jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。這也用於顯示來自各種數據源(如 XML、JSON、Array、CSV 或 TSV)的數據。
addRow() 方法用於在現有數據表中添加新行。要與服務器同步,請參閱 jqxDataAdapter plug-in 的幫助文檔。
用法:
$("#dataTable").jqxDataTable('addRow',
rowIndex, rowData, rowPosition);參數:此函數接受三個參數,如下所示:
- rowIndex:這是行的指定索引。這是數字類型。
- rowData:這是指定的行數據。這是一個對象類型。
- rowPosition:這是給定的行位置。它是字符串類型,其值為“last”和“first”。默認情況下使用 “last”。
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例:下麵的示例說明了 jQWidgets addRow() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js"></script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit"];
var Company = [
"GeeksforGeeks", "Amazon",
"Google"];
var Designation = [
"Content Writer",
"Software Engineer",
"Data Scientist"];
for (var i = 0; i < 3; i++) {
var row = {};
row["Employee_Name"] = Employee_Name[i];
row["Company"] = Company[i];
row["Designation"] = Designation[i]
data[i] = row;
}
var source = {
localData:data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var dataAdapter =
new $.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width:550,
theme:'energyblue',
pageable:true,
editable:true,
source:dataAdapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:200
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
width:200,
height:30
});
$('#jqxbutton').click(function () {
$("#table").jqxDataTable('addRow', null, {
Employee_Name:"Enter Employee Name",
Company:"Enter Company name",
Designation:"Enter Designation"
}, 'first')
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;"> GeeksforGeeks </h1>
<h3> jQWidgets jqxDataTable addRow() Method </h3>
<div id="table"></div>
<input type="button" style="margin:20px;"
id="jqxbutton" value="Add new row" />
</center>
</body>
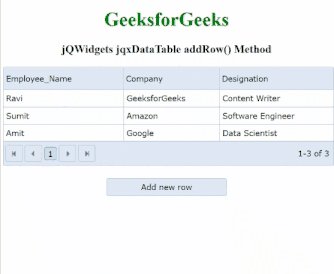
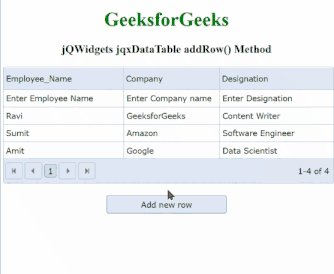
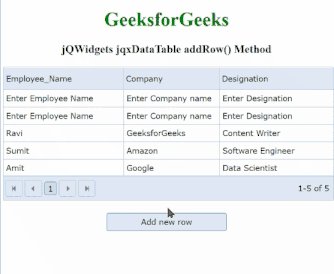
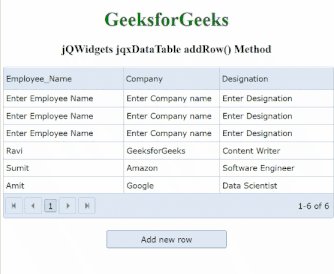
</html>輸出:

相關用法
- jQWidgets jqxTreeGrid addRow()用法及代碼示例
- p5.js Table addRow()用法及代碼示例
- jQWidgets jqxDataTable updateRow()用法及代碼示例
- jQWidgets jqxDataTable getSelection()用法及代碼示例
- jQWidgets jqxDataTable beginUpdate()用法及代碼示例
- jQWidgets jqxDataTable endUpdate()用法及代碼示例
- jQWidgets jqxDataTable clearFilters()用法及代碼示例
- jQWidgets jqxDataTable unlockRow()用法及代碼示例
- jQWidgets jqxDataTable beginCellEdit()用法及代碼示例
- jQWidgets jqxDataTable unselectRow()用法及代碼示例
- jQWidgets jqxDataTable getCellValue()用法及代碼示例
- jQWidgets jqxDataTable ensureRowVisible()用法及代碼示例
- jQWidgets jqxDataTable setColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable getColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable getView()用法及代碼示例
- jQWidgets jqxDataTable updating()用法及代碼示例
- jQWidgets jqxDataTable applyFilters()用法及代碼示例
- jQWidgets jqxDataTable addFilter()用法及代碼示例
- jQWidgets jqxDataTable beginRowEdit()用法及代碼示例
- jQWidgets jqxDataTable endRowEdit()用法及代碼示例
- jQWidgets jqxDataTable endCellEdit()用法及代碼示例
- jQWidgets jqxDataTable lockRow()用法及代碼示例
- jQWidgets jqxDataTable render()用法及代碼示例
- jQWidgets jqxDataTable removeFilter()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDataTable addRow() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
