jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。這jqx數據表用於讀取和顯示 HTML 表中的數據。它還用於顯示來自各種數據源(例如 XML、JSON、Array、CSV 或 TSV)的數據。
source屬性用於指定顯示的jqxDataTable的數據源。該屬性旨在指向 jqxDataAdapter 的原型。此外,為了刪除數據源,需要將此屬性設置為 null。它是Object類型,默認值為null。
用法:
設置源屬性。
$('Selector').jqxDataTable({ source: null });
返回資源屬性。
var source = $('Selector').jqxDataTable('source');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
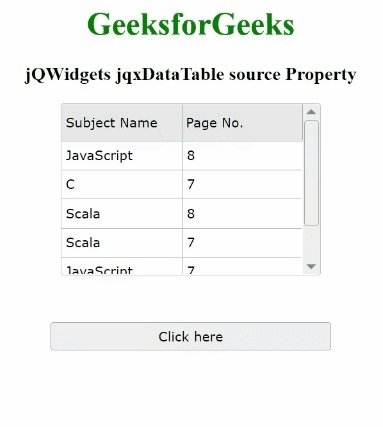
示例 1:下麵的例子說明了jqxDataTable資源jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable
source Property
</h3>
<div id="jqxdt"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java",
"C", "R", "JavaScript"];
var pageNumber = ["7", "8",
"12", "11", "10", "19"];
for (var j = 0; j < 26; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
pageable: true,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
});
</script>
</body>
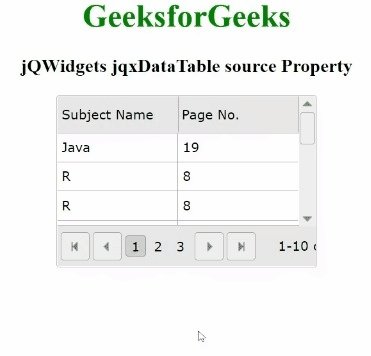
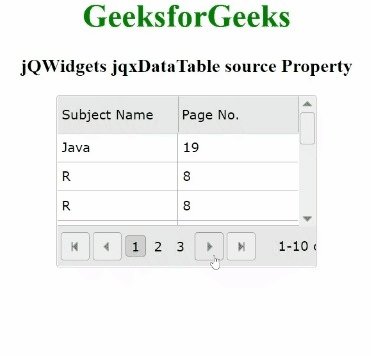
</html>輸出:

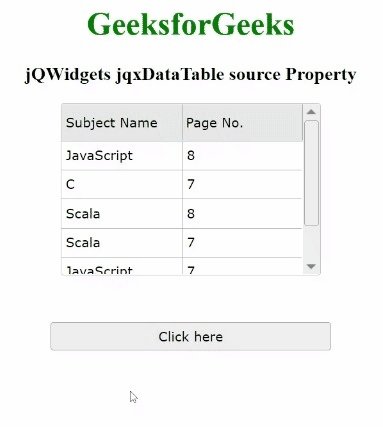
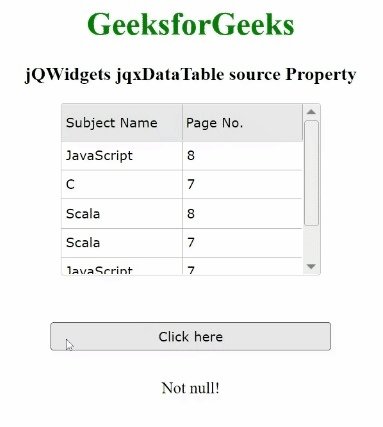
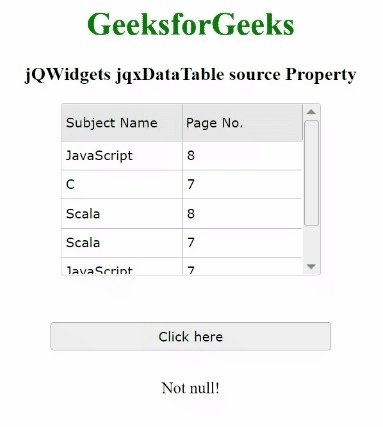
示例 2:下麵是jqxDataTable的另一個例子資源jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxDataTable
source Property
</h3>
<div id="jqxdt"></div>
<br>
<input type="button" style="margin:29px;"
id="jqxbtn" value="Click here" />
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java",
"C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 6; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxdt").jqxDataTable({
source: data_Adapter,
height: 170,
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxbtn").jqxButton({
width: 280
});
$("#jqxbtn").on("click", function () {
var s = $('#jqxdt')
.jqxDataTable('source');
if (s === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
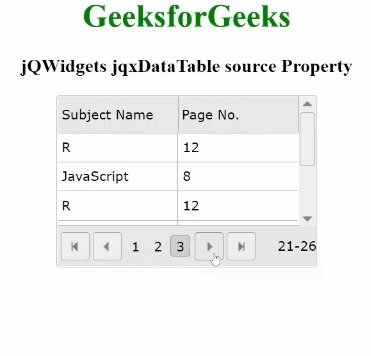
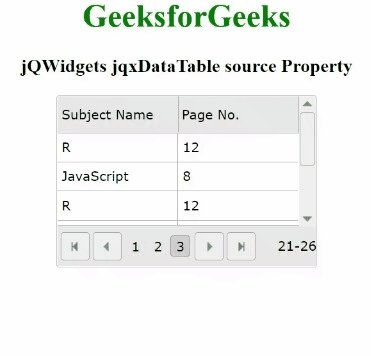
</html>輸出:

相關用法
- jQWidgets jqxDataTable sortable屬性用法及代碼示例
- jQWidgets jqxDataTable sortBy()用法及代碼示例
- jQWidgets jqxDataTable setCellValue()用法及代碼示例
- jQWidgets jqxDataTable showDetails()用法及代碼示例
- jQWidgets jqxDataTable showStatusbar屬性用法及代碼示例
- jQWidgets jqxDataTable statusBarHeight屬性用法及代碼示例
- jQWidgets jqxDataTable serverProcessing屬性用法及代碼示例
- jQWidgets jqxDataTable scrollBarSize屬性用法及代碼示例
- jQWidgets jqxDataTable selectRow()用法及代碼示例
- jQWidgets jqxDataTable selectionMode屬性用法及代碼示例
- jQWidgets jqxDataTable showAggregates屬性用法及代碼示例
- jQWidgets jqxDataTable showToolbar屬性用法及代碼示例
- jQWidgets jqxDataTable showHeader屬性用法及代碼示例
- jQWidgets jqxDataTable setColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable scrollOffset()用法及代碼示例
- jQWidgets jqxDataTable showColumn()用法及代碼示例
- jQWidgets jqxDataTable addFilter()用法及代碼示例
- jQWidgets jqxDataTable addRow()用法及代碼示例
- jQWidgets jqxDataTable altRows屬性用法及代碼示例
- jQWidgets jqxDataTable applyFilters()用法及代碼示例
- jQWidgets jqxDataTable beginRowEdit()用法及代碼示例
- jQWidgets jqxDataTable beginUpdate()用法及代碼示例
- jQWidgets jqxDataTable clear()用法及代碼示例
- jQWidgets jqxDataTable clearFilters()用法及代碼示例
- jQWidgets jqxDataTable clearSelection()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxDataTable source Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
