D3.js中的d3.brushSelection()函数用于获取给定节点的画笔选择。
用法:
d3.brushSelection(this);
- this:用于获取当前画笔的边界。
参数:
返回值:此函数返回包含brush元素边界的数组。
例:在此示例中,我们将创建一个画笔,并将使用此方法获得其选择边界。
<!DOCTYPE html>
<html>
<head>
<title>
D3.js | d3.brushSelection() Function
</title>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h1 style="color:green;
text-align:center;">
Geeksforgeeks
</h1>
<p style="text-align:center;">
D3.js | d3.brushSelection() Function <br />
Dimensions are:<br />
</p>
<p style="text-align:center;"
id="p"></p>
<svg width="600"
height="600"
id="brush"></svg>
<script>
// Selecting SVG element
d3.select("#brush")
// Creating a brush
.call(
d3
.brush()
// Calling a function on brush change
.on("brush", brushed)
/* Initialise the brush area:start at 0, 0
and finishes at given width, height*/
.extent([
[0, 0],
[600, 600],
])
);
function brushed() {
// Using d3.brushSelection to get bounds of the brush
const sel = d3.brushSelection(this);
console.log(sel);
var p = document.getElementById("p");
p.innerHTML = "side1:"
+ sel[0][1] + `<br>`
+ "side2:" + sel[1][1]
+ `<br>` + "side3:"
+ sel[0][0] + `<br>`
+ "side4:" + sel[1][0] + `<br>`;
}
</script>
</body>
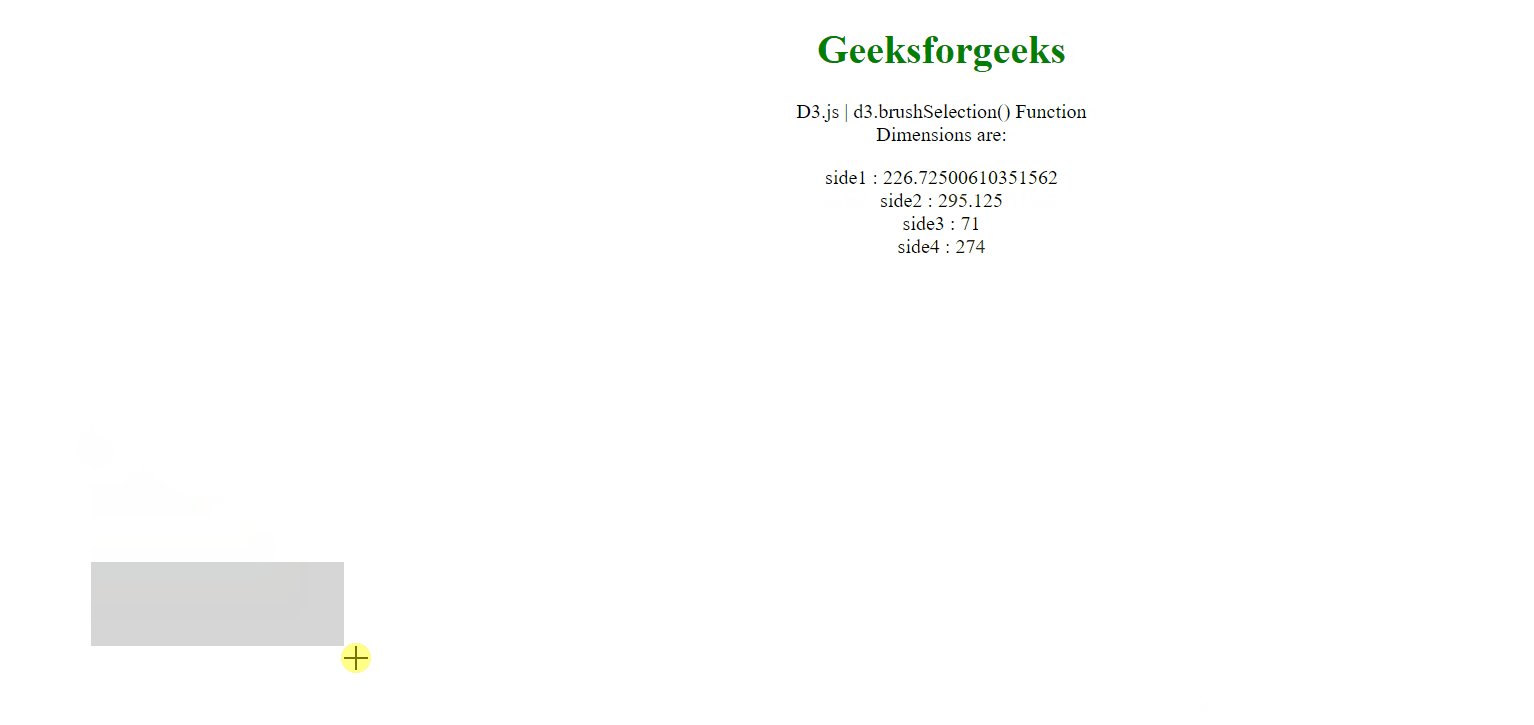
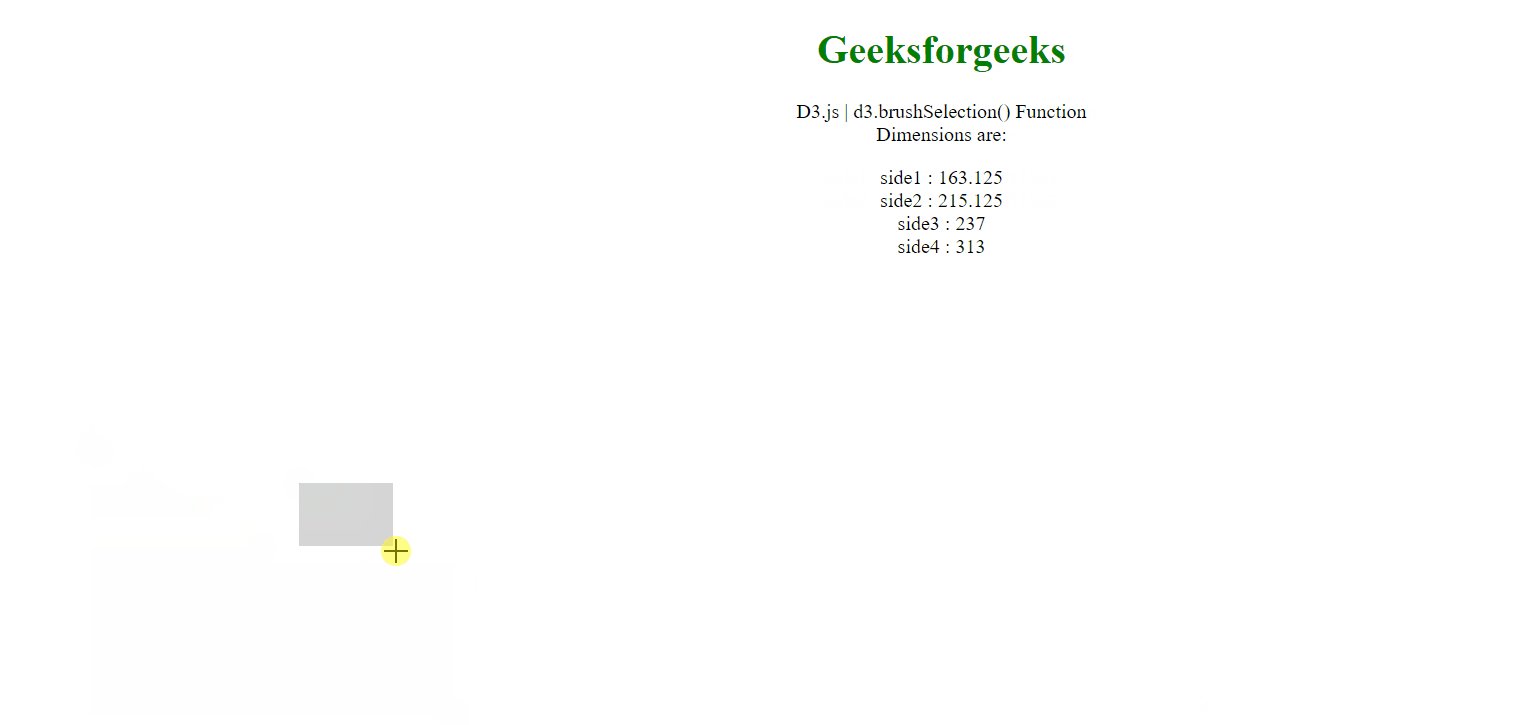
