d3.InterpolateRgb()函数用于对两种颜色进行插值,并使用可调整的伽玛值返回它们之间的插值器。
用法:
d3.interpolateRgb(a, b)
参数:它带有两个参数。
- a:它是一种颜色。
- b:它是一种颜色。
返回值:它返回插值器函数。
以下给出了d3.interpolateRgb()函数的一些示例。
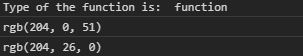
范例1:在控制台中打印颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateRgb("Red", "blue")));
console.log(d3.interpolateRgb("Red", "blue")(0.2));
console.log(d3.interpolateRgb("Red", "green")(0.2))
</script>
</body>
</html>输出:

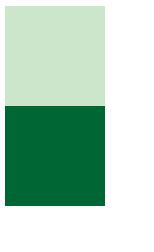
范例2:以HTML显示颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.b1, .b2{
width:100px;
height:100px;
}
</style>
<body>
<div class="b1">
</div>
<div class="b2">
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let color=d3.interpolateRgb(
"white", "green")(0.2);
let color2=d3.interpolateRgb(
"blue", "green")(0.8);
let b1=document.querySelector(".b1");
let b2=document.querySelector(".b2");
b1.style.backgroundColor=color;
b2.style.backgroundColor=color2;
</script>
</body>
</html>输出:

相关用法
- p5.js nfs()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP each()用法及代码示例
- p5.js nf()用法及代码示例
- PHP end()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js zip()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.min()用法及代码示例
- PHP max( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateRgb() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
