D3.js的d3.interpolatorHsl()函数用于返回两种给定颜色的HSL颜色空间插值器函数。给出的颜色不得采用HSL格式。
用法:
d3.interpolateHsl(a, b);
参数:它带有两个参数:
- a:这是一个颜色名称。红色或绿色。
- b:这也是一个颜色名称。红色或绿色。
返回值:它返回一个内插器函数。
下面给出了上述函数的一些示例。
范例1:在控制台中使用该函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateHsl("white", "red")))
console.log(d3.interpolateHsl("white", "red")(0.9))
console.log(d3.interpolateHsl("white", "red")(0.4))
</script>
</body>
</html>输出:

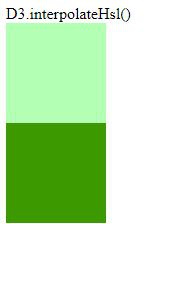
范例2:在HTML中使用该函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
width:100px;
height:100px;
}
</style>
<body>
D3.interpolateHsl()
<div class="b1">
</div>
<div class="b2">
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let color=d3.interpolateHsl("white", "green")(0.2);
let color2=d3.interpolateHsl("red", "green")(0.8);
let b1=document.querySelector(".b1");
let b2=document.querySelector(".b2");
b1.style.backgroundColor=color;
b2.style.backgroundColor=color2;
</script>
</body>
</html>输出:

相关用法
- p5.js nfs()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP end()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP each()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js zip()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.min()用法及代码示例
- PHP max( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateHsl() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
