问题详细描述
假设,我已经在我的本地系统中保存了一个JSON文件,同时创建了一个Javascript文件,以便读取JSON文件并打印数据。JSON文件如下:
{"resource":"A","literals":["B","C","D"]}
JSON文件的路径为:
/Users/Documents/workspace/test.json
谁可以帮我写一段简单的代码来读取JSON文件,并在Javascript中打印数据?我是Javascript语言新手,需要一些简单的开始。
最佳解决方法
Javascript无法对本地资源进行AJAX调用,因为使用了HTTP进行请求。
解决的办法是运行本地Web服务器,提供文件服务,并向localhost发起Ajax调用。
至于读取JSON数据,应该阅读jQuery.getJSON()的文档:
http://api.jquery.com/jQuery.getJSON/
次佳解决方案
要使用javascript读取外部本地JSON文件(data.json),
- 首先创建你的data.json文件:
data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]'; - 然后在脚本源中引用json文件的路径以及javascript文件。
<script type="text/javascript" src="data.json"></script> <script type="text/javascript" src="javascrip.js"></script> - 最后从json文件获取对象,需要注意的是,实际上是把json数据当做javascript代码来使用了。
var mydata = JSON.parse(data); alert(mydata[0].name); alert(mydata[0].age); alert(mydata[1].name); alert(mydata[1].age);
有关更多信息,请参阅这里:load-json-file-locally-by-js-without-jquery。
第三种解决方案
补充一下:从磁盘加载一个.json文件是一个异步操作,因此需要指定一个回调函数,该函数在文件被加载之后执行。
function readTextFile(file, callback) {
var rawFile = new XMLHttpRequest();
rawFile.overrideMimeType("application/json");
rawFile.open("GET", file, true);
rawFile.onreadystatechange = function() {
if (rawFile.readyState === 4 && rawFile.status == "200") {
callback(rawFile.responseText);
}
}
rawFile.send(null);
}
//usage:
readTextFile("/Users/Documents/workspace/test.json", function(text){
var data = JSON.parse(text);
console.log(data);
});
另外,这个功能还可以用于加载.html或.txt文件,将mime类型参数覆盖到"text/html","text/plain"等。
第四种方案
能否访问本地文件,取决于您的浏览器。就算能在一个浏览器中成功跑通,但并不能对应用程序的所有用户都有效,因为存在浏览器兼容问题。
因此,您可以尝试这里的说明:通过javascript文件API读取文件
加载文件后,您可以使用以下命令解析数据:
var jsonData = JSON.parse(theTextContentOfMyFile);
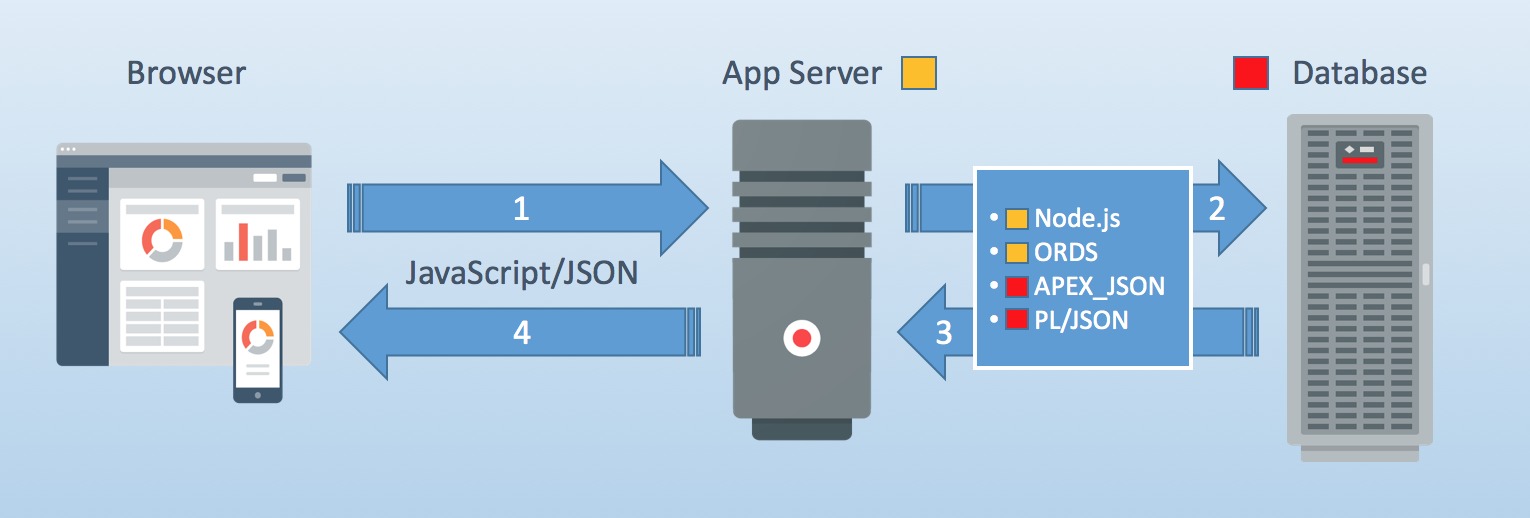
附加:javascript/json在WEB服务中的位置示意图: