jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxDataTable 用於讀取和顯示 HTML 表中的數據。這也用於顯示來自各種數據源(如 XML、JSON、Array、CSV 或 TSV)的數據。
destroy() 方法用於銷毀指定的 jqxDataTable 並將其從 DOM 中移除。此方法不接受任何參數。
用法:
$("#dataTable").jqxDataTable('destroy');鏈接文件:從給定鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdatatable.js”></script>
例:下麵的示例說明了 jQWidgets destroy() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="
jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdatatable.js">
</script>
<script>
$(document).ready(function () {
var data = new Array();
var Employee_Name = [
"Ravi", "Sumit", "Amit", "Aakash"];
var Company = [
"GeeksforGeeks", "Amazon", "Google",
"GeeksforGeeks"];
var Designation = [
"Content Writer", "Software Engineer",
"Data Scientist", "HR"];
let a = 0;
while (a < 4) {
var row = {};
row["Employee_Name"] = Employee_Name[a];
row["Company"] = Company[a];
row["Designation"] = Designation[a]
data[a] = row;
a++;
}
var source = {
localData:data,
dataType:"array",
dataFields:[{
name:'Employee_Name',
type:'string'
}, {
name:'Company',
type:'string'
}, {
name:'Designation',
type:'string'
}]
};
var dataAdapter = new $.jqx.dataAdapter(source);
$("#table").jqxDataTable({
width:550,
theme:'energyblue',
source:dataAdapter,
columns:[{
text:'Employee_Name',
dataField:'Employee_Name',
width:200
}, {
text:'Company',
dataField:'Company',
width:160
}, {
text:'Designation',
dataField:'Designation',
width:190
}]
});
$("#jqxbutton").jqxButton({
theme:'energyblue',
width:210,
height:30
});
$('#jqxbutton').click(function () {
$("#table").jqxDataTable('destroy');
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDataTable destroy() Method
</h3>
<div id="table"></div>
<input type="button" style="margin:30px;" id="jqxbutton"
value="Destroy the above Data Table" />
</center>
</body>
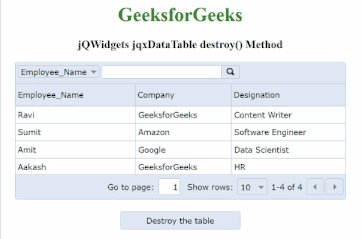
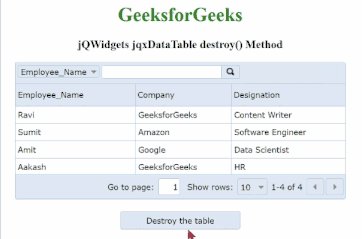
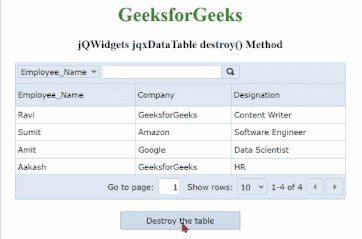
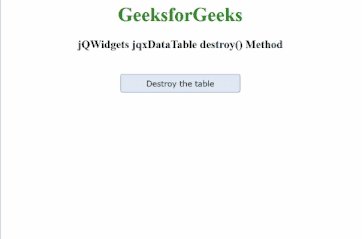
</html>輸出:

相關用法
- jQWidgets jqxDataTable updateRow()用法及代碼示例
- jQWidgets jqxDataTable getSelection()用法及代碼示例
- jQWidgets jqxDataTable beginUpdate()用法及代碼示例
- jQWidgets jqxDataTable endUpdate()用法及代碼示例
- jQWidgets jqxDataTable clearFilters()用法及代碼示例
- jQWidgets jqxDataTable unlockRow()用法及代碼示例
- jQWidgets jqxDataTable beginCellEdit()用法及代碼示例
- jQWidgets jqxDataTable unselectRow()用法及代碼示例
- jQWidgets jqxDataTable getCellValue()用法及代碼示例
- jQWidgets jqxDataTable ensureRowVisible()用法及代碼示例
- jQWidgets jqxDataTable setColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable getColumnProperty()用法及代碼示例
- jQWidgets jqxDataTable getView()用法及代碼示例
- jQWidgets jqxDataTable updating()用法及代碼示例
- jQWidgets jqxDataTable applyFilters()用法及代碼示例
- jQWidgets jqxDataTable addFilter()用法及代碼示例
- jQWidgets jqxDataTable addRow()用法及代碼示例
- jQWidgets jqxDataTable beginRowEdit()用法及代碼示例
- jQWidgets jqxDataTable endRowEdit()用法及代碼示例
- jQWidgets jqxDataTable endCellEdit()用法及代碼示例
- jQWidgets jqxDataTable lockRow()用法及代碼示例
- jQWidgets jqxDataTable render()用法及代碼示例
- jQWidgets jqxDataTable removeFilter()用法及代碼示例
- jQWidgets jqxDataTable setCellValue()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxDataTable destroy() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
