d3.interpolateRainbow()函数用于返回与d3.interpolateWarm(范围0至0.5)和d3.interpolateCool(范围为0.5至1.0)(包括两端值)相对应的RGB颜色字符串,因此它在d3.js中形成了循环的less-angry彩虹色方案。
用法:
d3.interpolateRainbow(t);
参数:该函数接受上述和以下描述的单个参数:
- t:整数形式,取值范围是[0,1]。
返回值:此函数返回一串RGB颜色。
下面给出的是上面给出的函数的一些例子。
范例1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3- scale-chromatic.v1.min.js">
</script>
</head>
<body>
<script>
console.log(d3.interpolateRainbow(0.4));
console.log(d3.interpolateRainbow(0.3));
console.log(d3.interpolateRainbow(0.2));
console.log(d3.interpolateRainbow(0.5));
console.log(d3.interpolateRainbow(0.4));
console.log(d3.interpolateRainbow(0.9));
console.log(d3.interpolateRainbow(0.2));
console.log(d3.interpolateRainbow(0));
</script>
</body>
</html>输出:
rgb(226, 183, 47) rgb(255, 120, 71) rgb(254, 75, 131) rgb(175, 240, 91) rgb(226, 183, 47) rgb(76, 110, 219) rgb(254, 75, 131) rgb(110, 64, 170)
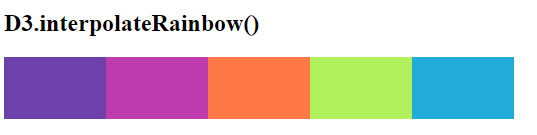
范例2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<style>
div {
padding:6px;
text-align:center;
vertical-align:middle;
display:flex;
justify-content:center;
width:90px;
height:50px;
float:left;
}
</style>
<!--Fetching from CDN of D3.js -->
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2>D3.interpolateRainbow() </h2>
<div class="box1">
<span></span>
</div>
<div class="box2">
<span></span>
</div>
<div class="box3">
<span></span>
</div>
<div class="box4">
<span></span>
</div>
<div class="box5">
<span></span>
</div>
<script>
// Creating different colors for
// different Values of t is 0
let color1 =
d3.interpolateRainbow(0);
// Values of t is 0.1
let color2 =
d3.interpolateRainbow(0.1);
// Values of t is 0.3
let color3 =
d3.interpolateRainbow(0.3);
// Values of t is 0.5
let color4 =
d3.interpolateRainbow(0.5);
// Values of t is 0.8
let color5 =
d3.interpolateRainbow(0.8);
// Selecting Div using query selector
let box1 = document.querySelector(".box1");
let box2 = document.querySelector(".box2");
let box3 = document.querySelector(".box3");
let box4 = document.querySelector(".box4");
let box5 = document.querySelector(".box5");
// Setting style and BG color of
// the particular DIVs
box1.style.backgroundColor = color1;
box2.style.backgroundColor = color2;
box3.style.backgroundColor = color3;
box4.style.backgroundColor = color4;
box5.style.backgroundColor = color5;
</script>
</body>
</html>输出:

相关用法
- d3.js arc()用法及代码示例
- PHP pi( )用法及代码示例
- PHP next()用法及代码示例
- d3.js zip()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- CSS rgb()用法及代码示例
- d3.js tsv()用法及代码示例
- d3.js d3.lab()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- PHP cos( )用法及代码示例
- p5.js mag()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateRainbow() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
