Processing, ellipseMode()用法介紹。
用法
ellipseMode(mode)
參數
mode(int)中心、半徑、角或角
返回
void
說明
通過更改為 ellipse() 提供的參數的解釋方式來修改繪製橢圓的位置。
默認模式是 ellipseMode(CENTER) ,它將 ellipse() 的前兩個參數解釋為形狀的中心點,而第三個和第四個參數是它的寬度和高度。
ellipseMode(RADIUS) 也使用ellipse() 的前兩個參數作為形狀的中心點,但使用第三和第四個參數指定形狀的一半寬度和高度。
ellipseMode(CORNER)將ellipse()的前兩個參數解釋為形狀的左上角,而第三和第四個參數是它的寬度和高度。
ellipseMode(CORNERS)將ellipse()的前兩個參數解釋為橢圓邊界框的一個角的位置,第三個和第四個參數解釋為對角的位置。
參數必須全部大寫,因為處理是區分大小寫的語言。
例子
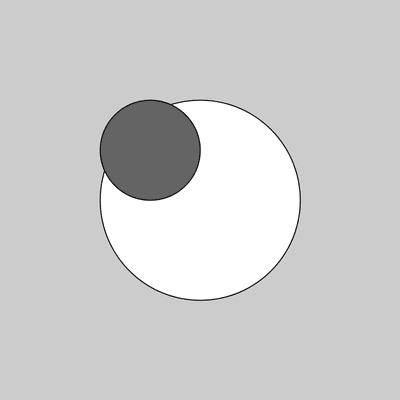
size(400, 400);
ellipseMode(RADIUS); // Set ellipseMode to RADIUS
fill(255); // Set fill to white
ellipse(200, 200, 120, 120); // Draw white ellipse using RADIUS mode
ellipseMode(CENTER); // Set ellipseMode to CENTER
fill(100); // Set fill to gray
ellipse(200, 200, 120, 120); // Draw gray ellipse using CENTER mode
size(400, 400);
ellipseMode(CORNER); // Set ellipseMode is CORNER
fill(255); // Set fill to white
ellipse(100, 100, 200, 200); // Draw white ellipse using CORNER mode
ellipseMode(CORNERS); // Set ellipseMode to CORNERS
fill(100); // Set fill to gray
ellipse(100, 100, 200, 200); // Draw gray ellipse using CORNERS mode
相關用法
- Processing ellipse()用法及代碼示例
- Processing else用法及代碼示例
- Processing endRaw()用法及代碼示例
- Processing endContour()用法及代碼示例
- Processing endShape()用法及代碼示例
- Processing endCamera()用法及代碼示例
- Processing exp()用法及代碼示例
- Processing emissive()用法及代碼示例
- Processing extends用法及代碼示例
- Processing expand()用法及代碼示例
- Processing endRecord()用法及代碼示例
- Processing exit()用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
- Processing join()用法及代碼示例
- Processing () (parentheses)用法及代碼示例
- Processing Pulse用法及代碼示例
- Processing PShader用法及代碼示例
- Processing PVector.set()用法及代碼示例
- Processing FloatDict.sortKeysReverse()用法及代碼示例
- Processing texture()用法及代碼示例
- Processing IntDict.add()用法及代碼示例
- Processing PShape.enableStyle()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 ellipseMode()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
