如果您的博客通過使用Google Adsense投放廣告獲利,那麽這篇文章值得一看。您可能知道有很多方法可以改善Adsense的性能,但有沒有想過字體優化也是個不錯的注意呢?本文演示了如何使博客字體類似於Google Adsense字體,從而使廣告看起來像是內容的一部分。我假設您具有CSS和HTML的基本知識,並且您正在使用WordPress。
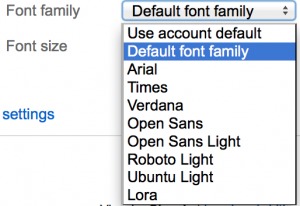
Google Adsense提供了8種不同的字體係列,例如Open Sans,Open Sans Light,Roboto Light,Ubuntu Light,Lori等。我嘗試了所有字體,Roboto Light在我的網站上表現最好。實際上,如果選擇“Default font family”,則它是默認字體係列。下麵將顯示如何為WordPress博客設置Roboto字體。
第1步-確定Google Adsense使用的字體係列
您可以在Google Adsense帳戶中選擇字體係列,如下所示:

此外,您想知道字體的大小,行距,高度和粗細屬性。因此,您可能需要安裝Firebug插件。 Chrome和Firefox均可使用。您可以檢查指向元素的字體樣式。

第2步-從Google字體網站獲取字體
所有Adsense字體或類似字體都可以在Google字體網站上找到:https://www.google.com/fonts
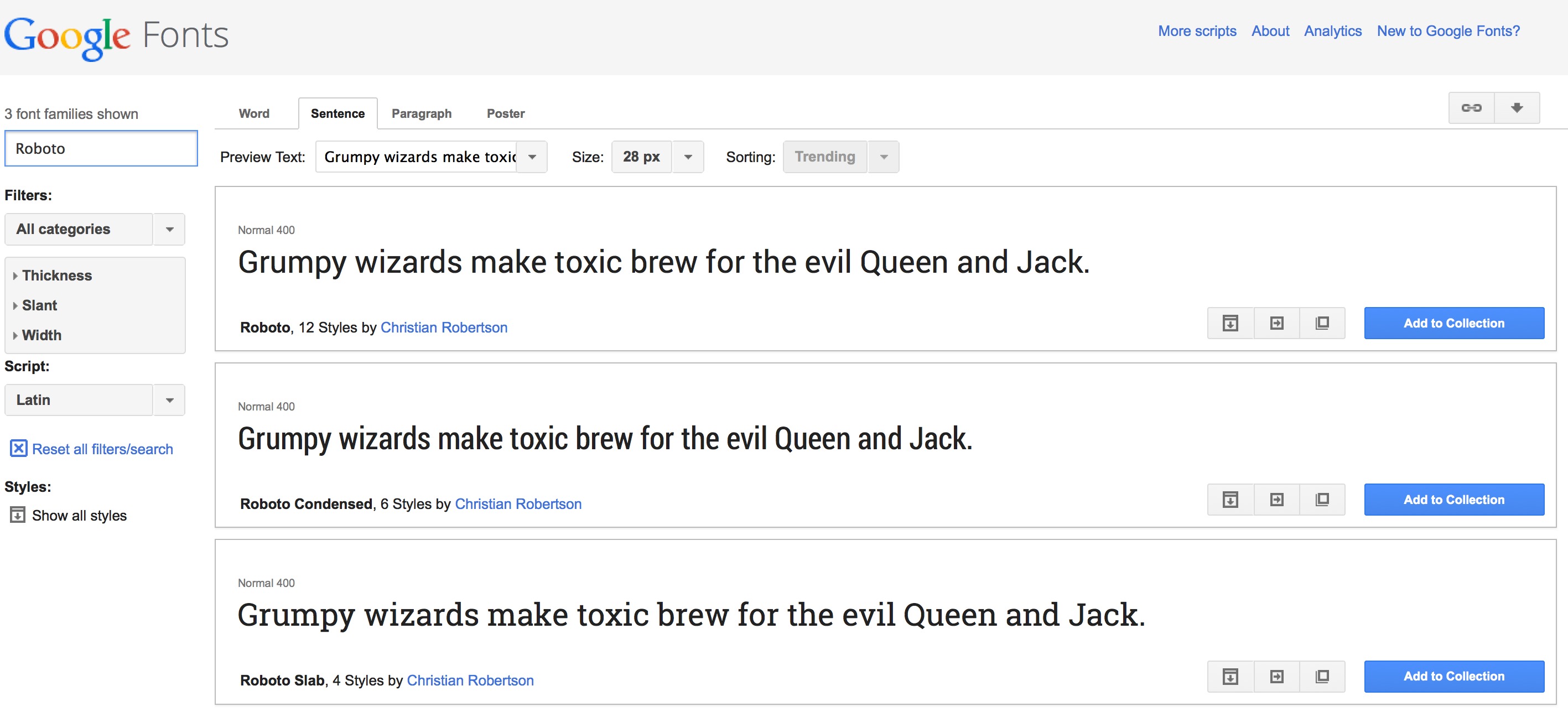
轉到Google字體網站並搜索”Roboto”:

