如果您的博客通过使用Google Adsense投放广告获利,那么这篇文章值得一看。您可能知道有很多方法可以改善Adsense的性能,但有没有想过字体优化也是个不错的注意呢?本文演示了如何使博客字体类似于Google Adsense字体,从而使广告看起来像是内容的一部分。我假设您具有CSS和HTML的基本知识,并且您正在使用WordPress。
Google Adsense提供了8种不同的字体系列,例如Open Sans,Open Sans Light,Roboto Light,Ubuntu Light,Lori等。我尝试了所有字体,Roboto Light在我的网站上表现最好。实际上,如果选择“Default font family”,则它是默认字体系列。下面将显示如何为WordPress博客设置Roboto字体。
第1步-确定Google Adsense使用的字体系列
您可以在Google Adsense帐户中选择字体系列,如下所示:

此外,您想知道字体的大小,行距,高度和粗细属性。因此,您可能需要安装Firebug插件。 Chrome和Firefox均可使用。您可以检查指向元素的字体样式。

第2步-从Google字体网站获取字体
所有Adsense字体或类似字体都可以在Google字体网站上找到:https://www.google.com/fonts
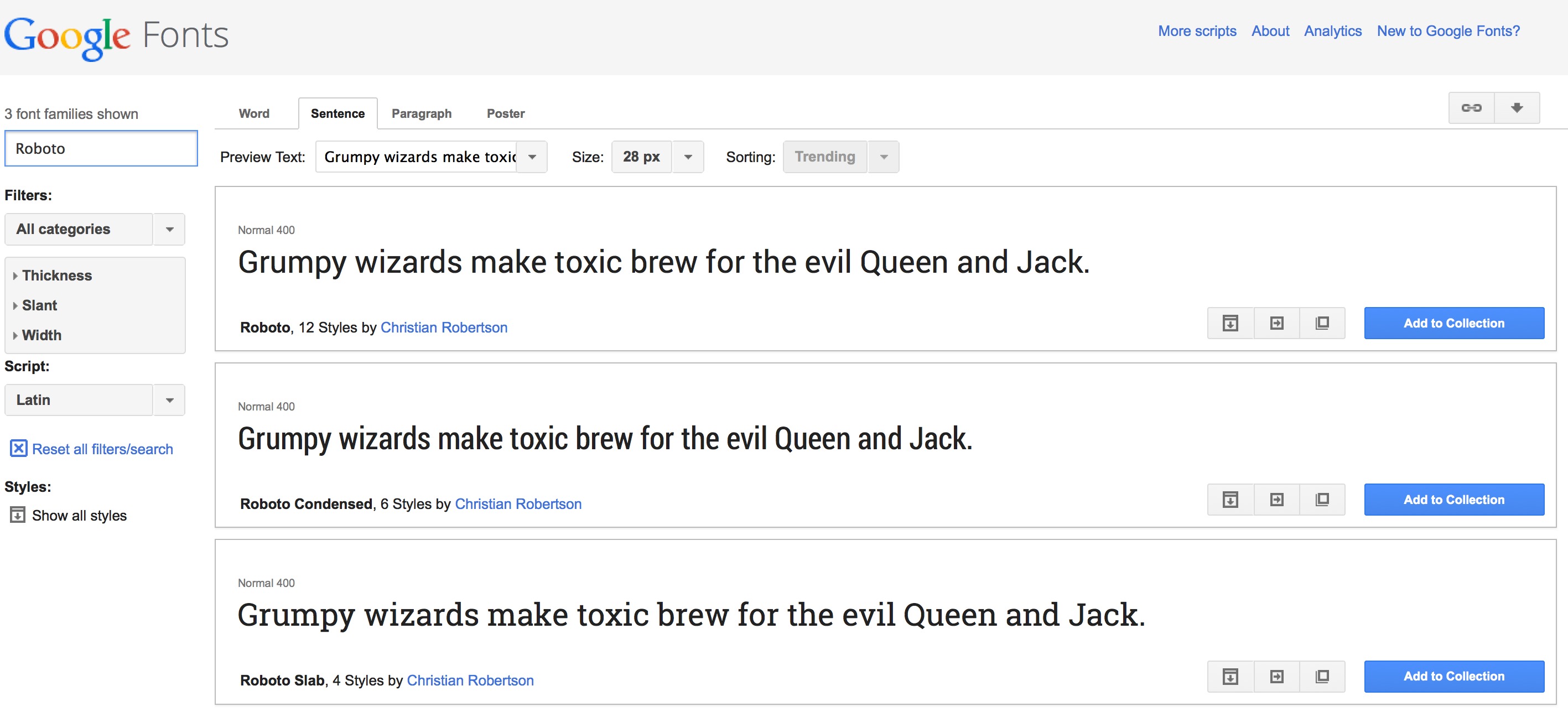
转到Google字体网站并搜索”Roboto”:

单击”Quick Use”的向右箭头按钮:

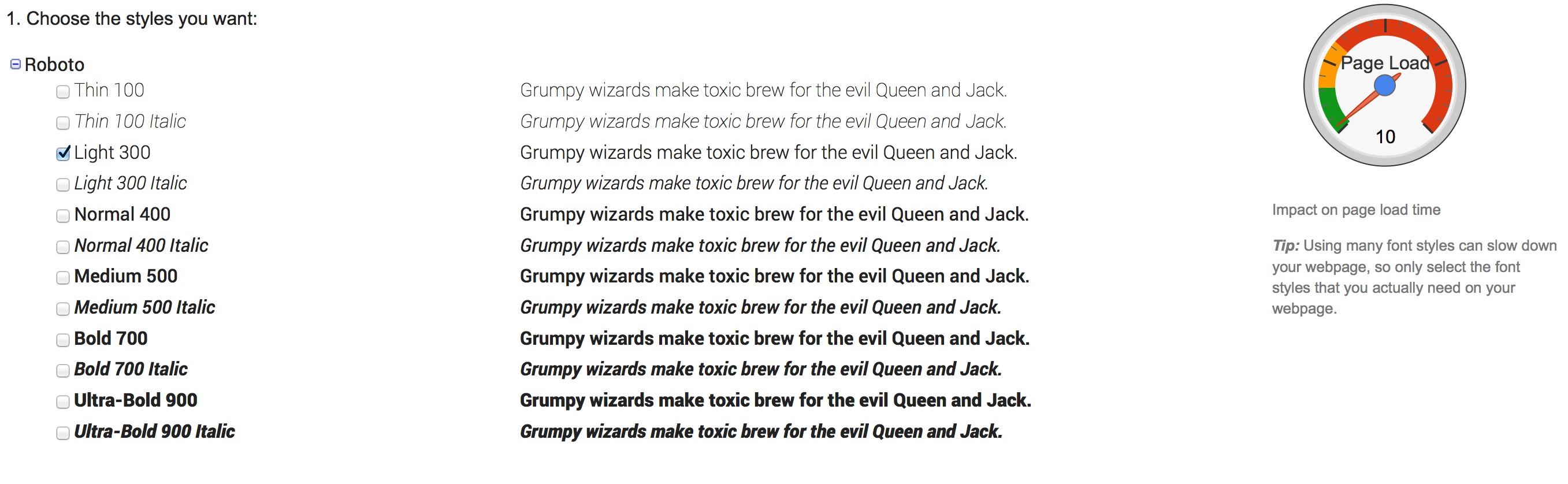
在这里选择样式:

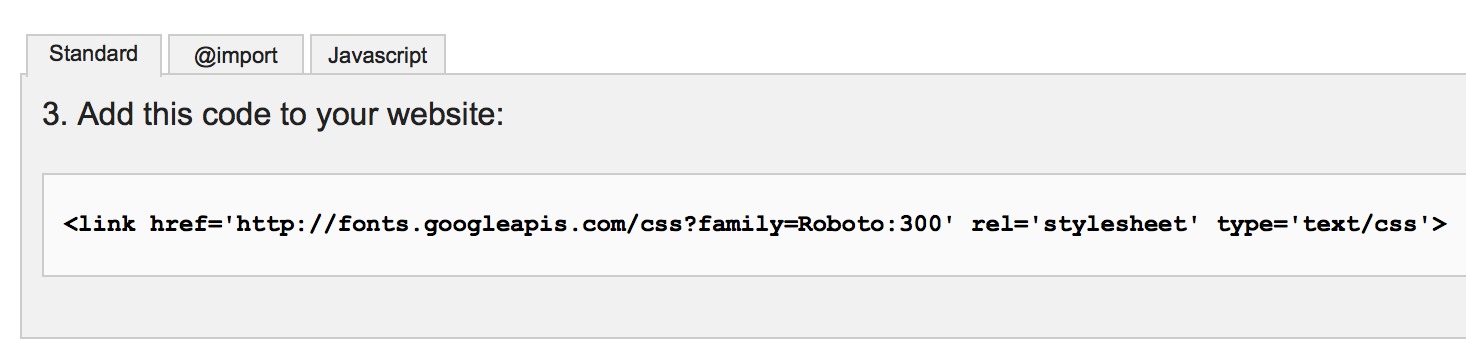
复制Roboto字体的代码:

这是您最终需要的代码:(您可以在博客中直接使用此行)
<link href='http://fonts.googleapis.com/css?family=Roboto:300'
rel='stylesheet' type='text/css'>
|
第3步-为博客设置字体
转到WordPress主题编辑器,编辑header.php文件,将“<link …>”代码放在“< head >”和“< /head >”之间,然后保存。现在,您已经引入了Roboto字体家族。
最后一步是为要更改的HTML标签配置CSS。再次转到您的wordpress主题编辑器,编辑styles.css文件。
就我而言,我想更改< strong > < /strong> 标签,因此将以下代码插入到css文件中。
|
