d3.js中的time.domain()函数用于设置时间范围的域。如果未指定域,则默认域为[2000-01-01、2000-01-02]。
用法:
time.domain([domain]);
参数:该函数接受上面给出的和下面描述的一个参数。
- domain:这需要一个数字数组。默认值为[2000-01-01、2000-01-02]。
返回值:此函数不返回任何内容。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<title>Geeks for geeks</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js time.domain() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain for the scale
.domain([2011 - 01 - 01, 2015 - 05 - 02]);
document.write("<h3>time(1):" + time(1) + "</h3>");
document.write("<h3>time(2):" + time(2) + "</h3>");
document.write("<h3>time(3):" + time(3) + "</h3>");
document.write("<h3>time(4):" + time(4) + "</h3>");
</script>
</body>
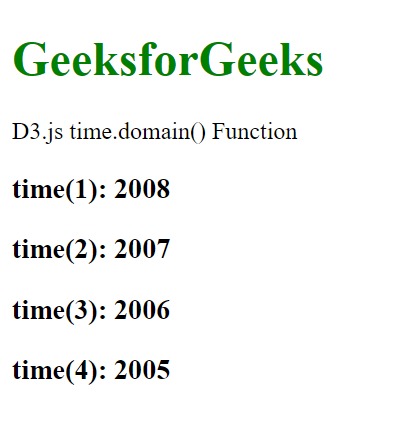
</html>输出:

范例2:以下示例演示了域为字符串类型时的上述函数。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js time.domain() Function </p>
<script>
// Setting domain for the scale
var time = d3.scaleTime()
.domain(["2011-01-01", "2015-05-02"]);
document.write("<h3>time(10):"
+ time(10) + "</h3>");
</script>
</body>
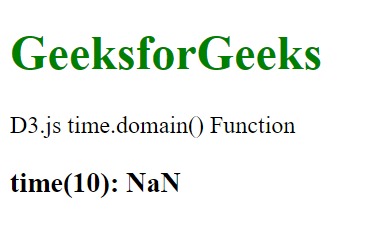
</html>输出:

范例3:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>D3.js time.domain() Function </p>
<script>
// Setting domain for the scale
var time = d3.scaleTime()
.domain([1, 100])
// default range is used.
document.write("<h3>time(1):" + time(1) + "</h3>");
document.write("<h3>time(2):" + time(2) + "</h3>");
document.write("<h3>time(3):" + time(3) + "</h3>");
document.write("<h3>time(4):" + time(4) + "</h3>");
</script>
</body>
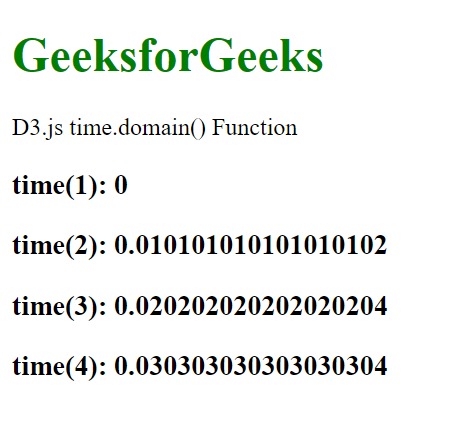
</html>输出:

相关用法
- p5.js box()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.min()用法及代码示例
- CSS hsl()用法及代码示例
- d3.js d3.lab()用法及代码示例
- d3.js arc()用法及代码示例
- PHP chr()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js time.domain() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
