d3.interpolateSinbow()函数是Jim Bumgardner和Charlie Loyd引入的sinebow配色方案的一部分。此函数用于返回与Sinebow配色方案相对应的RGB颜色字符串。
用法:
d3.interpolateSinebow(t);
参数:该函数接受上述和以下描述的单个参数:
- t:它是一个数值,范围为[0,1](含)。
返回值:above-given函数返回RGB字符串。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<script>
console.log(d3.interpolateSinebow(0.4));
console.log(d3.interpolateSinebow(0.3));
console.log(d3.interpolateSinebow(0.2));
console.log(d3.interpolateSinebow(0.5));
console.log(d3.interpolateSinebow(0.4));
console.log(d3.interpolateSinebow(0.9));
console.log(d3.interpolateSinebow(0.2));
console.log(d3.interpolateSinebow(0));
</script>
</body>
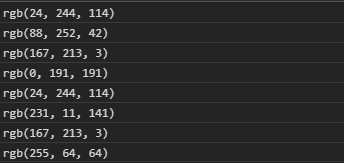
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<style>
div {
padding:6px;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:90px;
height:50px;
float:left;
}
</style>
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
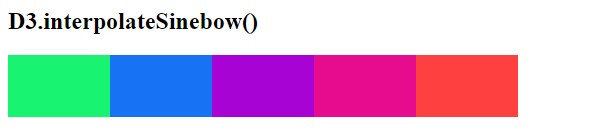
<h2>D3.interpolateSinebow() </h2>
<div class="pixel1">
<span></span>
</div>
<div class="pixel2">
<span></span>
</div>
<div class="pixel3">
<span></span>
</div>
<div class="pixel4">
<span></span>
</div>
<div class="pixel5">
<span></span>
</div>
<script>
// Creating different colors for
// different
// Values of t is 0.4
let color1 =
d3.interpolateSinebow(0.4);
// Values of t is 0.6
let color2 =
d3.interpolateSinebow(0.6);
// Values of t is 0.8
let color3 =
d3.interpolateSinebow(0.8);
// Values of t is 0.9
let color4 =
d3.interpolateSinebow(0.9);
// Values of t is 0
let color5 =
d3.interpolateSinebow(0);
// Selecting Div using query selector
let pixel1 = document.querySelector(".pixel1");
let pixel2 = document.querySelector(".pixel2");
let pixel3 = document.querySelector(".pixel3");
let pixel4 = document.querySelector(".pixel4");
let pixel5 = document.querySelector(".pixel5");
// Setting style and BG color of the
// particular DIVs
pixel1.style.backgroundColor = color1;
pixel2.style.backgroundColor = color2;
pixel3.style.backgroundColor = color3;
pixel4.style.backgroundColor = color4;
pixel5.style.backgroundColor = color5;
</script>
</body>
</html>输出:

相关用法
- d3.js tsv()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js arc()用法及代码示例
- CSS rgb()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP pi( )用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js dsv()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP cos( )用法及代码示例
- PHP exp()用法及代码示例
- p5.js mag()用法及代码示例
- PHP sin( )用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateSinebow() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