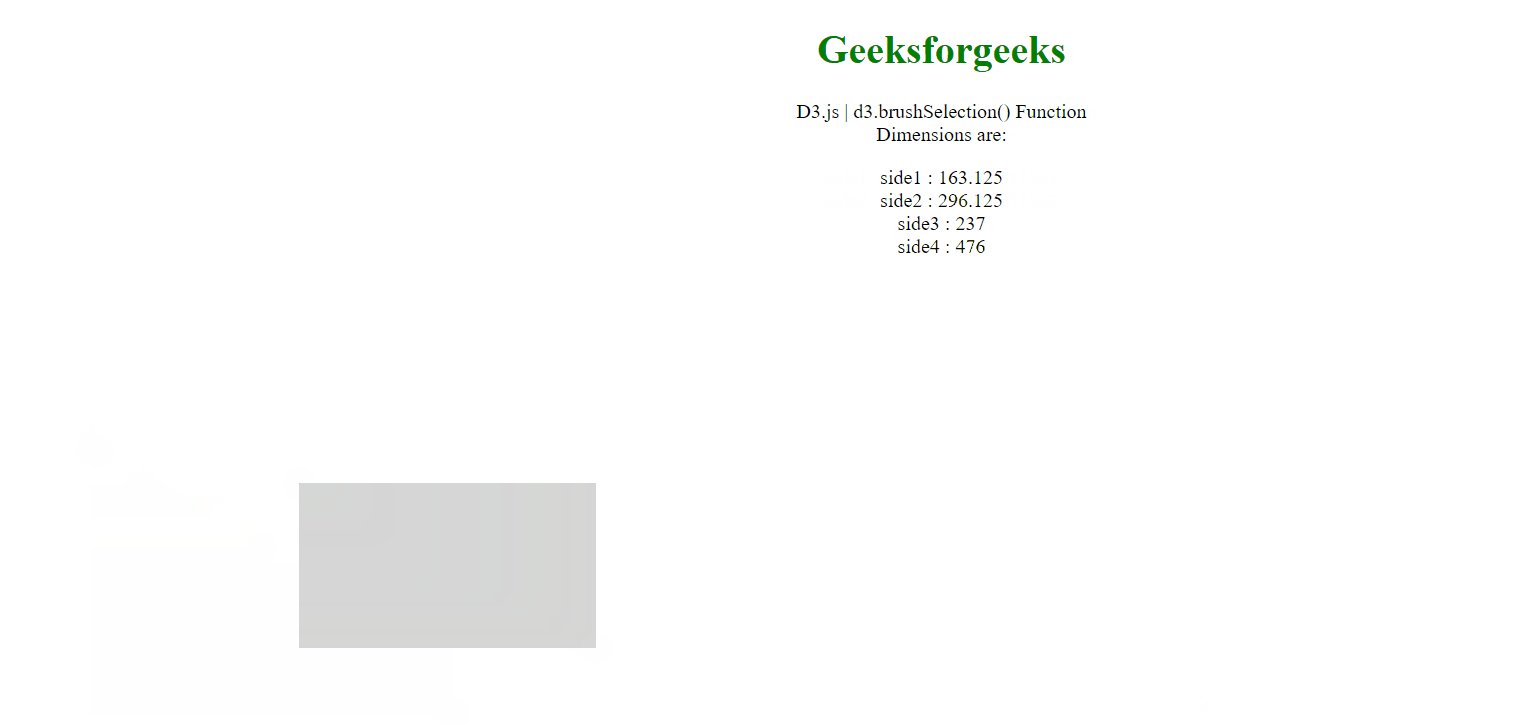
</html>输出:

相关用法
- PHP Ds\Set first()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js arc()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP next()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.set.add()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- p5.js box()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js nf()用法及代码示例
- PHP each()用法及代码示例
- p5.js nfc()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP min( )用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 D3.js brushSelection() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
