問題詳細描述
假設,我已經在我的本地係統中保存了一個JSON文件,同時創建了一個Javascript文件,以便讀取JSON文件並打印數據。JSON文件如下:
{"resource":"A","literals":["B","C","D"]}
JSON文件的路徑為:
/Users/Documents/workspace/test.json
誰可以幫我寫一段簡單的代碼來讀取JSON文件,並在Javascript中打印數據?我是Javascript語言新手,需要一些簡單的開始。
最佳解決方法
Javascript無法對本地資源進行AJAX調用,因為使用了HTTP進行請求。
解決的辦法是運行本地Web服務器,提供文件服務,並向localhost發起Ajax調用。
至於讀取JSON數據,應該閱讀jQuery.getJSON()的文檔:
http://api.jquery.com/jQuery.getJSON/
次佳解決方案
要使用javascript讀取外部本地JSON文件(data.json),
- 首先創建你的data.json文件:
data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]'; - 然後在腳本源中引用json文件的路徑以及javascript文件。
<script type="text/javascript" src="data.json"></script> <script type="text/javascript" src="javascrip.js"></script> - 最後從json文件獲取對象,需要注意的是,實際上是把json數據當做javascript代碼來使用了。
var mydata = JSON.parse(data); alert(mydata[0].name); alert(mydata[0].age); alert(mydata[1].name); alert(mydata[1].age);
有關更多信息,請參閱這裏:load-json-file-locally-by-js-without-jquery。
第三種解決方案
補充一下:從磁盤加載一個.json文件是一個異步操作,因此需要指定一個回調函數,該函數在文件被加載之後執行。
function readTextFile(file, callback) {
var rawFile = new XMLHttpRequest();
rawFile.overrideMimeType("application/json");
rawFile.open("GET", file, true);
rawFile.onreadystatechange = function() {
if (rawFile.readyState === 4 && rawFile.status == "200") {
callback(rawFile.responseText);
}
}
rawFile.send(null);
}
//usage:
readTextFile("/Users/Documents/workspace/test.json", function(text){
var data = JSON.parse(text);
console.log(data);
});
另外,這個功能還可以用於加載.html或.txt文件,將mime類型參數覆蓋到"text/html","text/plain"等。
第四種方案
能否訪問本地文件,取決於您的瀏覽器。就算能在一個瀏覽器中成功跑通,但並不能對應用程序的所有用戶都有效,因為存在瀏覽器兼容問題。
因此,您可以嘗試這裏的說明:通過javascript文件API讀取文件
加載文件後,您可以使用以下命令解析數據:
var jsonData = JSON.parse(theTextContentOfMyFile);
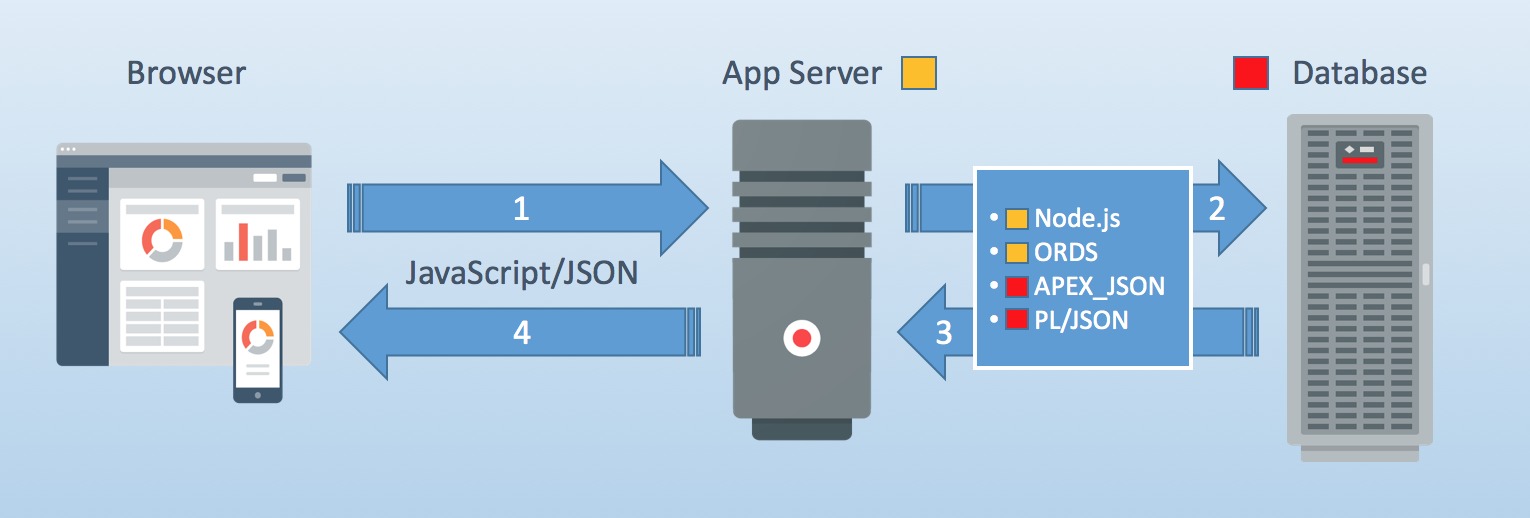
附加:javascript/json在WEB服務中的位置示意圖: