jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxCheckBox 小部件用于显示允许用户选择或取消选择复选框的复选框。
enableContainerClick 属性用于设置或返回作为单击复选框处理的容器单击。它接受布尔类型值,其默认值为 true。
用法:
设置 enableContainerClick 属性。
$('selector').jqxCheckBox({ enableContainerClick:Boolean });返回 enableContainerClick 属性。
var enableCC = $('selector').jqxCheckBox('enableContainerClick');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcheckbox.js”></script>
示例:下面的示例说明了 jQWidgets 中的 jqxCheckBox enableContainerClick 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcheckbox.js"></script>
<style>
body {
margin-left:100px;
}
.jqxcheckbox1, .jqxcheckbox2 {
margin-left:50px;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxCheckBox enableContainerClick Property
</h3>
<h4>Select your Web Developement Skills</h4>
<div class='jqxcheckbox1'>HTML</div>
<div class='jqxcheckbox1'>CSS</div>
<div class='jqxcheckbox2'>JavaScript</div>
<div class='jqxcheckbox2'>jQuery</div>
<script type="text/javascript">
$(document).ready(function () {
// Create jqxCheckBox
$(".jqxcheckbox1").jqxCheckBox({
width:120,
height:25,
enableContainerClick:true
});
// Create jqxCheckBox
$(".jqxcheckbox2").jqxCheckBox({
width:120,
height:25,
enableContainerClick:false
});
});
</script>
</body>
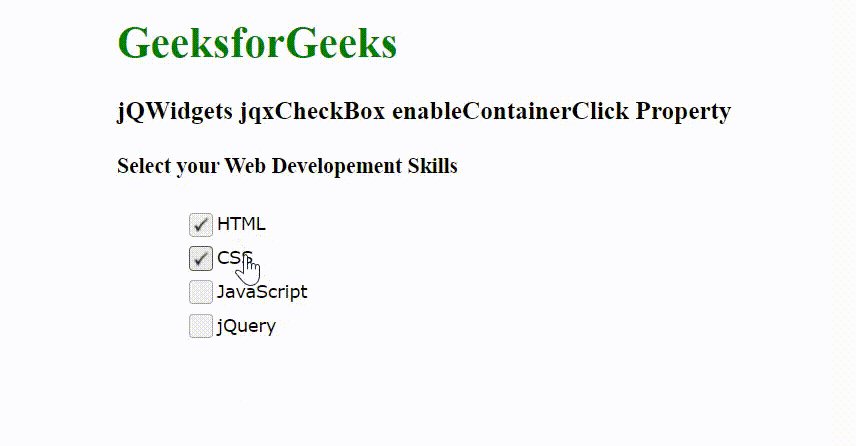
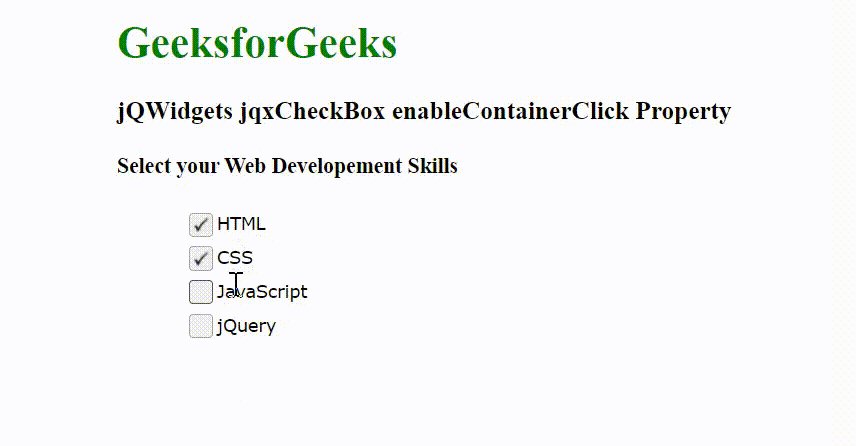
</html>输出:

相关用法
- jQWidgets jqxCheckBox checked属性用法及代码示例
- jQWidgets jqxCheckBox disabled属性用法及代码示例
- jQWidgets jqxCheckBox groupName属性用法及代码示例
- jQWidgets jqxCheckBox height属性用法及代码示例
- jQWidgets jqxCheckBox hasThreeStates属性用法及代码示例
- jQWidgets jqxCheckBox locked属性用法及代码示例
- jQWidgets jqxCheckBox animationShowDelay属性用法及代码示例
- jQWidgets jqxCheckBox animationHideDelay属性用法及代码示例
- jQWidgets jqxCheckBox boxSize属性用法及代码示例
- jQWidgets jqxCheckBox theme属性用法及代码示例
- jQWidgets jqxCheckBox width属性用法及代码示例
- jQWidgets jqxCheckBox rtl属性用法及代码示例
- jQWidgets jqxCheckBox render()用法及代码示例
- jQWidgets jqxCheckBox indeterminate()用法及代码示例
- jQWidgets jqxCheckBox focus()用法及代码示例
- jQWidgets jqxCheckBox check()用法及代码示例
- jQWidgets jqxCheckBox disable()用法及代码示例
- jQWidgets jqxCheckBox destroy()用法及代码示例
- jQWidgets jqxCheckBox enable()用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
- jQWidgets jqxBarGauge disabled属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxCheckBox enableContainerClick Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
