d3.selector()函数用于返回一个函数,该函数返回作为参数给出的元素的第一个后代。
用法:
d3.selector(selector)
参数:此函数仅接受上面给出并在下面描述的一个参数:
- selector:这是要选择的元素的字符串。
返回值:该函数返回一个布尔值。
下面给出的是上面给出的函数的一些例子。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
p{
line-height:5px;
}
</style>
<body>
<div>
</div>
<div>
<p>This is para1</p>
<p>This is para2</p>
<p>This is para3</p>
<p>This is para4</p>
</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Parent of div is HTML
var div = d3.select("div").select(d3.selector("div"));
console.log(div);
</script>
</body>
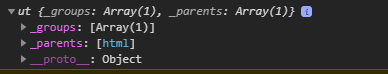
</html>输出:

范例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
p{
line-height:5px;
}
</style>
<body>
<div>
<p>This is para1
<p>This is para2</p>
<p>This is para3</p>
</p>
</div>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// First descendant of Div
var para = d3.select("div").select(d3.selector("p"));
console.log(para);
// First descendant of Div
var p = d3.select("div").select("p");
console.log(p);
console.log("Both p and para are equal");
console.log(para.node());
console.log(p.node());
</script>
</body>
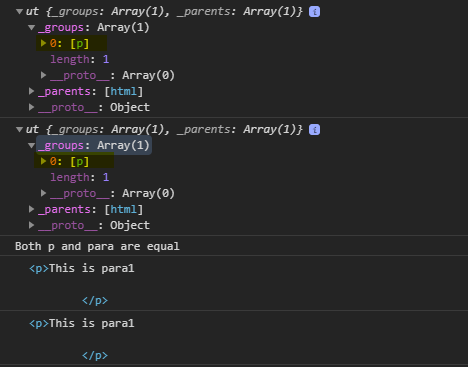
</html>输出:

相关用法
- jQuery :input用法及代码示例
- jQuery :nth-of-type()用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :last用法及代码示例
- jQuery :button用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selector() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
