D3.js中的pie.endAngle()函数用于设置饼图的结束角度。指定角度后,它将端角设置为给定的角度或函数,并返回饼图生成器。如果未指定角度,它将返回当前的端角访问器,默认为无端角。
用法:
pie.endAngle( angle )
参数:该函数接受如上所述和以下描述的单个参数。
- angle:它是一个数字或函数,以弧度指定结束角度。它是一个可选参数。
返回值:此函数不返回任何内容。
下面给出了D3.js中pie.endAngle()函数的一些示例;
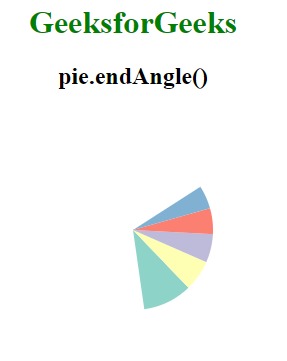
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.endAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
.startAngle(3)
// Use of pie.endAngle() Functioon
.endAngle(1)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>输出:

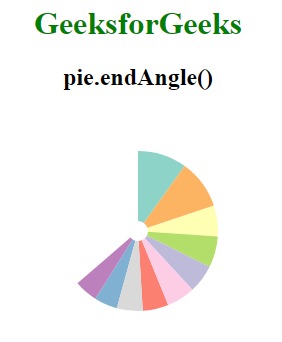
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.endAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.endAngle() Functioon
.endAngle(4)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(10)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>输出:

相关用法
- PHP max( )用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP min( )用法及代码示例
- p5.js nfc()用法及代码示例
- d3.js dsv()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.min()用法及代码示例
- PHP chr()用法及代码示例
- PHP Ds\Map get()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js pie.endAngle() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
