jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqx數據表用於讀取和顯示 HTML 表中的數據。它還用於顯示來自各種數據源(例如 XML、JSON、Array、CSV 或 TSV)的數據。
本土化 屬性用於將本地化應用於顯示的 jqxDataTable 的字符串。它是對象類型,默認值為默認本地化字符串.
用法:
- 設置本土化 屬性。
$('Selector').jqxDataTable({
localization: default localization strings,
});
- 返回本土化 屬性。
var localization = $('Selector').jqxDataTable('localization');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
方法:
- 添加 JavaScript 文件所需的所有鏈接。
- 在下麵的示例中,HTML div 元素在 id=”jqxdt” 的指定 HTML 文檔的正文部分內創建。
- 小部件顯示的數據表是在源和列屬性的幫助下初始化的。此外,本土化屬性被說明,其中本地化對象相對於傳呼器範圍字符串設置為“總計-”。
示例 1:下麵的例子說明了jqxDataTable本土化 jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable localization Property</h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java","C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 27; j++) {
var r = {};
r["subjectnames"] = subjectNames[
Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[
Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var gloc = function () {
var locobj = {};
locobj.pagerRangeString = " total- ";
return locobj;
}
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
localization: gloc(),
pageable: true,
width: 320,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "160px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "160px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var ls = $('#jqxdt').jqxDataTable('localization');
$("#log").text(ls.pagerRangeString)
});
});
</script>
</body>
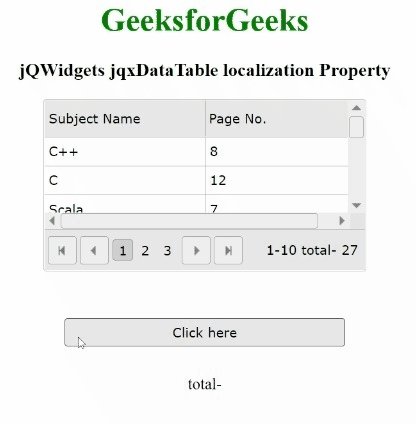
</html>輸出:

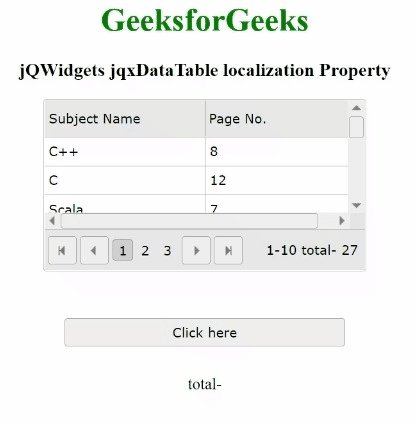
示例 2:下麵是jqxDataTable的另一個例子本土化 jQWidgets 中的屬性。這本土化屬性設置為 “null”,因此沒有任何字符串被本地化,並且 “null” 作為輸出返回。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable localization Property </h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java","C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 27; j++) {
var r = {};
r["subjectnames"] = subjectNames[
Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[
Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
localization: null,
pageable: true,
width: 320,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "160px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "160px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var ls = $('#jqxdt').jqxDataTable('localization');
if (ls === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDataTable lockRow()用法及代碼示例
- jQWidgets jqxDataTable addFilter()用法及代碼示例
- jQWidgets jqxDataTable addRow()用法及代碼示例
- jQWidgets jqxDataTable altRows屬性用法及代碼示例
- jQWidgets jqxDataTable applyFilters()用法及代碼示例
- jQWidgets jqxDataTable beginRowEdit()用法及代碼示例
- jQWidgets jqxDataTable beginUpdate()用法及代碼示例
- jQWidgets jqxDataTable clear()用法及代碼示例
- jQWidgets jqxDataTable clearFilters()用法及代碼示例
- jQWidgets jqxDataTable clearSelection()用法及代碼示例
- jQWidgets jqxDataTable columnsReorder屬性用法及代碼示例
- jQWidgets jqxDataTable columnsResize屬性用法及代碼示例
- jQWidgets jqxDataTable deleteRow()用法及代碼示例
- jQWidgets jqxDataTable destroy()用法及代碼示例
- jQWidgets jqxDataTable disabled屬性用法及代碼示例
- jQWidgets jqxDataTable endCellEdit()用法及代碼示例
- jQWidgets jqxDataTable endRowEdit()用法及代碼示例
- jQWidgets jqxDataTable endUpdate()用法及代碼示例
- jQWidgets jqxDataTable filterable屬性用法及代碼示例
- jQWidgets jqxDataTable filterHeight屬性用法及代碼示例
- jQWidgets jqxDataTable filterMode屬性用法及代碼示例
- jQWidgets jqxDataTable focus()用法及代碼示例
- jQWidgets jqxDataTable getRows()用法及代碼示例
- jQWidgets jqxDataTable getSelection()用法及代碼示例
- jQWidgets jqxDataTable goToNextPage()用法及代碼示例
注:本文由純淨天空篩選整理自佚名大神的英文原創作品 jQWidgets jqxDataTable localization Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
