jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
altRows 属性用于设置或获取指定的 jqxDataTable 是否自动交替行颜色。它的可能值是 “true” 和 “false”。如果它的值为真,那么它将自动交替行颜色,否则所有行都将具有相同的颜色。
用法:
设置 altRows 属性:
$('#dataTable').jqxDataTable({altRows:true}); 获取 altRows 属性:
var altRows = $('#dataTable').jqxDataTable('altRows'); 链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
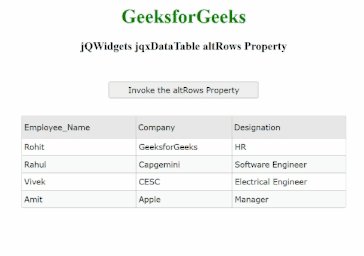
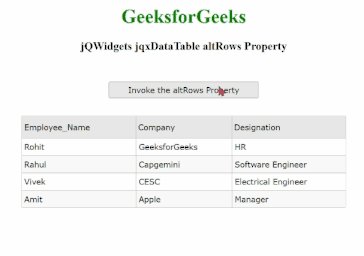
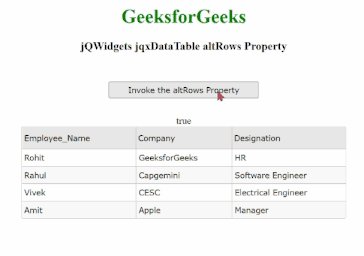
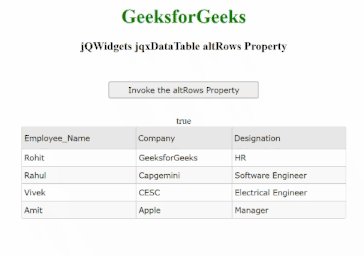
例:下面的示例说明了 jQWidgets altRows 属性。在下面的示例中,altRows 属性的值已设置为 “true”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable altRows Property
</h3>
<div id="#Data_Table"></div>
<input type="button" style="margin:29px;"
id="jqxbutton_for_altRows"
value="Invoke the altRows Property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
sortable:true,
altRows:true,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:190
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton_for_altRows").jqxButton({
width:250
});
$('#jqxbutton_for_altRows').
click(function () {
var altRows = $('#Data_Table').
jqxDataTable('altRows');
$("#log").html(JSON.stringify(
altRows))
});
});
</script>
<table id="Data_Table" border="1"
cellpadding="15"
cellspacing="15">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxTreeGrid altRows属性用法及代码示例
- jQWidgets jqxGrid altrows属性用法及代码示例
- jQWidgets jqxDataTable pagerPosition属性用法及代码示例
- jQWidgets jqxDataTable showHeader属性用法及代码示例
- jQWidgets jqxDataTable theme属性用法及代码示例
- jQWidgets jqxDataTable showToolbar属性用法及代码示例
- jQWidgets jqxDataTable toolbarHeight属性用法及代码示例
- jQWidgets jqxDataTable width属性用法及代码示例
- jQWidgets jqxDataTable ready属性用法及代码示例
- jQWidgets jqxDataTable enableHover属性用法及代码示例
- jQWidgets jqxDataTable columnsHeight属性用法及代码示例
- jQWidgets jqxDataTable columnGroups属性用法及代码示例
- jQWidgets jqxDataTable editable属性用法及代码示例
- jQWidgets jqxDataTable columnsResize属性用法及代码示例
- jQWidgets jqxDataTable columnsReorder属性用法及代码示例
- jQWidgets jqxDataTable disabled属性用法及代码示例
- jQWidgets jqxDataTable pageable属性用法及代码示例
- jQWidgets jqxDataTable pagerMode属性用法及代码示例
- jQWidgets jqxDataTable showAggregates属性用法及代码示例
- jQWidgets jqxDataTable selectionMode属性用法及代码示例
- jQWidgets jqxDataTable scrollBarSize属性用法及代码示例
- jQWidgets jqxDataTable statusBarHeight属性用法及代码示例
- jQWidgets jqxDataTable showStatusbar属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxDataTable altRows Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
