d3.pie()用于构造具有默认设置的饼图生成器。此Pie生成器获取一个数据数组,然后返回一个对象数组,其中包含有关每个弧角的详细信息。
用法:
d3.pie();
参数:该函数不接受任何参数。
返回值:此函数返回一个饼图生成器。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
d3.pie()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var data = [1.1,2.2,4.46,2.12,1.36,5.002445,4.1242];
// Selecting SVG using d3.select()
var svg = d3.select("svg");
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Creating Pie generator
var pie = d3.pie();
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(100);
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie(data))
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i)=>{
let value=data.data;
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
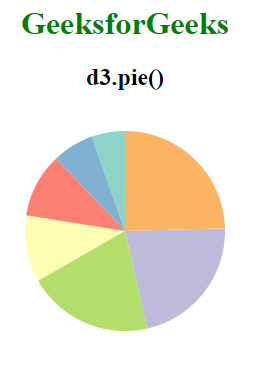
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
d3.pie()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var data = [1,2,4.4,2,1,5,4];
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie();
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(100);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie(data))
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i)=>{
let value=data.data;
return d3.schemeSet3[i+1];
})
.attr("d", arc);
// Adding data to each arc
arcs.append("text")
.attr("transform",(d)=>{
return "translate("+
arc.centroid(d) + ")";
})
.text(function(d){
return d.data;
});
</script>
</body>
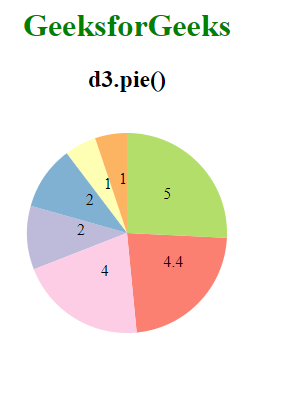
</html>输出:
相关用法
- p5.js box()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.min()用法及代码示例
- CSS hsl()用法及代码示例
- d3.js d3.lab()用法及代码示例
- d3.js arc()用法及代码示例
- PHP chr()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pie() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。