jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。這也用於顯示來自各種數據源(如 XML、JSON、Array、CSV 或 TSV)的數據。
altRows 屬性用於設置或獲取指定的 jqxDataTable 是否自動交替行顏色。它的可能值是 “true” 和 “false”。如果它的值為真,那麽它將自動交替行顏色,否則所有行都將具有相同的顏色。
用法:
設置 altRows 屬性:
$('#dataTable').jqxDataTable({altRows:true}); 獲取 altRows 屬性:
var altRows = $('#dataTable').jqxDataTable('altRows'); 鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
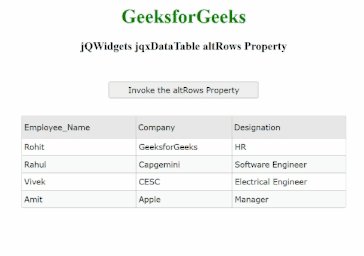
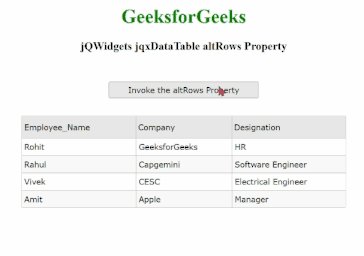
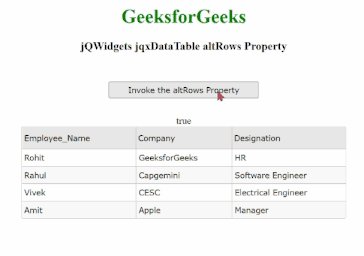
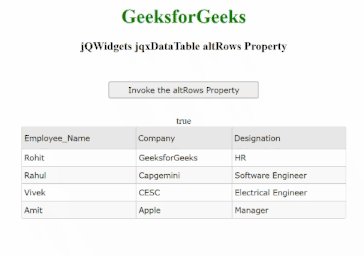
例:下麵的示例說明了 jQWidgets altRows 屬性。在下麵的示例中,altRows 屬性的值已設置為 “true”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable altRows Property
</h3>
<div id="#Data_Table"></div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_altRows"
value="Invoke the altRows Property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
sortable:true,
altRows:true,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:190
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton_for_altRows").jqxButton({
width:250
});
$('#jqxbutton_for_altRows').
click(function () {
var altRows = $('#Data_Table').
jqxDataTable('altRows');
$("#log").html(JSON.stringify(
altRows))
});
});
</script>
<table id="Data_Table" border="1"
cellpadding="15"
cellspacing="15">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxTreeGrid altRows屬性用法及代碼示例
- jQWidgets jqxGrid altrows屬性用法及代碼示例
- jQWidgets jqxDataTable pagerPosition屬性用法及代碼示例
- jQWidgets jqxDataTable showHeader屬性用法及代碼示例
- jQWidgets jqxDataTable theme屬性用法及代碼示例
- jQWidgets jqxDataTable showToolbar屬性用法及代碼示例
- jQWidgets jqxDataTable toolbarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable width屬性用法及代碼示例
- jQWidgets jqxDataTable ready屬性用法及代碼示例
- jQWidgets jqxDataTable enableHover屬性用法及代碼示例
- jQWidgets jqxDataTable columnsHeight屬性用法及代碼示例
- jQWidgets jqxDataTable columnGroups屬性用法及代碼示例
- jQWidgets jqxDataTable editable屬性用法及代碼示例
- jQWidgets jqxDataTable columnsResize屬性用法及代碼示例
- jQWidgets jqxDataTable columnsReorder屬性用法及代碼示例
- jQWidgets jqxDataTable disabled屬性用法及代碼示例
- jQWidgets jqxDataTable pageable屬性用法及代碼示例
- jQWidgets jqxDataTable pagerMode屬性用法及代碼示例
- jQWidgets jqxDataTable showAggregates屬性用法及代碼示例
- jQWidgets jqxDataTable selectionMode屬性用法及代碼示例
- jQWidgets jqxDataTable scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDataTable statusBarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable showStatusbar屬性用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDataTable altRows Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
