D3.js中的interpolateHcl()函数用于返回CIELChab在两个颜色值之间的颜色空间插值器函数。给定的两种颜色为字符串格式,并转换为CIELChab 格式使用d3.hcl()函数。
用法:
d3.interpolateHcl(a, b);
参数:它采用以下两个参数。
- a:它是字符串。
- b:它也是一个字符串。
返回值:它返回内插器函数。
下面给出了上述函数的一些示例。
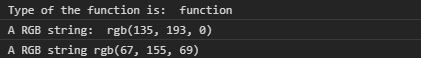
范例1:在控制台中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
// Printing the return type of the function
console.log("Type of the function is:",
typeof(d3.interpolateHcl("green", "yellow")))
// Using function d3.interpolateHcl()
console.log("A RGB string:",
d3.interpolateHcl("green", "yellow")(0.5))
console.log("A RGB string",
d3.interpolateHcl("green", "white")(0.2))
</script>
</body>
</html>输出:

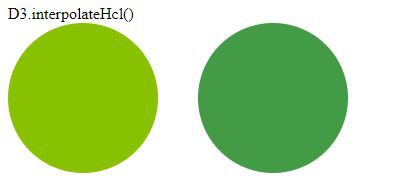
范例2:在HTML中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box1, .box2{
display:flex;
margin-right:40px;
border-radius:50% 50%;
width:150px;
height:150px;
}
div{
display:flex;
}
</style>
<body>
D3.interpolateHcl()
<div>
<div class="box1">
</div>
<div class="box2">
</div>
</div>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src = "https://d3js.org/d3.v4.min.js">
</script>
<script>
let box1=document.querySelector(".box1");
let box2=document.querySelector(".box2");
let color=d3.interpolateHcl("green", "yellow")(0.5);
let color2=d3.interpolateHcl("green", "white")(0.2);
// Changing css of the div with class-name box1
box1.style.backgroundColor=color;
// Changing css of the div with class-name box2
box2.style.backgroundColor=color2;
</script>
</body>
</html>输出:

相关用法
- p5.js nfc()用法及代码示例
- p5.js nf()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nfp()用法及代码示例
- PHP end()用法及代码示例
- PHP each()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js zip()用法及代码示例
- PHP key()用法及代码示例
- PHP pos()用法及代码示例
- p5.js box()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.min()用法及代码示例
- PHP max( )用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolateHcl() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
