArray invoke()用法及代碼示例
- Embeer.js EmberArray every()用法及代碼示例
- Embeer.js EmberArray compact()用法及代碼示例
- Embeer.js EmberArray uniq()用法及代碼示例
- Embeer.js EmberArray objectAt()用法及代碼示例
- Embeer.js EmberArray getEach()用法及代碼示例
- Embeer.js EmberArray any()用法及代碼示例
- Embeer.js EmberArray uniqBy()用法及代碼示例
- Embeer.js EmberArray filterBy()用法及代碼示例
- Embeer.js EmberArray includes()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js EmberArray sortBy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
