Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
filterBy() 方法用于按属性名称和可选值过滤数组。
用法:
filterBy(key,value);
参数:
- key:这是我们要过滤的属性的名称。
- value: 它是与属性匹配的可选值。
返回值:该方法的返回值是一个过滤后的数组。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route filterBy1
应用程序/路线/filterBy1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({
name: 'Lady Finger',
isFruit: false, color: 'green'
}),
EmberObject.create({
name: 'Brinjal',
isFruit: false, color: 'purple'
}),
EmberObject.create({
name: 'Apple',
isFruit: true, color: 'red'
}),
EmberObject.create({
name: 'Grapes',
isFruit: true, color: 'green'
}),
EmberObject.create({
name: 'Mango',
isFruit: true, color: 'yellow'
}),
EmberObject.create({
name: 'Watermelon',
isFruit: true, color: 'red'
}),
EmberObject.create({
name: 'Orange',
isFruit: true, color: 'orange'
})
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}应用程序/控制器/filterBy1.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
check_item(data) {
let ans = this.fruits.find((item)=>
item.name == data)
alert(ans ? "Yes item present in list"
: "No Item is not present in list");
},
checkVegy() {
let ans = this.fruits.any((item)=>
item.isFruit == false);
alert(ans ? "Yes Vegetable present in list"
: "No Vegetable present in list");
},
Fruits() {
