selection.remove()函数用于从文档中删除所选元素,并使用删除的元素返回新选择。此外,新的选择现在已从DOM分离
用法:
selection.remove();
参数:该函数不接受任何参数。
返回值:该函数返回一个新的选择。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
div {
width:300px;
color:#ffffff;
height:50px;
background-color:green;
margin:10px;
}
</style>
<body>
<h1>GeeksforGeeks</h1>
<h4>D3.js selection.remove() Function</h4>
<p>The divs will be removed.</p>
<div><span>1. This div will be removed.</span></div>
<div><span>2. This div will be removed.</span></div>
<button>Click Here!</button>
<script>
function func() {
// Selecting div and
// Removing the div
var div = d3.selectAll("div")
.remove();
}
btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
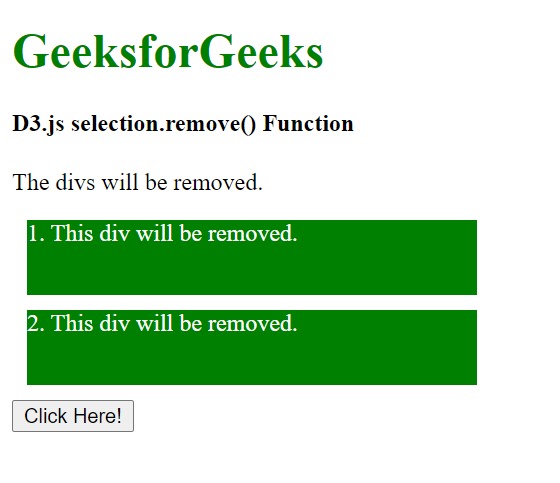
在点击“点击这里!”之前元件:

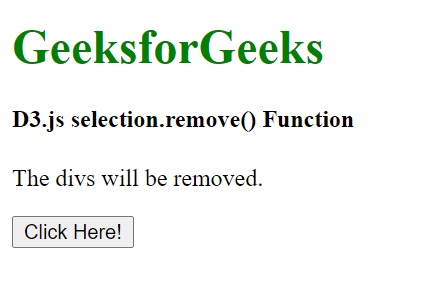
单击“单击此处!”之后元件:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h1 {
color:green;
}
div {
width:300px;
color:#ffffff;
height:50px;
background-color:green;
margin:10px;
}
</style>
<body>
<h1>Geeks for geeks</h1>
<h4>D3.js selection.remove() Function</h4>
<p>The <span> from div will be removed.</p>
<div><span>1. This text will be removed.</span></div>
<div><span>2. This div will not be removed.</span></div>
<button>Click Here!</button>
<script>
function func() {
// Selecting div and
// The text inside the div will be removed.
var div = d3.select("span")
.remove();
}
btn = document.querySelector("button");
btn.addEventListener("click", func);
</script>
</body>
</html>输出:
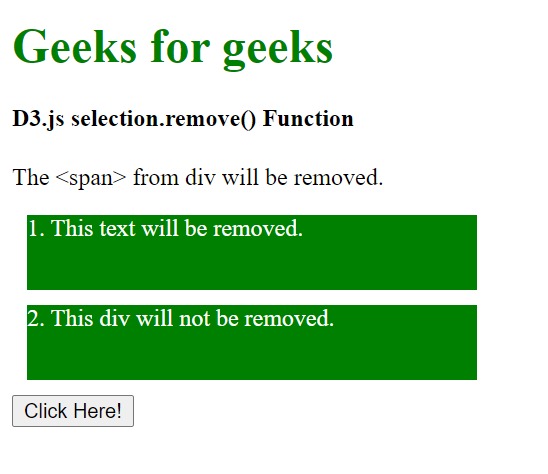
在单击“单击此处”按钮之前:

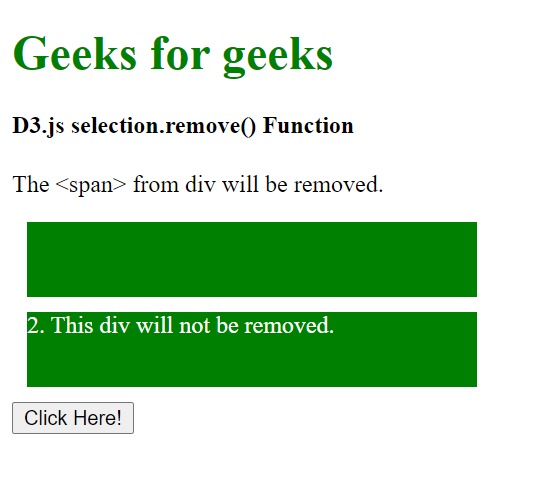
单击“单击此处”按钮后:

相关用法
- p5.js nfc()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- CSS url()用法及代码示例
- PHP pi( )用法及代码示例
- d3.js arc()用法及代码示例
- PHP chr()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.min()用法及代码示例
- CSS hsl()用法及代码示例
- d3.js d3.lab()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js selection.remove() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
