d3.InterpolateArray()用于对两个数组进行插值,并在它们之间返回一个插值器。
用法:
d3.interpolateArray(a, b);
参数:它带有两个参数。
- a:它是一个数组。
- b:它是一个数组。
返回值:它返回插值器函数。
下面给出了一些InterpolateArray()函数的示例。
范例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateArray([12, 3], [4, 5, 6])))
console.log(d3.interpolateArray([12, 3], [4, 5, 6])(0.2))
console.log(d3.interpolateArray([12, 3], [4, 5, 6])(0.6))
console.log(d3.interpolateArray([12, 3], [4, 5, 6])(0.2))
</script>
</body>
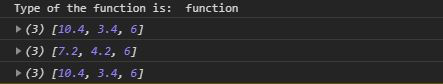
</html>输出:

范例2:
当的元素不是数字时。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<!--fetching from CDN of D3.js -->
<script type = "text/javascript"
src =
"https://d3js.org/d3.v4.min.js">
</script>
<script>
console.log("Type of the function is:",
typeof(d3.interpolateArray([12, 3], [4, 5, 6])))
console.log(
d3.interpolateArray([12.25, 3.36], [0.54, 5, .636])(0.2));
// This will give error as it is not an array
try{
console.log(d3.interpolateArray(1452, 63244)(0.6))
}
catch(err){
console.log(err)
}
console.log(
d3.interpolateArray(["a", "b", "d"], ["a", "c"])(0.2));
</script>
</body>
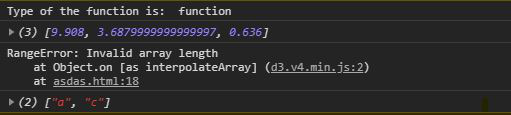
</html>输出:

相关用法
- PHP Ds\Map get()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP ord()用法及代码示例
- CSS url()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfc()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 D3.js interpolate.Array() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