let res = '';
let ans = this.fruits.filterBy('isFruit', true);
let temp = ans.forEach((item)=>
res += item.getProperties('name').name + '\n')
alert(res)
},
print() {
let ans = this.fruits.getEach('name');
alert(ans.join('\n'));
},
},
});应用程序/模板/filterBy1.hbs
Javascript
{{page-title "filterBy"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each this.fruits as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter item:</label>
{{input value=this.temp1}}
</div>
<div>
<input
type="button"
id="check_item"
value="Check Item in list"
{{action "check_item" this.temp1}}
/>
</div>
<br />
<input
type="button"
id="fruit-show"
value="Check Fruits"
{{action "showFruit"}}
/>
<br /><br />
<input
type="button"
id="check-vegy"
value="Any Vegetable in List"
{{action "checkVegy"}}
/>
<br /><br />
<input type="button"
id="check-Fruits"
value="Find Fruit"
{{action "Fruits"}} />
<br /><br />
<input
type="button"
id="check-NonFruits"
value="List all Items"
{{action "print"}}
/>
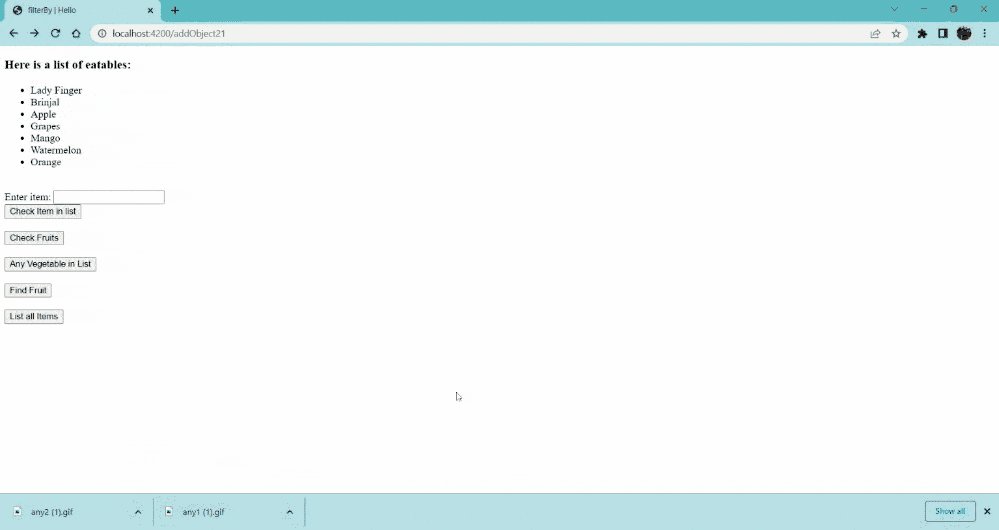
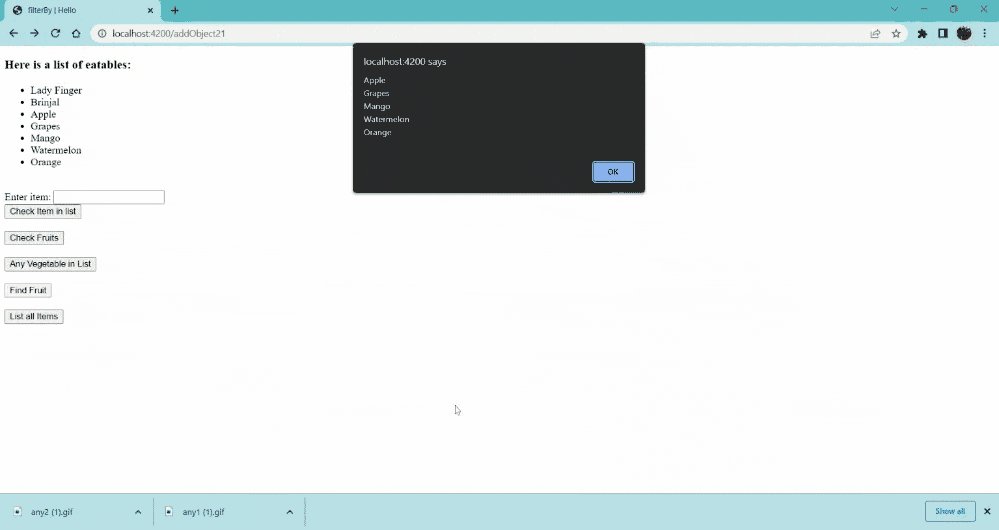
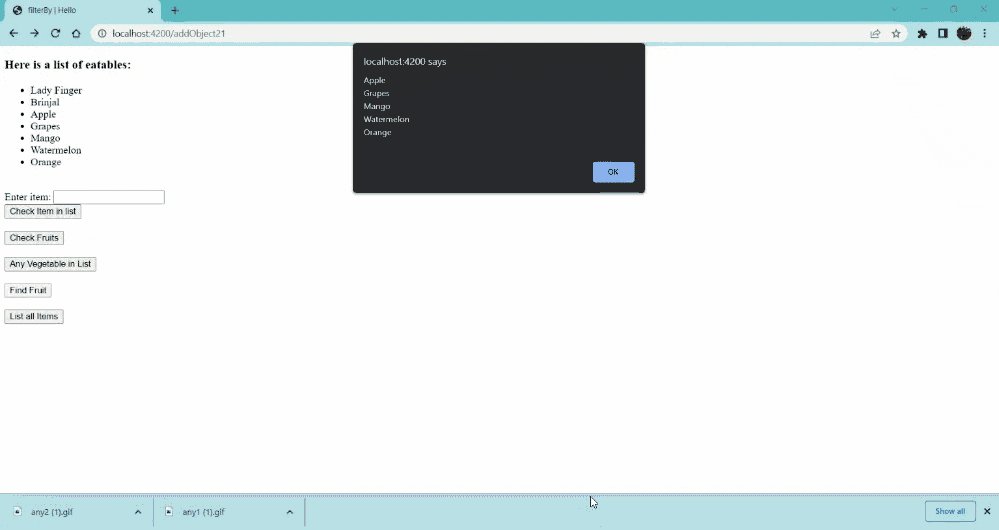
{{outlet}}输出:访问 localhost:4200filterBy/1 查看输出

Ember.js Ember.NativeArray filterBy 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route filterBy2
