给定指定范围内的输入值时,使用time.invert()函数从域中返回一个值。在确定与鼠标位置相对应的数据值时,此反转很有用。
用法:
time.invert(value)
参数:此函数仅接受上面给出和下面描述的一个参数。
- Value:此参数接受指定范围内的值。
返回值:此函数从指定的域返回一个值。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js time.invert() Function</p>
<script>
var time = d3.scaleTime()
.domain([2011 - 01 - 01, 2015 - 05 - 02])
.range([1, 10])
document.write("<h3>time(10):"
+ time(10) + "</h3>")
document.write("<h3>time.invert(10):"
+ time.invert(10) + "</h3>")
document.write("<h3>time(time.invert(10)):"
+ time(time.invert(10)) + "</h3>")
</script>
</body>
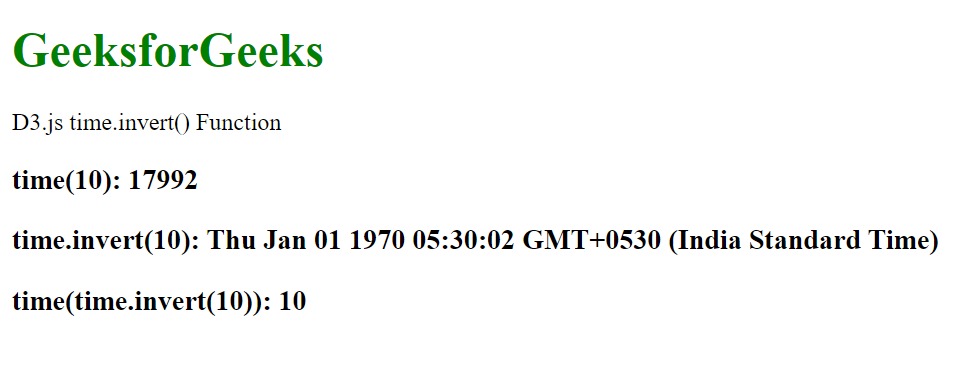
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js time.invert() Function </p>
<script>
var time = d3.scaleTime()
.domain([1, 100])
.range([1, 10])
document.write("<h3>The value of time(time.invert(1)):"
+ time(time.invert(1)) + "</h3>")
document.write("<h3>The value of time(time.invert(2)):"
+ time(time.invert(2)) + "</h3> ")
document.write("<h3>The value of time(time.invert(3)):"
+ time(time.invert(3)) + "</h3> ")
document.write("<h3>The value of time(time.invert(4)):"
+ time(time.invert(4)) + "</h3> ")
</script>
</body>
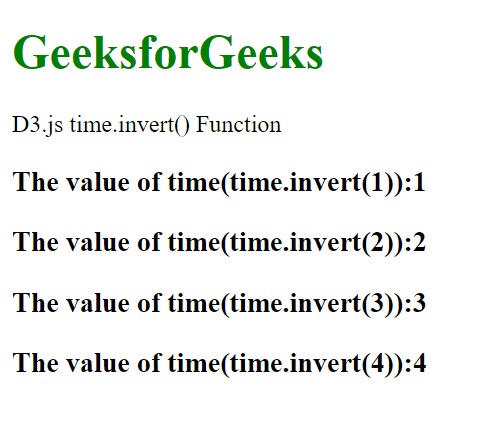
</html>输出:

相关用法
- p5.js box()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.min()用法及代码示例
- CSS hsl()用法及代码示例
- d3.js d3.lab()用法及代码示例
- d3.js arc()用法及代码示例
- PHP chr()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.invert() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
