jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。這也用於顯示來自各種數據源(如 XML、JSON、Array、CSV 或 TSV)的數據。
endCellEdit() 方法用於在 editable 設置為 true 時結束單元格編輯操作。
用法:
$("#dataTable").jqxDataTable('endCellEdit', rowIndex, dataField);參數:此方法接受兩個參數,如下所示:
- rowIndex:這是單元格編輯將要結束的指定行。它的值從 0 開始。
- dataField:這是即將結束的 above-specified 行的數據字段。它的值是字符串格式。
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
下麵的示例說明了 jQWidgets endCellEdit() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit",
"Amit", "Aakash"];
var Company = [
"GeeksforGeeks",
"Amazon",
"Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer",
"Software Engineer",
"Data Scientist", "HR"];
a = 0;
while (a < 4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData:data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var dataAdapter =
new $.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width:550,
theme:'energyblue',
ready:function () {
$("#table").jqxDataTable(
'beginCellEdit',
1, 'Company');
},
source:dataAdapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:200
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
width:350,
height:30
});
$('#jqxbutton').mousedown(function () {
$("#table").jqxDataTable(
'endCellEdit',
1, 'Company');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable
endCellEdit() Method
</h3>
<div id="table"></div>
<input type="button"
style="margin:30px;"
id="jqxbutton"
value="End cell edit of the second
row of Company Column"/>
</center>
</body>
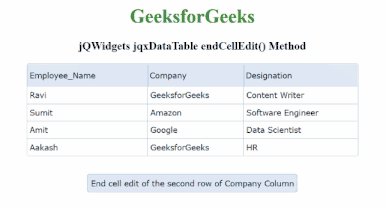
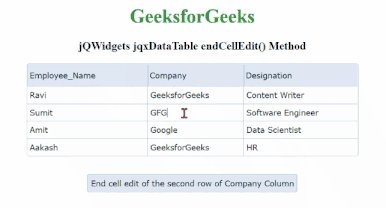
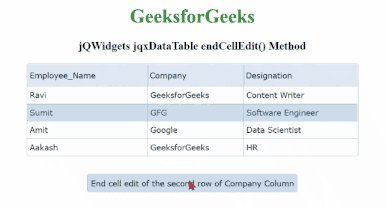
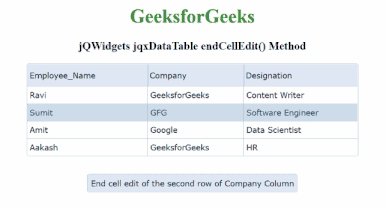
</html>輸出:

相關用法
- jQWidgets jqxComboBox destroy()用法及代碼示例
- jQWidgets jqxCalendar setRange()用法及代碼示例
- jQWidgets jqxCalendar culture屬性用法及代碼示例
- jQWidgets jqxCalendar enableOtherMonthDays屬性用法及代碼示例
- jQWidgets jqxCheckBox val()用法及代碼示例
- jQWidgets jqxCalendar navigationDelay屬性用法及代碼示例
- jQWidgets jqxCheckBox animationHideDelay屬性用法及代碼示例
- jQWidgets jqxBulletChart height屬性用法及代碼示例
- jQWidgets jqxBulletChart disabled屬性用法及代碼示例
- jQWidgets jqxBulletChart tooltipFormatFunction屬性用法及代碼示例
- jQWidgets jqxCalendar restrictedDates屬性用法及代碼示例
- jQWidgets jqxCheckBox render()用法及代碼示例
- jQWidgets jqxBarGauge useGradient屬性用法及代碼示例
- jQWidgets jqxCalendar val()用法及代碼示例
- jQWidgets jqxCalendar setMinDate屬性用法及代碼示例
- jQWidgets jqxBarGauge val()用法及代碼示例
- jQWidgets jqxCalendar selectionMode屬性用法及代碼示例
- jQWidgets jqxCalendar columnHeaderHeight屬性用法及代碼示例
- jQWidgets jqxCheckBox check()用法及代碼示例
- jQWidgets jqxBulletChart showTooltip屬性用法及代碼示例
注:本文由純淨天空篩選整理自GeeksforGeeks大神的英文原創作品 jQWidgets jqxDataTable endCellEdit() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