应用程序/路线/filterBy2.js
Javascript
import Route from "@ember/routing/route";
import EmberObject from '@ember/object';
import EmberResolver from "ember-resolver";
export default class DetailsRoute
extends Route {
details = [
EmberObject.create({
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
}),
EmberObject.create(
{
name: "Yogesh",
mobile: "1234567890",
city: "Raipur",
country: "India",
gender: "M",
zipCode: "402001",
}),
EmberObject.create(
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
}),
EmberObject.create(
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
}),
EmberObject.create(
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
}),
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}应用程序/控制器/filterBy2.js
Javascript
import Ember from "ember";
import { getProperties } from '@ember/object';
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.getEach('name');
alert(ans.join('\n'));
},
get_city(data) {
let ans = this.details.filterBy('city', data);
let temp = ans.mapBy('name')
alert(temp ? `${temp} from ${data}`
: `No one from ${data}`)
},
get_emp(data) {
let temp = '';
let ans = this.details.forEach((item) =>
temp += JSON.stringify(item.getProperties('zipCode'))
+ '\n')
alert(temp)
},
checkFemale() {
let res = this.details.any((emp) =>
emp.gender == 'F');
alert(res ? `Female employee present in List`
: `No Female present`);
},
},
});应用程序/模板/filterBy2.hbs
Javascript
{{page-title "filterBy"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter City:</label>
{{input value=this.temp1}}
</div>
<div>
<input
type="button"
id="check_city"
value="Get Employee"
{{action "get_city" this.temp1}}
/>
</div>
<br />
<div>
<input
type="button"
id="get_zip"
value="Get All zipCode"
{{action "get_emp"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Check Female"
{{action "checkFemale"}}
/>
</div>
<br />
<input
type="button"
id="get-names"
value="Get All names from list"
{{action "getNames"}}
/>
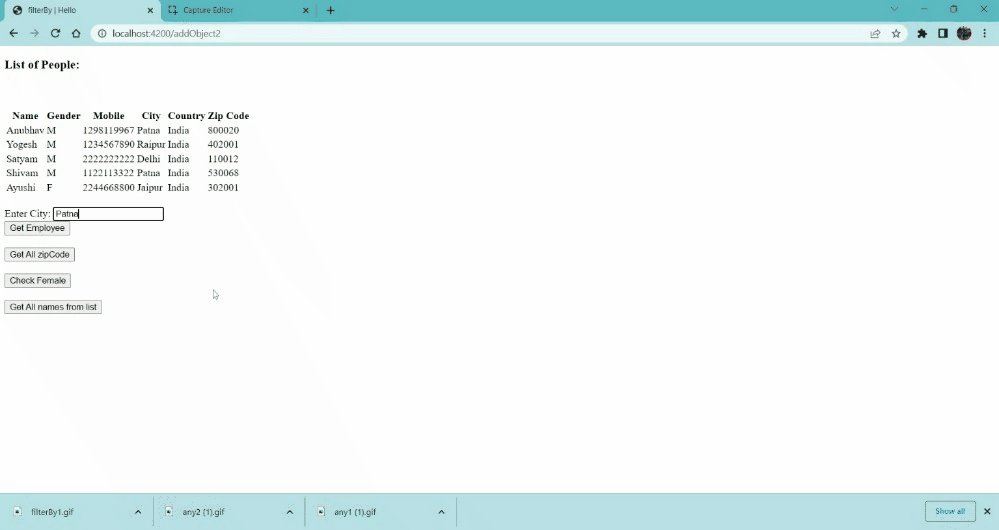
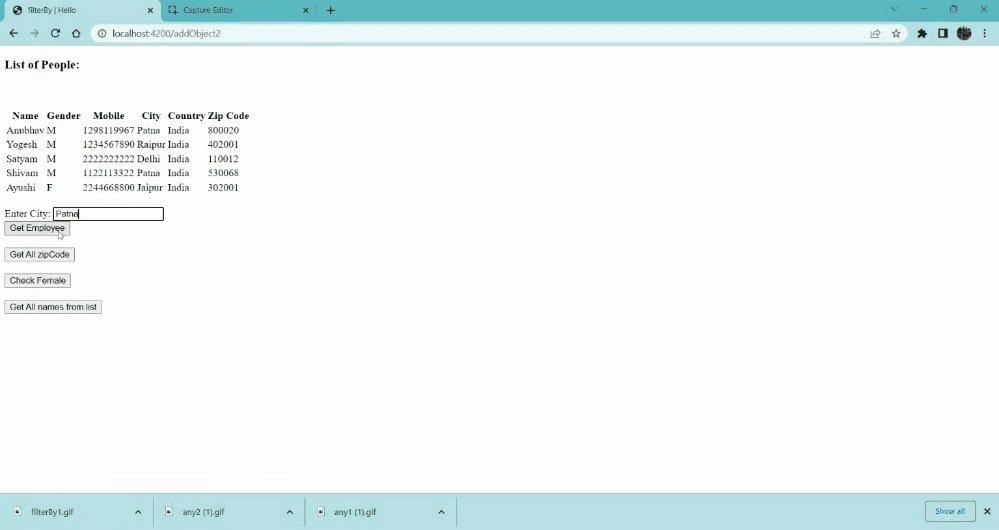
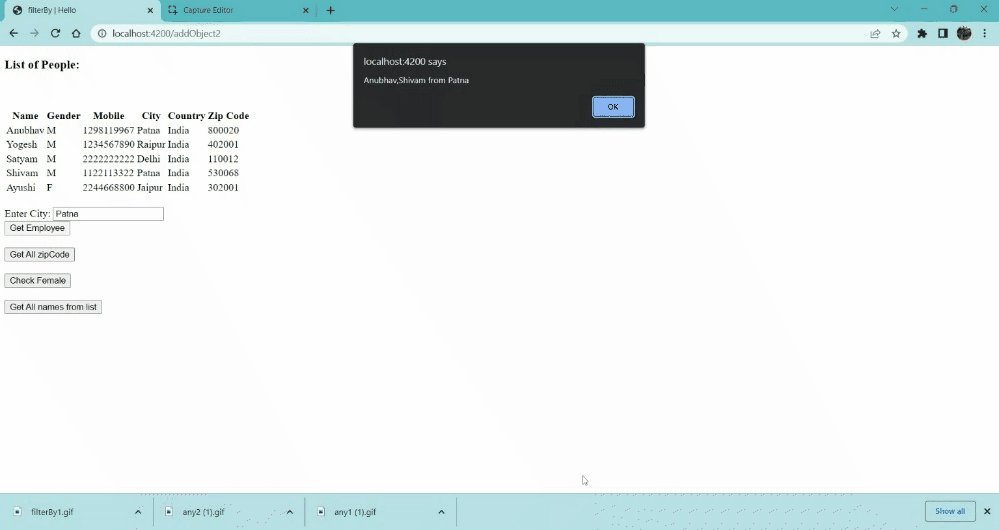
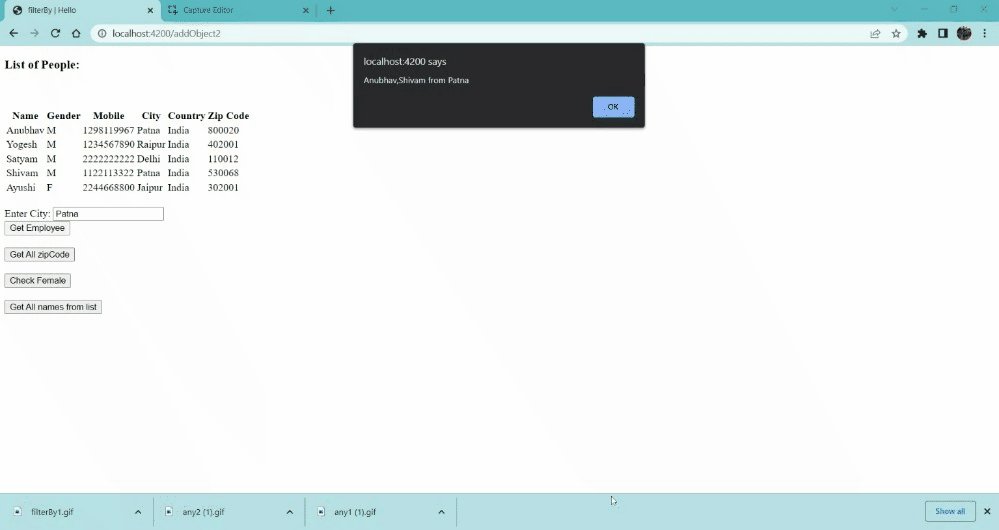
{{outlet}}输出:访问 localhost:4200/filterBy2 查看输出

Ember.js Ember.NativeArray filterBy 方法
参考:https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/filterBy?anchor=filterBy
相关用法
- Embeer.js Ember.NativeArray filter()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray firstObject用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Ember.NativeArray filterBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
