D3.js中的nest.object()函数用于将nest运算符应用于给定数组,并返回键值对的嵌套对象。
用法:
nest.object( array )
参数:该函数接受上述和以下描述的单个参数:
- Array:此参数保存对象数组。
返回值:它返回对象。
以下是上述函数的一些示例
范例1:不存在重复 key 时。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.originalColor {
height:100px;
width:100px;
}
.darkerColor {
height:100px;
width:100px;
}
</style>
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
// Forming the array of objects
let array = [
{ car:"car1" }, { model:"model1" },
{ car:"car2" }, { model:"model1" },
{ car:"car3" }, { model:"model2" },
{ car:"car4" }, { model:"model2" },
{ car:"car5" }, { model:"model3" }
]
let data = d3.nest()
.key(function (d) { return d.car; })
.key(function (d) { return d.model; })
.object(array)
console.log("Type is:", typeof array)
console.log(data);
</script>
</body>
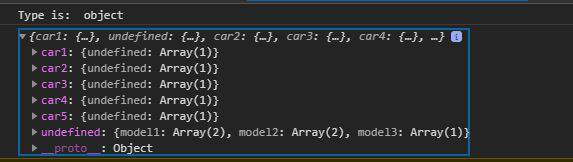
</html>输出:

范例2:当存在重复的键并访问那些在访问时不存在的键时,输出未定义。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
.originalColor {
height:100px;
width:100px;
}
.darkerColor {
height:100px;
width:100px;
}
</style>
</head>
<body>
<!-- Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<script>
// Forming the array of objects
let array = [
{ car:"car1" }, { model:"model1" },
{ car:"car3" }, { model:"model1" },
{ car:"car3" }, { model:"model2" },
{ car:"car3" }, { model:"model2" },
{ car:"car5" }, { model:"model3" }
]
let data = d3.nest()
.key(function (d) { return d.car; })
.key(function (d) { return d.model; })
.key(function (d) { return d.car; })
.object(array)
console.log(data);
console.log(data.car1);
// Key does not exists so
// output is undefined
console.log(data.car2);
console.log(data.car3);
</script>
</body>
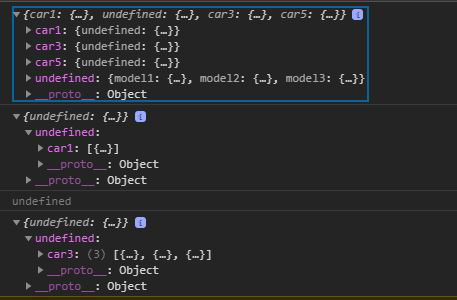
</html>输出:

相关用法
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- d3.js zip()用法及代码示例
- CSS url()用法及代码示例
- PHP max( )用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.sum()用法及代码示例
- PHP pi( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js nest.object() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
