D3.js中的timer.restart()函数用于以给定的函数和延迟重新启动定时器。如果要重置计时器并重新启动,则使用timer.restart()函数。
用法:
timer.restart(callback, delay);
参数:它采用如上所述和以下所述的两个参数:
- callback:它是在特定延迟后停止或启动的函数。
- delay:这是该函数将被执行或停止的时间
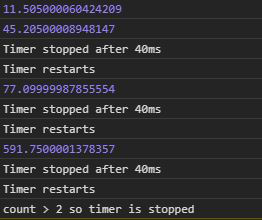
范例1:没有延迟时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
count = 0;
let func = function (e) {
console.log(e)
if (e > 40) {
console.log("Timer stopped after 40ms")
if (e > 40) {
count++;
// Restarting the timer again
console.log("Timer restarts")
timer.restart(func)
}
if (count > 2) {
timer.stop();
console.log(
"count > 2 so timer is stopped")
}
}
}
var timer = d3.timer(func);
</script>
</body>
</html>输出:

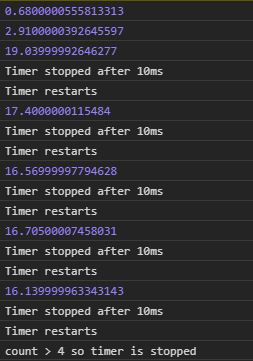
范例2:延迟时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
count = 0;
let func = function (e) {
console.log(e)
if (e > 10) {
console.log("Timer stopped after 10ms")
if (e > 10) {
count++;
// Restarting the timer again
console.log("Timer restarts")
timer.restart(func)
}
if (count > 4) {
timer.stop();
console.log(
"count > 4 so timer is stopped")
}
}
}
// A delay of 2000ms
var timer = d3.timer(func, 2000);
</script>
</body>
</html>输出:

相关用法
- PHP Ds\Map xor()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- CSS url()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js timer.restart() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
