jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDataTable 用于读取和显示 HTML 表中的数据。这也用于显示来自各种数据源(如 XML、JSON、Array、CSV 或 TSV)的数据。
endCellEdit() 方法用于在 editable 设置为 true 时结束单元格编辑操作。
用法:
$("#dataTable").jqxDataTable('endCellEdit', rowIndex, dataField);参数:此方法接受两个参数,如下所示:
- rowIndex:这是单元格编辑将要结束的指定行。它的值从 0 开始。
- dataField:这是即将结束的 above-specified 行的数据字段。它的值是字符串格式。
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
下面的示例说明了 jQWidgets endCellEdit() 方法。
例:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit",
"Amit", "Aakash"];
var Company = [
"GeeksforGeeks",
"Amazon",
"Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer",
"Software Engineer",
"Data Scientist", "HR"];
a = 0;
while (a < 4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData:data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var dataAdapter =
new $.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width:550,
theme:'energyblue',
ready:function () {
$("#table").jqxDataTable(
'beginCellEdit',
1, 'Company');
},
source:dataAdapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:200
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
width:350,
height:30
});
$('#jqxbutton').mousedown(function () {
$("#table").jqxDataTable(
'endCellEdit',
1, 'Company');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable
endCellEdit() Method
</h3>
<div id="table"></div>
<input type="button"
style="margin:30px;"
id="jqxbutton"
value="End cell edit of the second
row of Company Column"/>
</center>
</body>
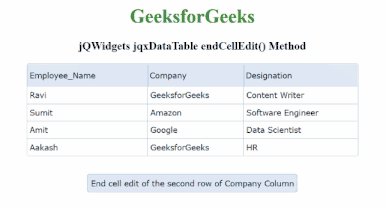
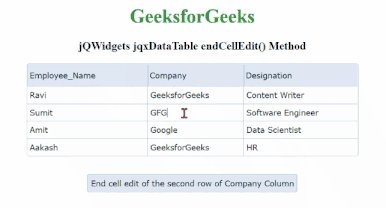
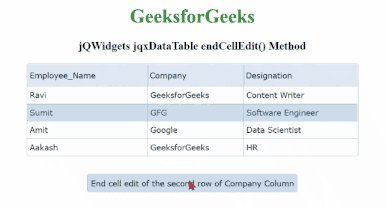
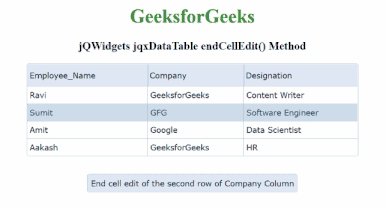
</html>输出:

相关用法
- jQWidgets jqxComboBox destroy()用法及代码示例
- jQWidgets jqxCalendar setRange()用法及代码示例
- jQWidgets jqxCalendar culture属性用法及代码示例
- jQWidgets jqxCalendar enableOtherMonthDays属性用法及代码示例
- jQWidgets jqxCheckBox val()用法及代码示例
- jQWidgets jqxCalendar navigationDelay属性用法及代码示例
- jQWidgets jqxCheckBox animationHideDelay属性用法及代码示例
- jQWidgets jqxBulletChart height属性用法及代码示例
- jQWidgets jqxBulletChart disabled属性用法及代码示例
- jQWidgets jqxBulletChart tooltipFormatFunction属性用法及代码示例
- jQWidgets jqxCalendar restrictedDates属性用法及代码示例
- jQWidgets jqxCheckBox render()用法及代码示例
- jQWidgets jqxBarGauge useGradient属性用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCalendar setMinDate属性用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxCalendar selectionMode属性用法及代码示例
- jQWidgets jqxCalendar columnHeaderHeight属性用法及代码示例
- jQWidgets jqxCheckBox check()用法及代码示例
- jQWidgets jqxBulletChart showTooltip属性用法及代码示例
注:本文由纯净天空筛选整理自GeeksforGeeks大神的英文原创作品 jQWidgets jqxDataTable endCellEdit() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
