d3.js中的node.sum()函数用于评估特定节点的指定值函数。此函数的node.value属性包含指定函数返回的值。
用法:
node.sum(value);
参数:该函数接受如上所述和以下描述的单个参数:
- value:这需要为每个节点评估一个函数。
返回值:此函数返回一个对象。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree={
name:"rootNode", // Root node
children:[
{
name:"child1", // Child of root node
value:2
},
{
name:"child2", // Child of root node
value:3,
children:[
{
name:"grandchild1", // Child of child2
value:1,
children:[
{name:"grand_granchild1_1",value:4},
// Child of grandchild1
{name:"grand_granchild1_2",value:5}
// Child of grandchild1
]
},
{
name:"grandchild2",
children:[
{name:"grand_granchild2_1"},
// Child of grandchild2
{name:"grand_granchild2_2"}
// Child of grandchild2
]
},
]
}
]
};
var obj = d3.hierarchy(tree);
var grandchild2=obj.children[1].children[1];
var sum=obj.sum(d=>d.value);
console.log(sum);
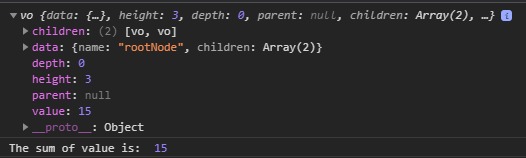
console.log("The sum of value is:",sum.value);
</script>
</body>
</html>输出:
范例2:
HTML
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport"
path1tent = "width=device-width,
initial-scale = 1.0"/>
<script src =
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree={
name:"rootNode", // Root node
children:[
{value:1},
{value:2},
{value:3},
{value:4},
{value:5},
{value:6},
]
};
var obj = d3.hierarchy(tree);
var sum=obj.sum(d=>d.value*12);
// 1 + 2 + 3 + 4 + 5 + 6 = 21*12=252
console.log(sum);
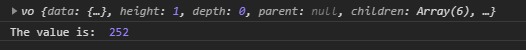
console.log("The value is:",sum.value);
</script>
</body>
</html>输出:
相关用法
- d3.js d3.mean()用法及代码示例
- p5.js pan()用法及代码示例
- PHP ord()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js dsv()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js now()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js node.sum() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。