D3.js中的pie.endAngle()函數用於設置餅圖的結束角度。指定角度後,它將端角設置為給定的角度或函數,並返回餅圖生成器。如果未指定角度,它將返回當前的端角訪問器,默認為無端角。
用法:
pie.endAngle( angle )
參數:該函數接受如上所述和以下描述的單個參數。
- angle:它是一個數字或函數,以弧度指定結束角度。它是一個可選參數。
返回值:此函數不返回任何內容。
下麵給出了D3.js中pie.endAngle()函數的一些示例;
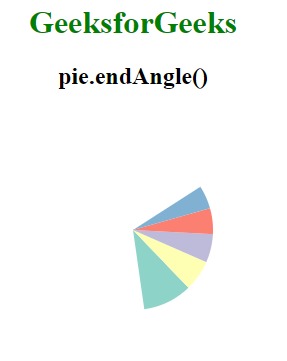
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.endAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
.startAngle(3)
// Use of pie.endAngle() Functioon
.endAngle(1)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(0)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>輸出:

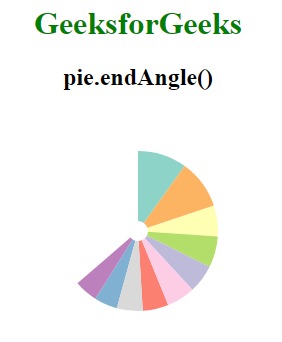
範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
pie.endAngle()
</h2>
</center>
<svg width="300" height="250">
</svg>
</div>
<script>
// Data to be added in the pie chart
var data = [
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
{ "property":"p5", "value":19 },
{ "property":"p5", "value":12 },
{ "property":"p4", "value":11 },
{ "property":"p3", "value":10 },
{ "property":"p2", "value":9 },
]
// Selecting SVG using d3.select()
var svg = d3.select("svg");
// Creating Pie generator
var pie = d3.pie()
.value((d) => { return d.value })
// Use of pie.endAngle() Functioon
.endAngle(4)
(data);
// Creating arc
var arc = d3.arc()
.innerRadius(10)
.outerRadius(80);
let g = svg.append("g")
.attr("transform", "translate(150,120)");
// Grouping different arcs
var arcs = g.selectAll("arc")
.data(pie)
.enter()
.append("g");
// Appending path
arcs.append("path")
.attr("fill", (data, i) => {
return d3.schemeSet3[i];
})
.attr("d", arc);
</script>
</body>
</html>輸出:

相關用法
- PHP max( )用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js nf()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP min( )用法及代碼示例
- p5.js nfc()用法及代碼示例
- d3.js dsv()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- d3.js d3.hsl()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js nfs()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- PHP chr()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 D3.js pie.endAngle() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