單擊”Quick Use”的向右箭頭按鈕:

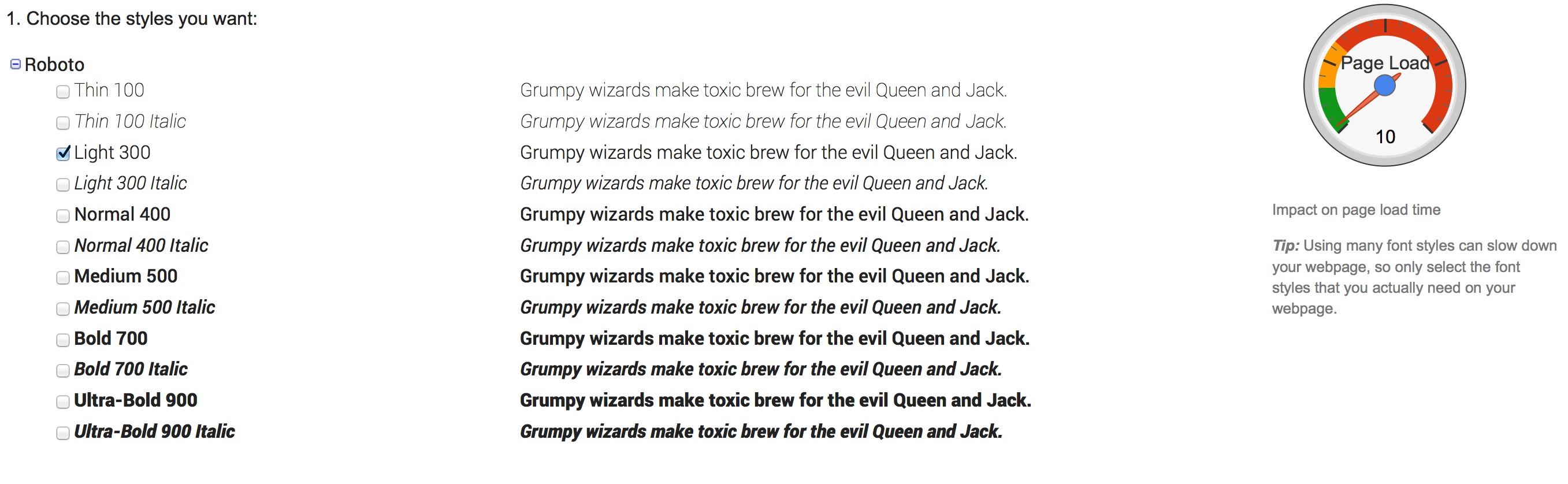
在這裏選擇樣式:

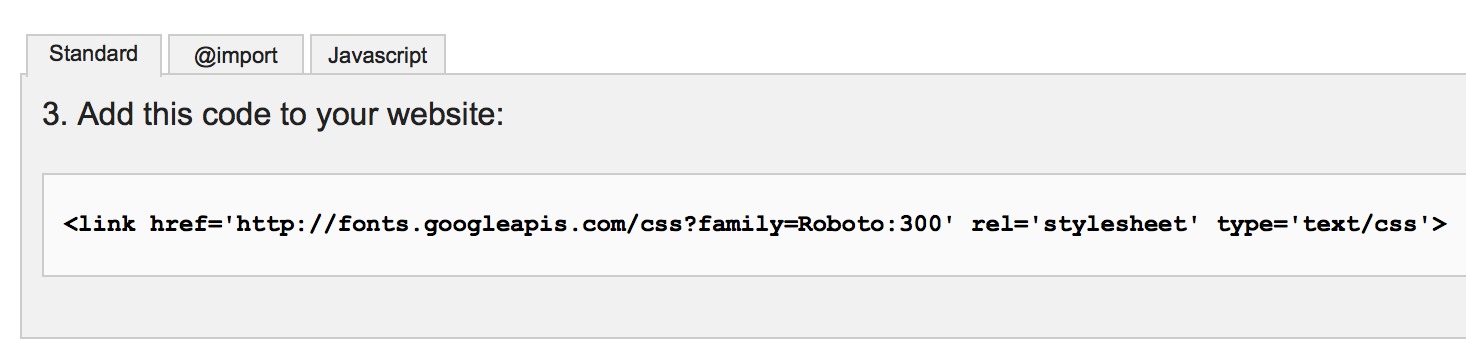
複製Roboto字體的代碼:

這是您最終需要的代碼:(您可以在博客中直接使用此行)
<link href='http://fonts.googleapis.com/css?family=Roboto:300'
rel='stylesheet' type='text/css'>
|
第3步-為博客設置字體
轉到WordPress主題編輯器,編輯header.php文件,將“<link …>”代碼放在“< head >”和“< /head >”之間,然後保存。現在,您已經引入了Roboto字體家族。
最後一步是為要更改的HTML標簽配置CSS。再次轉到您的wordpress主題編輯器,編輯styles.css文件。
就我而言,我想更改< strong > < /strong> 標簽,因此將以下代碼插入到css文件中。
|
