jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCheckBox 小部件用于显示允许用户选择或取消选择复选框的复选框。
val() 方法用于设置或获取复选框的值。它接受一个可选的单个参数值,并返回布尔值。
用法:
$('selector').jqxCheckBox('val');或者
$("selector").val();链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxCheckBox val() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<style>
body {
margin-left:100px;
}
.jqxcheckbox {
margin-left:50px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox val() Method
</h3>
<h4>Select your Web Developement Skills</h4>
<div class='jqxcheckbox'>HTML</div>
<div class='jqxcheckbox'>CSS</div>
<div class='jqxcheckbox'>JavaScript</div>
<div class='jqxcheckbox'>jQuery</div>
<br>
<input type="button" id='jqxBtn'
value="Value of CheckBox"
style="padding:8px 25px;" />
<script type="text/javascript">
$(document).ready(function () {
// Create jqxCheckBox
$(".jqxcheckbox").jqxCheckBox({
width:120,
height:25
});
$('#jqxBtn').on('click', function () {
var c = $('.jqxcheckbox').jqxCheckBox('val');
alert(c);
});
});
</script>
</body>
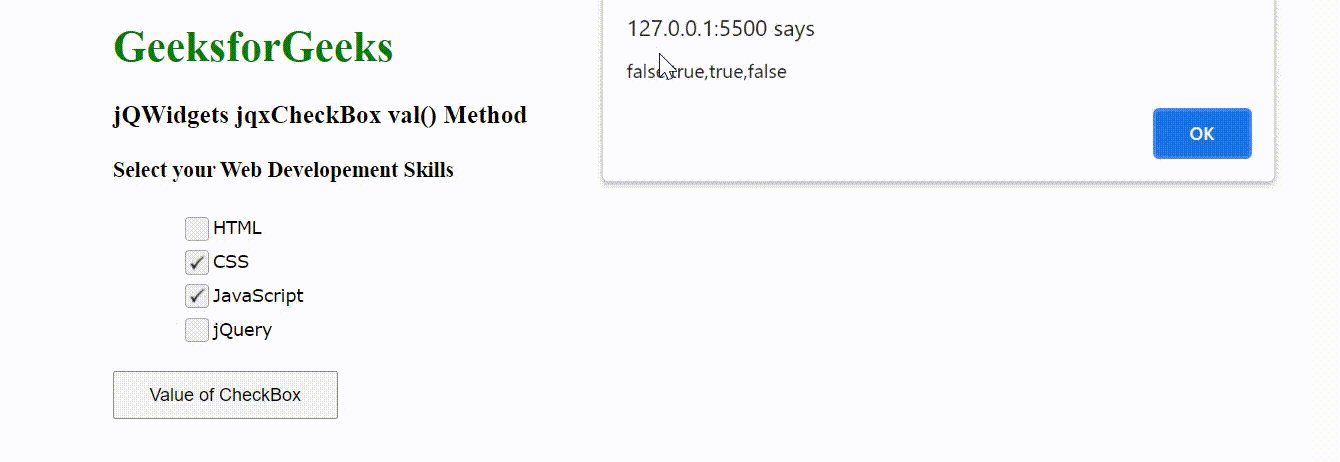
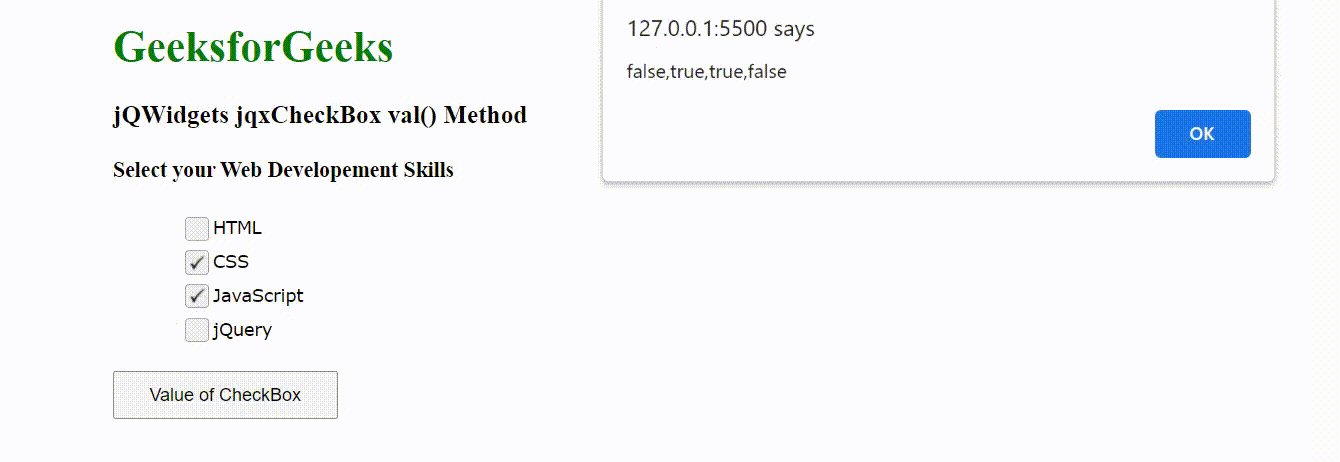
</html>输出:

相关用法
- jQWidgets jqxBulletChart val()用法及代码示例
- jQWidgets jqxBarGauge val()用法及代码示例
- jQWidgets jqxCalendar val()用法及代码示例
- jQWidgets jqxCheckBox render()用法及代码示例
- jQWidgets jqxCheckBox indeterminate()用法及代码示例
- jQWidgets jqxCheckBox focus()用法及代码示例
- jQWidgets jqxCheckBox check()用法及代码示例
- jQWidgets jqxCheckBox disable()用法及代码示例
- jQWidgets jqxCheckBox destroy()用法及代码示例
- jQWidgets jqxCheckBox enable()用法及代码示例
- jQWidgets jqxCheckBox toggle()用法及代码示例
- jQWidgets jqxCheckBox uncheck()用法及代码示例
- jQWidgets jqxCheckBox checked属性用法及代码示例
- jQWidgets jqxCheckBox disabled属性用法及代码示例
- jQWidgets jqxCheckBox enableContainerClick属性用法及代码示例
- jQWidgets jqxCheckBox groupName属性用法及代码示例
- jQWidgets jqxCheckBox height属性用法及代码示例
- jQWidgets jqxCheckBox hasThreeStates属性用法及代码示例
- jQWidgets jqxCheckBox locked属性用法及代码示例
- jQWidgets jqxCheckBox animationShowDelay属性用法及代码示例
- jQWidgets jqxCheckBox animationHideDelay属性用法及代码示例
- jQWidgets jqxCheckBox boxSize属性用法及代码示例
- jQWidgets jqxCheckBox theme属性用法及代码示例
- jQWidgets jqxCheckBox width属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxCheckBox val() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
