Processing, arc()用法介紹。
用法
arc(a, b, c, d, start, stop)arc(a, b, c, d, start, stop, mode)
參數
a(float)圓弧橢圓的 x 坐標b(float)圓弧橢圓的 y 坐標c(float)默認情況下圓弧橢圓的寬度d(float)默認情況下圓弧橢圓的高度start(float)開始弧的角度,以弧度指定stop(float)停止弧的角度,以弧度指定
返回
void
說明
在屏幕上繪製弧線。弧線沿由 a 、 b 、 c 和 d 參數定義的橢圓的外邊繪製。圓弧橢圓的原點可以用ellipseMode() 函數改變。使用 start 和 stop 參數指定繪製弧線的角度(以弧度為單位)。開始/停止值必須按順時針順序排列。
畫圓弧的方法有3種;使用的渲染技術由可選的第七個參數定義。上述示例中說明的三個選項是 PIE、OPEN 和 CHORD。默認模式是帶有 PIE 填充的 OPEN 筆劃。
在某些情況下,arc() 函數對於平滑繪圖不夠準確。例如,緩慢旋轉時,形狀可能會在屏幕上抖動。如果您對弧的渲染方式有疑問,則需要使用 beginShape() /endShape() 或 PShape 自己繪製弧。
例子
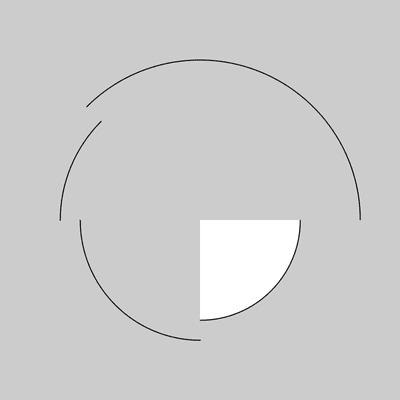
size(400,400);
arc(50, 55, 50, 50, 0, HALF_PI);
noFill();
arc(50, 55, 60, 60, HALF_PI, PI);
arc(50, 55, 70, 70, PI, PI+QUARTER_PI);
arc(50, 55, 80, 80, PI+QUARTER_PI, TWO_PI);
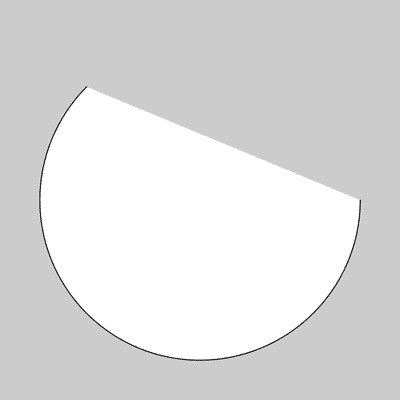
size(400,400);
arc(200, 200, 320, 320, 0, PI+QUARTER_PI, OPEN);
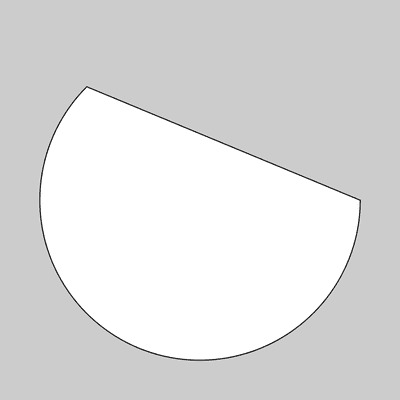
size(400,400);
arc(200, 200, 320, 320, 0, PI+QUARTER_PI, CHORD);
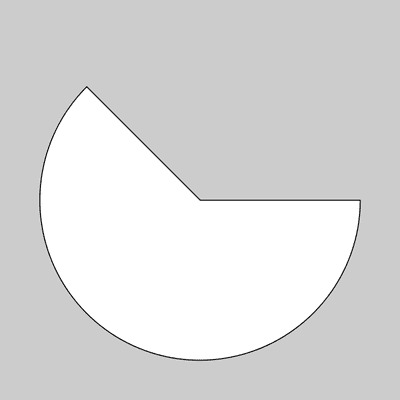
size(400,400);
arc(200, 200, 320, 320, 0, PI+QUARTER_PI, PIE);
相關用法
- Processing arrayCopy()用法及代碼示例
- Processing acos()用法及代碼示例
- Processing asin()用法及代碼示例
- Processing atan()用法及代碼示例
- Processing ambient()用法及代碼示例
- Processing ambientLight()用法及代碼示例
- Processing applyMatrix()用法及代碼示例
- Processing atan2()用法及代碼示例
- Processing alpha()用法及代碼示例
- Processing abs()用法及代碼示例
- Processing append()用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
- Processing join()用法及代碼示例
- Processing () (parentheses)用法及代碼示例
- Processing Pulse用法及代碼示例
- Processing PShader用法及代碼示例
- Processing PVector.set()用法及代碼示例
- Processing FloatDict.sortKeysReverse()用法及代碼示例
- Processing texture()用法及代碼示例
- Processing IntDict.add()用法及代碼示例
- Processing PShape.enableStyle()用法及代碼示例
- Processing FloatDict.sub()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 arc()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
