Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
uniqBy() 方法用於獲取給定鍵具有唯一值的對象。
用法:
uniqBy(key)
參數:
- key:獲得獨特值的關鍵。
返回值:給定鍵具有唯一值的數組。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/路線/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yeshwant',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
start;
end;
idx;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}應用程序/控製器/details.js
import Ember from 'ember';
import { removeAt, unshiftObjects, objectAt, uniqBy, find }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.details.removeAt(start, end);
},
addMoreDetails() {
this.details.unshiftObjects(this.someMoreDetails);
},
getDetail(index) {
let foo = this.details.objectAt(index);
alert(foo.name);
},
getFirstMaleAndFemalePerson() {
let foo = this.details.uniqBy('gender').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
},
getFirstMale() {
let foo = this.details.find((detail) =>
detail.gender === 'M');
alert(foo.name);
},
},
});應用程序/模板/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
<br /><br />
<input
type="button"
id="add-details"
value="Add More Details"
{{action "addMoreDetails"}}
/>
<br /><br />
<input
type="button"
id="all-male"
value="Get First Male"
{{action "getFirstMale"}}
/>
<br /><br />
<input
type="button"
id="get"
value="Get"
{{action "getFirstMaleAndFemalePerson"}}
/>
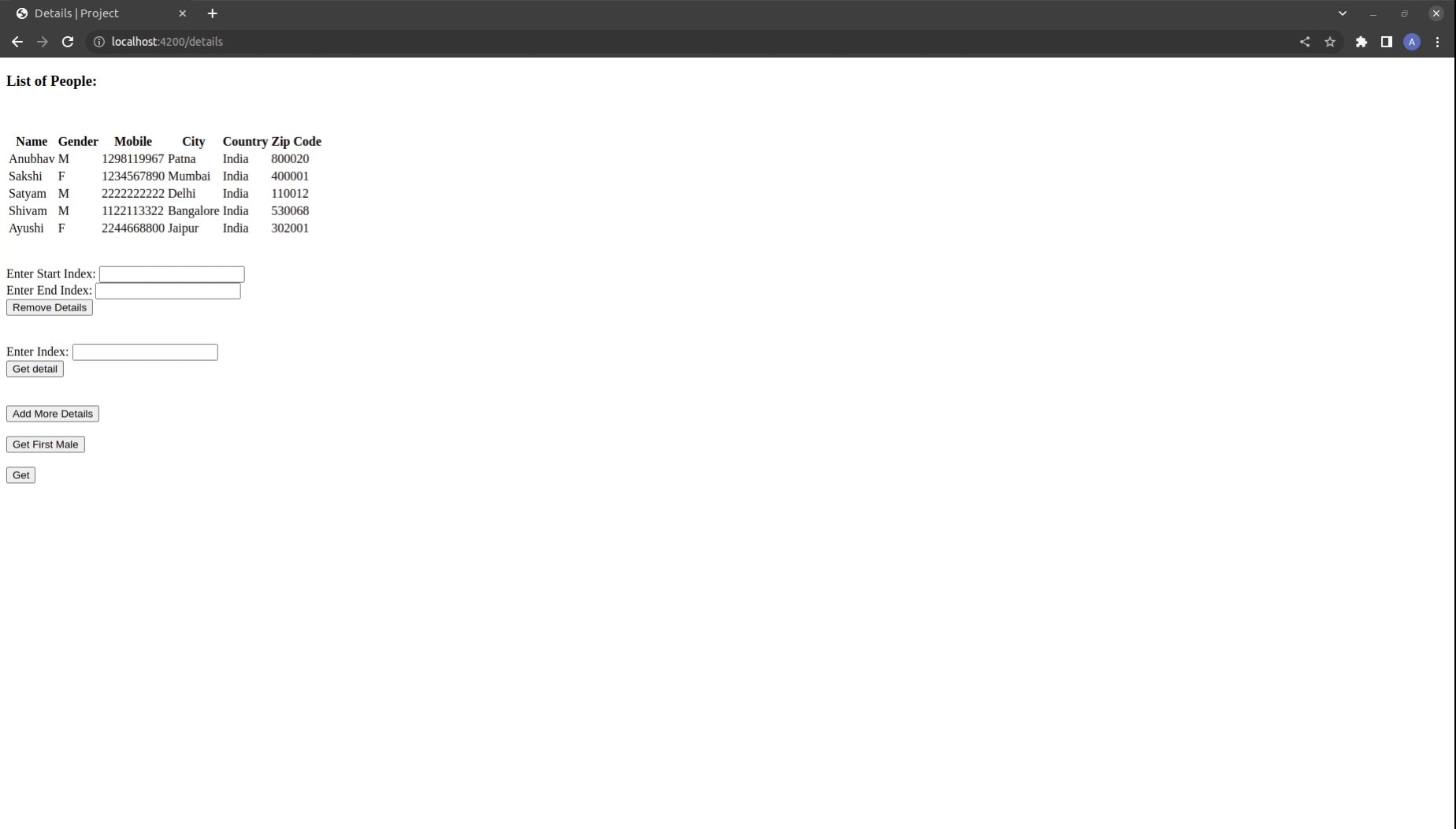
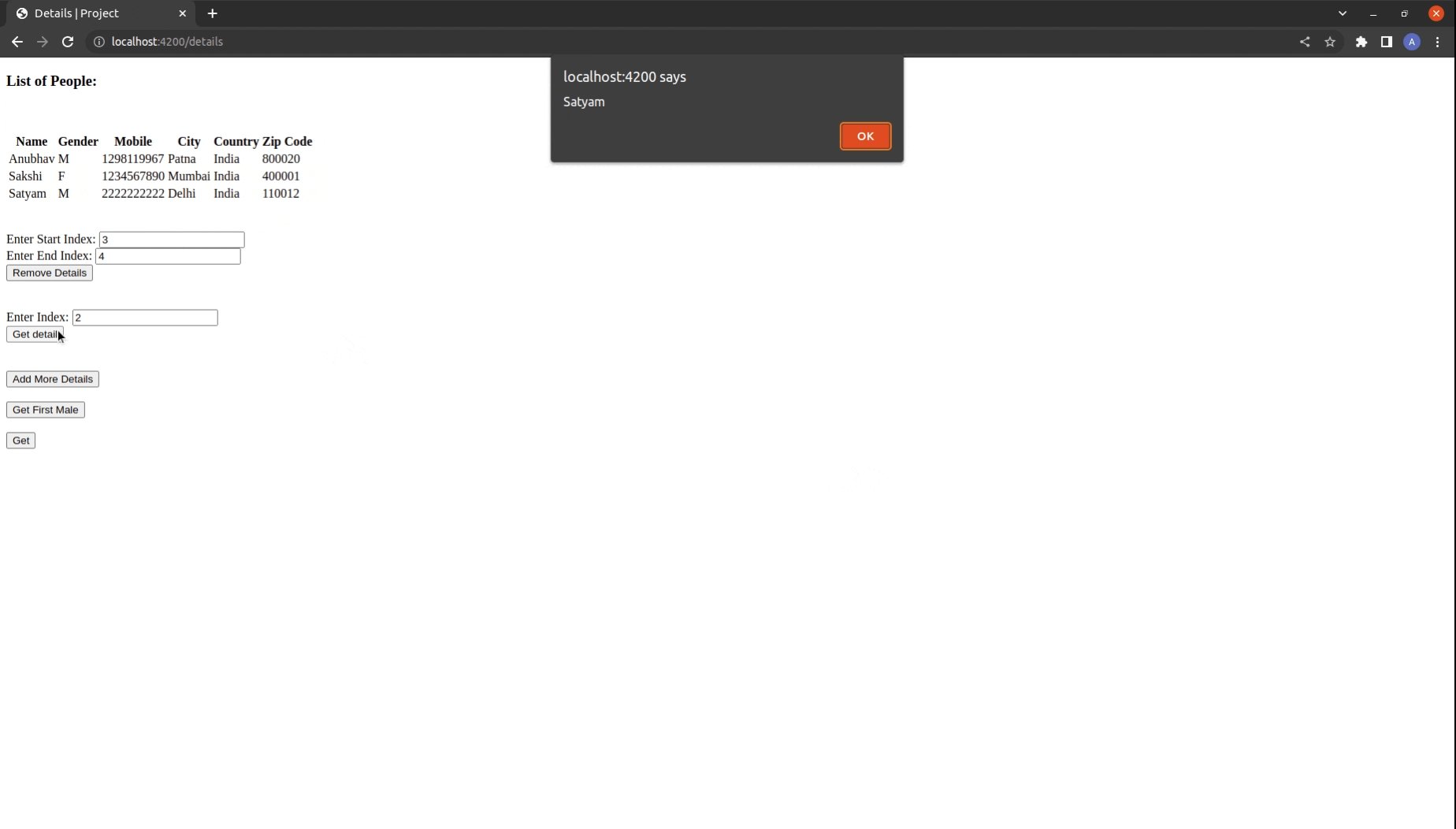
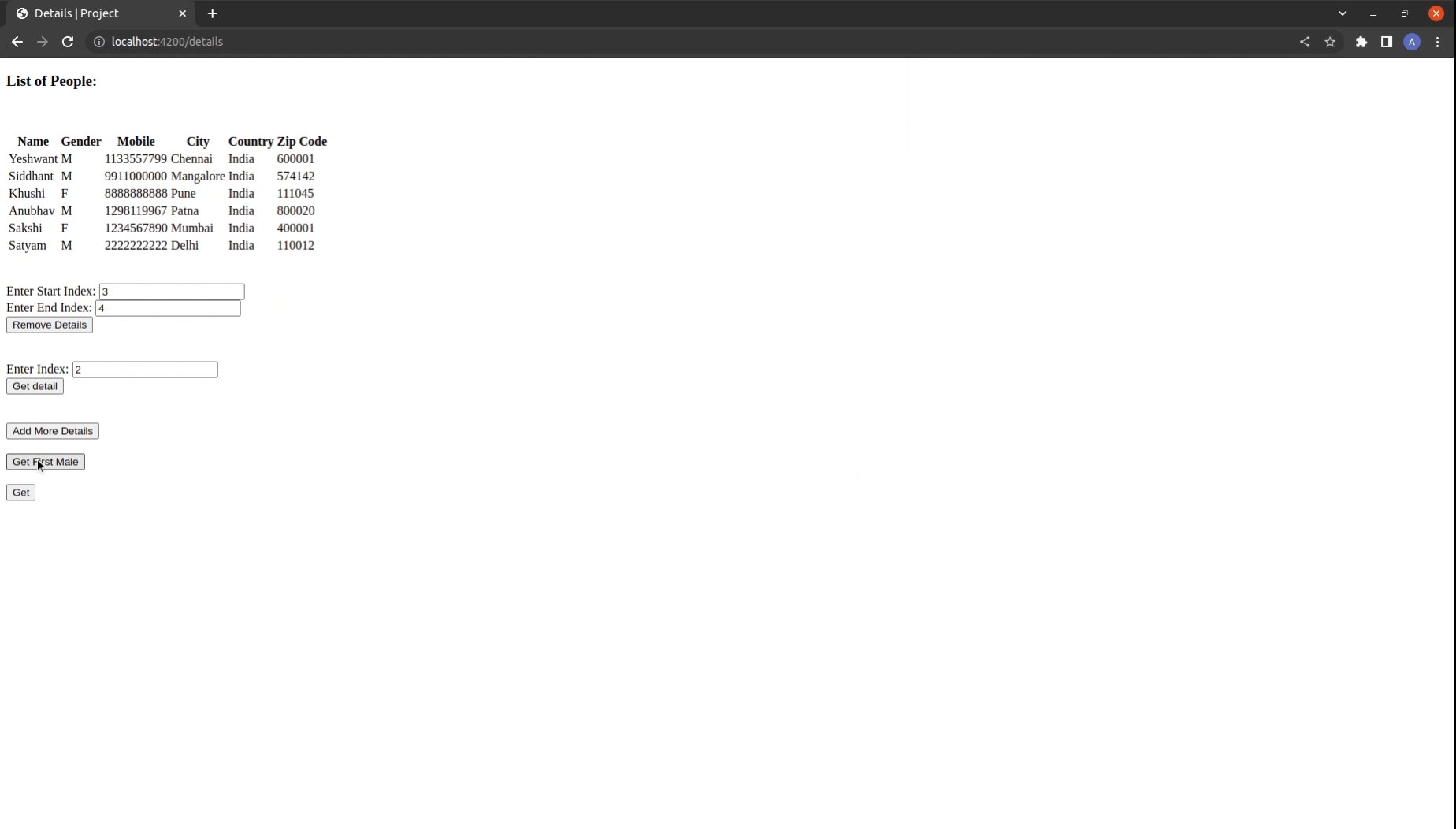
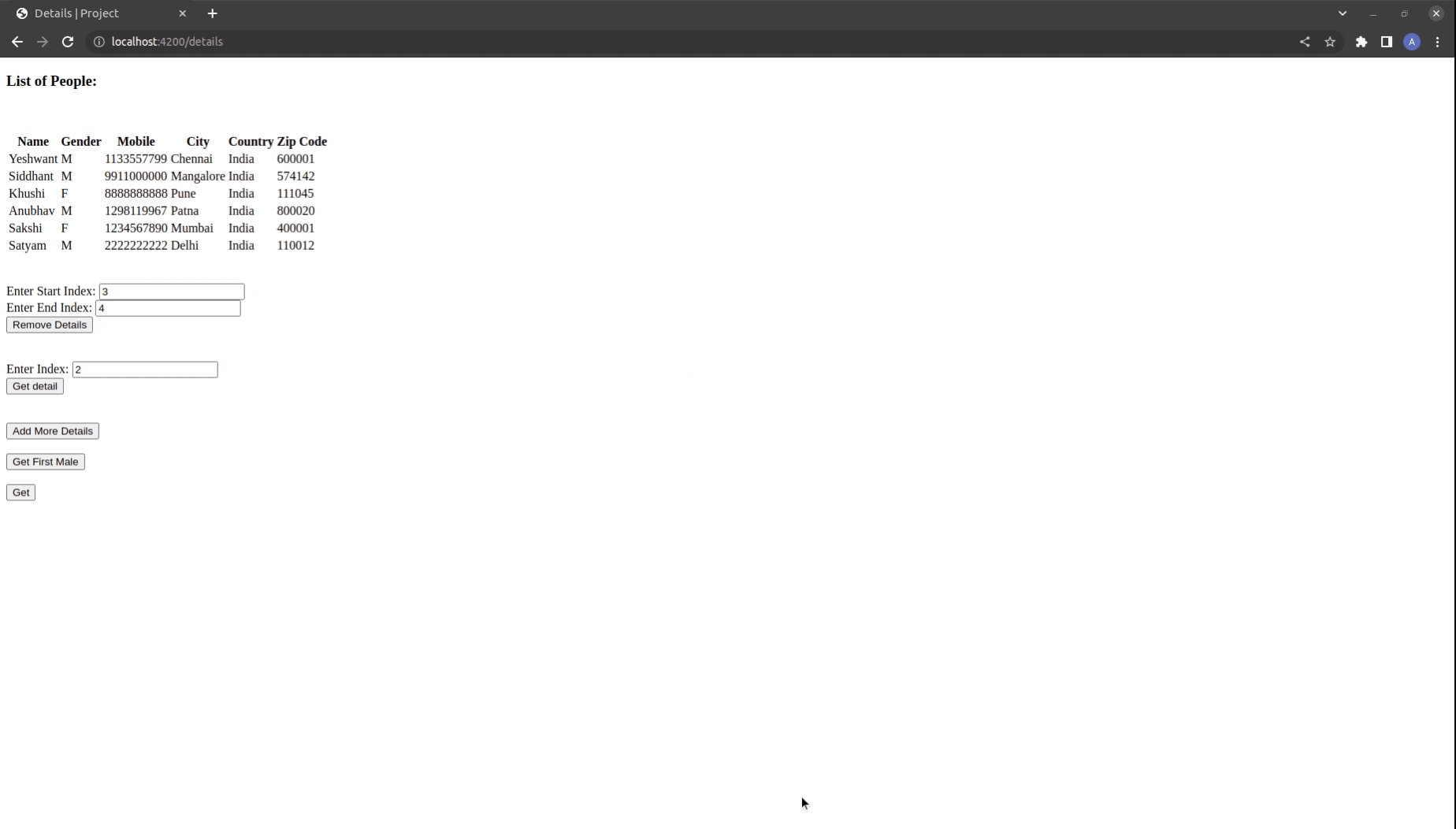
{{outlet}}輸出:訪問 localhost:4200/details 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route websites
應用程序/路線/websites.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites = [
{
name: 'Wikipedia',
link: 'www.wikipedia.com',
},
{
name: 'Facebook',
link: 'www.facebook.com',
},
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Twitter',
link: 'www.twitter.com',
},
];
moreWebsites = [
{
name: 'Google',
link: 'www.google.com',
},
{
name: 'Amazon',
link: 'www.amazon.com',
},
];
model() {
return this.websites;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}應用程序/控製器/websites.js
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
add() {
this.websites.pushObjects(this.moreWebsites);
},
getUnique() {
let foo = this.websites.uniqBy('name').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
}
},
});應用程序/模板/websites.hbs
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites" {{action "add"}} />
<br /><br />
<input
type="button"
id="get-website"
value="Click Here"
{{action "getUnique"}}
/>
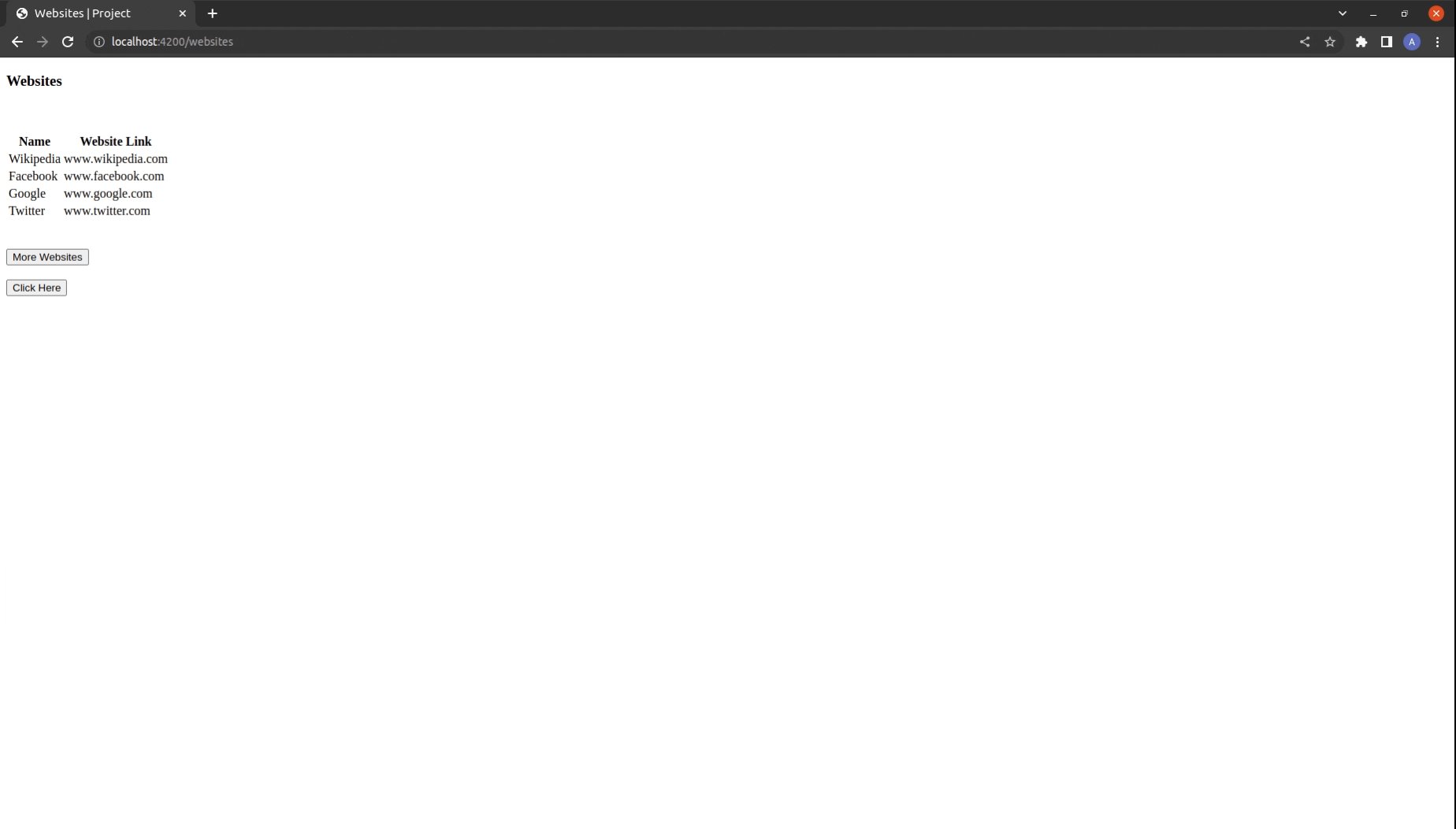
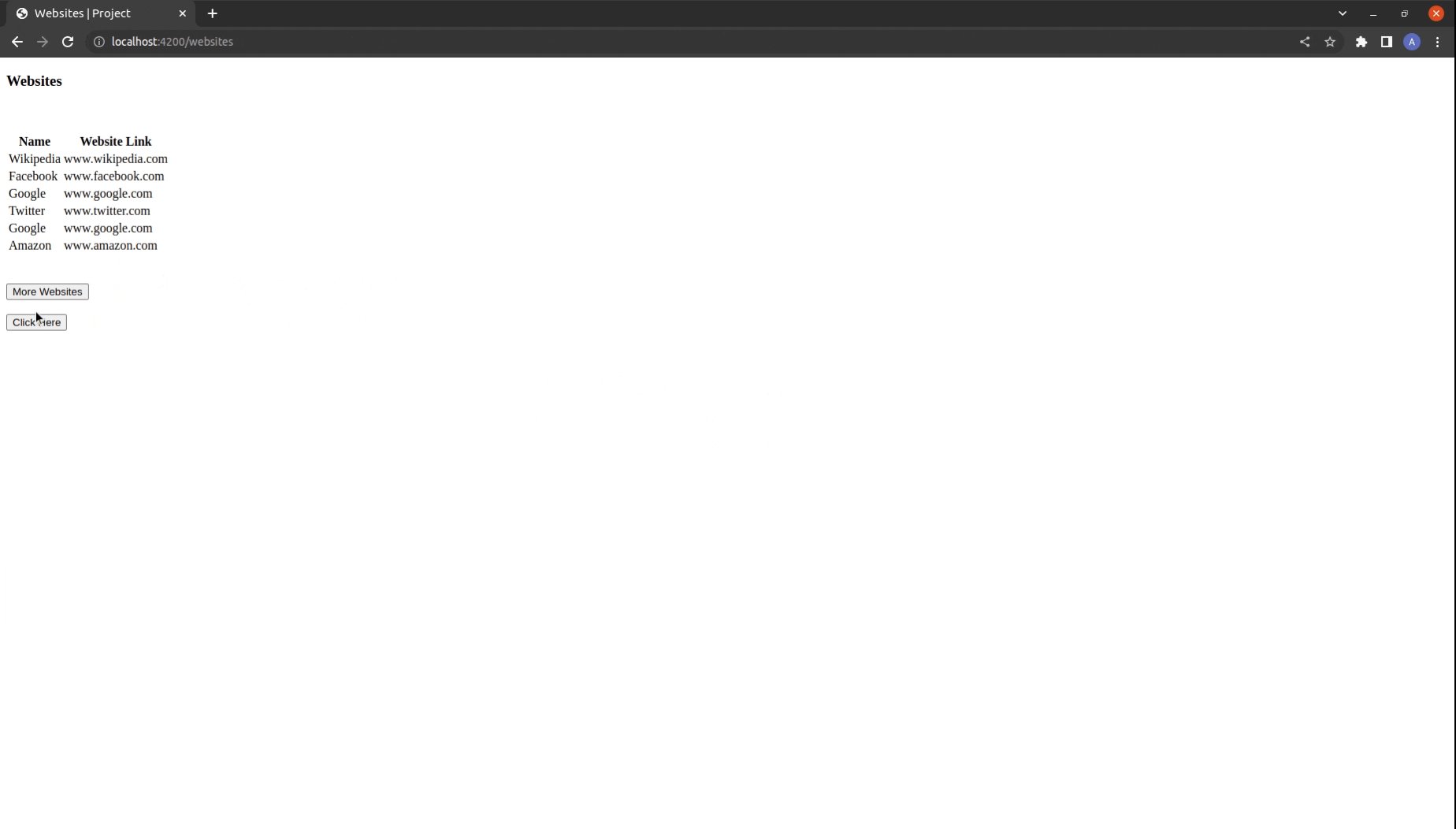
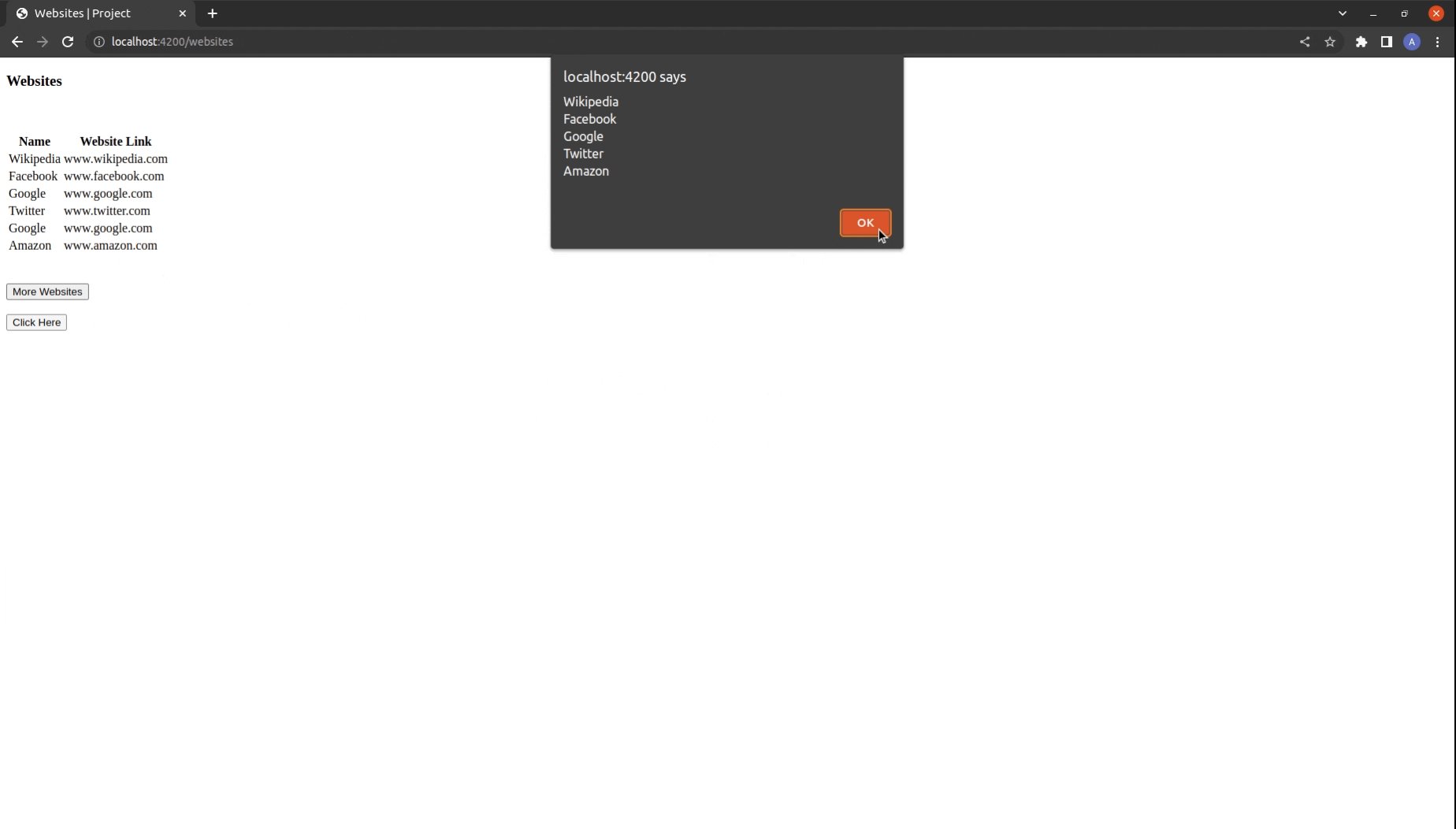
{{outlet}}輸出:訪問 localhost:4200/websites 查看輸出

參考: https://api.emberjs.com/ember/4.6/classes/EmberArray/methods/
相關用法
- Embeer.js EmberArray uniq()用法及代碼示例
- Embeer.js EmberArray toArray()用法及代碼示例
- Embeer.js EmberArray isAny()用法及代碼示例
- Embeer.js EmberArray indexOf()用法及代碼示例
