AngluarJS中的ng-show指令用于显示或隐藏指定的HTML元素。如果ng-show属性中的给定表达式为true,则将显示HTML元素,否则将隐藏HTML元素。所有HTML元素都支持它。
用法:
<element ng-show="expression"> Contents... </element>
范例1:本示例使用ng-show指令在选中复选框后显示HTML元素。
<!DOCTYPE html>
<html>
<head>
<title>ng-show Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="app" ng-controller="geek">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-show Directive</h2>
<input id="chshow" type="checkbox" ng-model="show" />
<label for="chshow">
Show Paragraph
</label>
<p ng-show="show" style="background:green; color:white;
font-size:14px; width:35%; padding:10px;">
Show this paragraph using ng-show
</p>
</div>
<script>
var myapp = angular.module("app", []);
myapp.controller("geek", function ($scope) {
$scope.show = false;
});
</script>
</body>
</html> 输出:
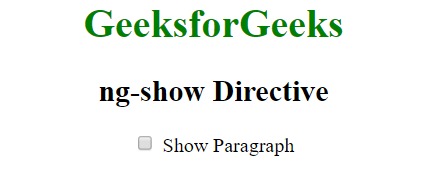
在选中复选框之前:

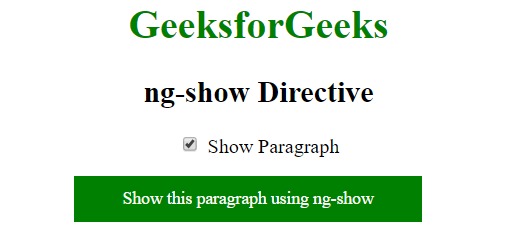
选中复选框后:

范例2:本示例使用ng-show指令显示输入的数字是否为5的倍数。
<!DOCTYPE html>
<html>
<head>
<title>ng-show Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<div ng-controller="geek" ng-init="val=0">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-show Directive</h2>
Enter a number:
<input type="text" ng-model="val" ng-keyup="check(val)">
<div ng-hide="show">
<h3>
The number is multiple of 5
</h3>
</div>
<div ng-show="show">
<h3>
The number is not a multiple of 5
</h3>
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.check = function (val) {
$scope.show = val % 5 == 0 ? false:true;
};
}]);
</script>
</body>
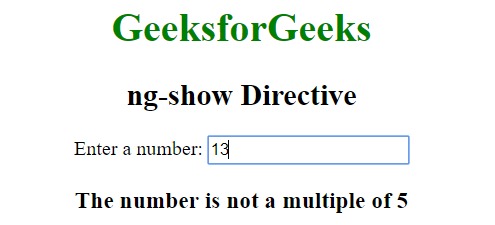
</html> 输出:

相关用法
- AngularJS ng-src用法及代码示例
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-srcset用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-show Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
