jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。它還用於顯示來自各種數據源(例如 XML、JSON、Array、CSV 或 TSV)的數據。
選擇模式 屬性用於設置或獲取指定的選擇模式。
其可能的值如下所示:
- “multipleRows”
- “singleRow”
- “custom”
在“custom”模式下,隻能通過API選擇/取消選擇行。
用法:
用於設置選擇模式屬性:
$('#dataTable').jqxDataTable({selectionMode: "singleRow" });
為了得到啟用瀏覽器選擇屬性。
var selectionMode = $('#dataTable').jqxDataTable('selectionMode');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
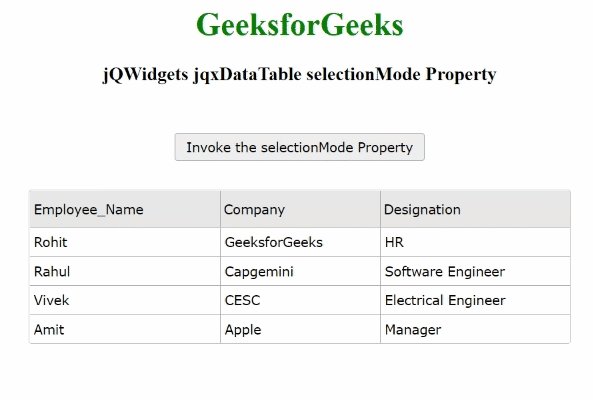
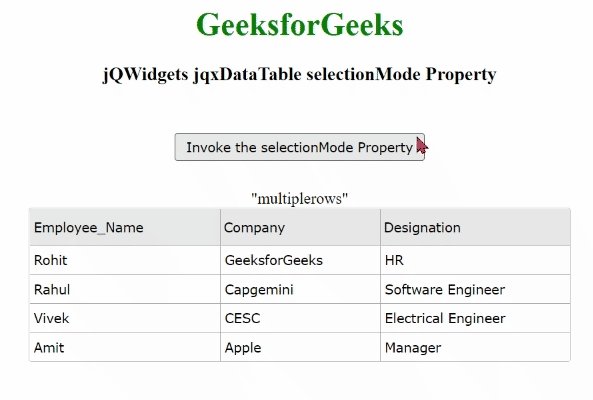
例子:下麵的例子說明了 jQWidgets選擇模式屬性。在下麵的示例中,值選擇模式屬性已設置為“多行”。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable selectionMode Property
</h3>
<div id="#Data_Table"></div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_selectionMode"
value="Invoke the selectionMode Property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#Data_Table").jqxDataTable({
selectionMode: "multipleRows",
columns: [{
text: 'Employee_Name',
dataField: 'Employee_Name',
width: 190
}, {
text: 'Company',
dataField: 'Company',
width: 160
}, {
text: 'Designation',
dataField: 'Designation',
width: 190
}]
});
$("#jqxbutton_for_selectionMode").
jqxButton({
width: 250
});
$('#jqxbutton_for_selectionMode').
click(function () {
var selectionMode =
$('#Data_Table').
jqxDataTable(
'selectionMode');
$("#log").html(JSON.stringify(
selectionMode))
});
});
</script>
<table id="Data_Table" border="1">
<thead>
<tr>
<th>Employee_Name</th>
<th>Company</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rohit</td>
<td>GeeksforGeeks</td>
<td>HR</td>
</tr>
<tr>
<td>Rahul</td>
<td>Capgemini</td>
<td>Software Engineer</td>
</tr>
<tr>
<td>Vivek</td>
<td>CESC</td>
<td>Electrical Engineer</td>
</tr>
<tr>
<td>Amit</td>
<td>Apple</td>
<td>Manager</td>
</tr>
</tbody>
</table>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDataTable selectRow()用法及代碼示例
- jQWidgets jqxDataTable setCellValue()用法及代碼示例
- jQWidgets jqxDataTable serverProcessing屬性用法及代碼示例
- jQWidgets jqxDataTable setColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable showDetails()用法及代碼示例
- jQWidgets jqxDataTable showStatusbar屬性用法及代碼示例
- jQWidgets jqxDataTable source屬性用法及代碼示例
- jQWidgets jqxDataTable statusBarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable sortable屬性用法及代碼示例
- jQWidgets jqxDataTable scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDataTable showAggregates屬性用法及代碼示例
- jQWidgets jqxDataTable showToolbar屬性用法及代碼示例
- jQWidgets jqxDataTable showHeader屬性用法及代碼示例
- jQWidgets jqxDataTable scrollOffset()用法及代碼示例
- jQWidgets jqxDataTable sortBy()用法及代碼示例
- jQWidgets jqxDataTable showColumn()用法及代碼示例
- jQWidgets jqxDataTable addFilter()用法及代碼示例
- jQWidgets jqxDataTable addRow()用法及代碼示例
- jQWidgets jqxDataTable altRows屬性用法及代碼示例
- jQWidgets jqxDataTable applyFilters()用法及代碼示例
- jQWidgets jqxDataTable beginRowEdit()用法及代碼示例
- jQWidgets jqxDataTable beginUpdate()用法及代碼示例
- jQWidgets jqxDataTable clear()用法及代碼示例
- jQWidgets jqxDataTable clearFilters()用法及代碼示例
- jQWidgets jqxDataTable clearSelection()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDataTable selectionMode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
