jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。這也用於顯示來自各種數據源(如 XML、JSON、Array、CSV 或 TSV)的數據。
disabled 屬性用於啟用或禁用指定的 jqxDataTable。該屬性接受兩個值,即 “true” 和“false”。如果此屬性接受 “true” 值,則 jqxDataTable 將被禁用。
用法:
用於設置 disabled 屬性。
$('Selector').jqxDataTable({ disabled:true }); 為了獲得殘疾屬性。
var disabled = $('Selector').jqxDataTable('disabled');鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
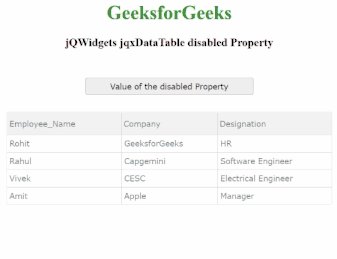
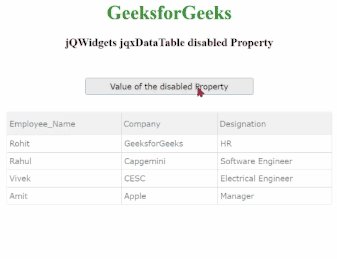
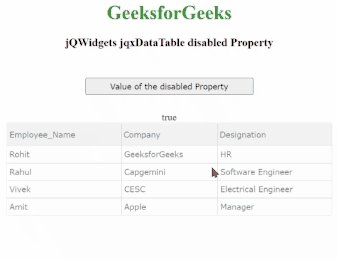
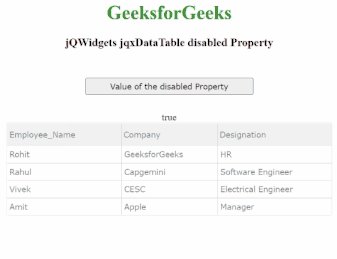
例:下麵的示例說明了 jQWidgets 禁用的屬性。在下麵的示例中,禁用屬性的值已設置為“true”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable disabled Property
</h3>
<div id="#Data_Table"></div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_disabled"
value="Value of the disabled Property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
disabled:true,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:190
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton_for_disabled").
jqxButton({
width:280
});
$('#jqxbutton_for_disabled').
click(function () {
var value_of_disabled =
$('#Data_Table').
jqxDataTable(
'disabled');
$("#log").html(JSON.stringify(
value_of_disabled))
});
});
</script>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDataTable pagerPosition屬性用法及代碼示例
- jQWidgets jqxDataTable showHeader屬性用法及代碼示例
- jQWidgets jqxDataTable theme屬性用法及代碼示例
- jQWidgets jqxDataTable showToolbar屬性用法及代碼示例
- jQWidgets jqxDataTable toolbarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable width屬性用法及代碼示例
- jQWidgets jqxDataTable ready屬性用法及代碼示例
- jQWidgets jqxDataTable enableHover屬性用法及代碼示例
- jQWidgets jqxDataTable columnsHeight屬性用法及代碼示例
- jQWidgets jqxDataTable columnGroups屬性用法及代碼示例
- jQWidgets jqxDataTable editable屬性用法及代碼示例
- jQWidgets jqxDataTable columnsResize屬性用法及代碼示例
- jQWidgets jqxDataTable columnsReorder屬性用法及代碼示例
- jQWidgets jqxDataTable pageable屬性用法及代碼示例
- jQWidgets jqxDataTable pagerMode屬性用法及代碼示例
- jQWidgets jqxDataTable showAggregates屬性用法及代碼示例
- jQWidgets jqxDataTable altRows屬性用法及代碼示例
- jQWidgets jqxDataTable selectionMode屬性用法及代碼示例
- jQWidgets jqxDataTable scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDataTable statusBarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable showStatusbar屬性用法及代碼示例
- jQWidgets jqxDataTable sortable屬性用法及代碼示例
- jQWidgets jqxDataTable rtl屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDataTable disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
