d3.InterpolateRgbBasis()函数用于返回给定的颜色数组的统一非有理B-spline插值器函数,该数组将转换为RGB颜色。
用法:
d3.interpolateRgbBasis(colors);
参数:它需要多种颜色。
返回:它返回插值器函数。
下面给出了一些Interpolate.RgbBasis()函数的示例。
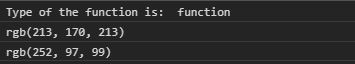
范例1:在控制台中打印输出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.b1, .b2{
width:100px;
height:100px;
}
</style>
<body>
<div class="b1">
</div>
<div class="b2">
</div>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateRgbBasis(["red", "white", "blue"])))
console.log(
d3.interpolateRgbBasis(["red", "white", "blue"])(0.5))
console.log(
d3.interpolateRgbBasis(["red", "white", "blue"])(0.2))
</script>
</body>
</html>输出:

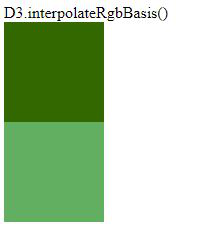
范例2:在HTML中使用d3.interpolateRgbBasis。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
width:100px;
height:100px;
}
</style>
<body>
D3.interpolateRgbBasis()
<div class="b1">
</div>
<div class="b2">
</div>
<!--Fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
// Array of colors is given
let color=
d3.interpolateRgbBasis([ "white", "red", "green"])(0.9);
let color2=
d3.interpolateRgbBasis(["red", "white", "green"])(0.8);
let b1=document.querySelector(".b1");
let b2=document.querySelector(".b2");
b1.style.backgroundColor=color;
b2.style.backgroundColor=color2;
</script>
</body>
</html>输出:

相关用法
- CSS var()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js nfs()用法及代码示例
- p5.js nf()用法及代码示例
- PHP end()用法及代码示例
- PHP each()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js zip()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.min()用法及代码示例
- PHP max( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateRgbBasis() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