- Embeer.js EmberArray reject()用法及代碼示例
- Embeer.js EmberArray reduce()用法及代碼示例
- Embeer.js EmberArray lastIndexOf()用法及代碼示例
- Embeer.js EmberArray lastObject用法及代碼示例
- Embeer.js EmberArray objectsAt()用法及代碼示例
- Embeer.js EmberArray mapBy()用法及代碼示例
- Embeer.js EmberArray without()用法及代碼示例
- Embeer.js EmberArray setEach()用法及代碼示例
- Embeer.js EmberArray isEvery()用法及代碼示例
- Embeer.js EmberArray rejectBy()用法及代碼示例
- Embeer.js EmberArray sortBy()用法及代碼示例
- Embeer.js EmberArray find()用法及代碼示例
- Embeer.js EmberArray invoke()用法及代碼示例
- Embeer.js EmberArray every()用法及代碼示例
- Embeer.js EmberArray compact()用法及代碼示例
- Embeer.js EmberArray objectAt()用法及代碼示例
- Embeer.js EmberArray getEach()用法及代碼示例
- Embeer.js EmberArray any()用法及代碼示例
- Embeer.js EmberArray slice()用法及代碼示例
- Embeer.js EmberArray filterBy()用法及代碼示例
- Embeer.js EmberArray includes()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js EmberArray uniqBy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
