jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery 、JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用jQuery UI 可排序 dropOnEmpty 選項。使用此選項,如果設置為,則此可排序項中的項目無法放置在空連接可排序項上錯誤的。
用法:
dropOnEmpty 選項采用布爾值,語法如下。如果為 false,我們不能在空連接可排序上刪除任何項目,反之亦然。
$( ".selector" ).sortable({
dropOnEmpty: false
});
-
獲取 dropOnEmpty 選項
var dropOnEmpty = $( ".selector" ) .sortable( "option", "dropOnEmpty" ); -
設置 dropOnEmpty 選項
$( ".selector" ).sortable( "option", "dropOnEmpty", false );
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
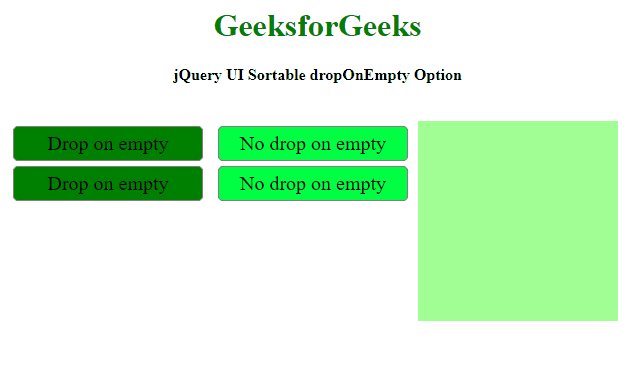
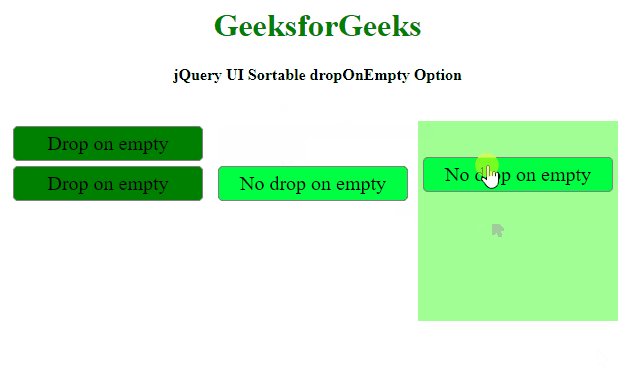
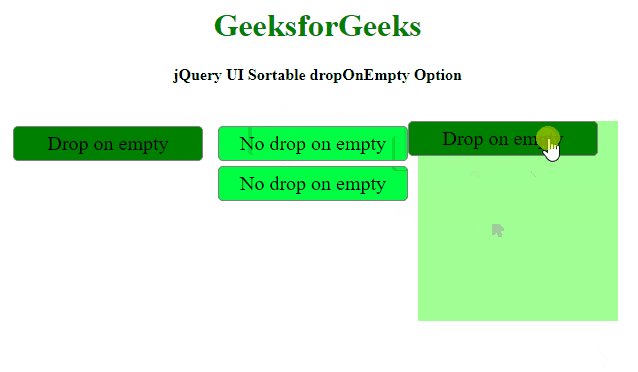
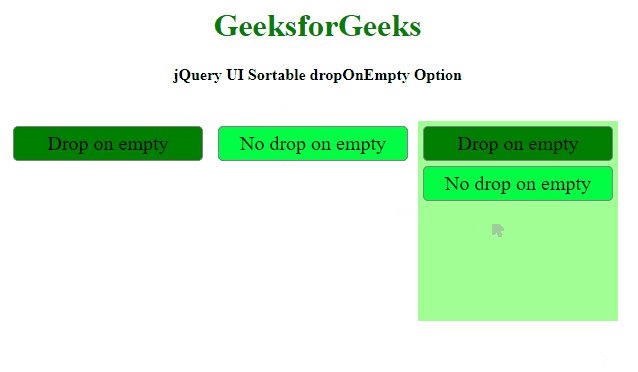
例子:這個例子說明了使用jQuery UI 可排序 dropOnEmpty 選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.list {
background-color: green;
border: 1px solid gray;
}
.items {
list-style-type: none;
margin-left: 5px;
padding: 0;
width: 200px;
float: left;
}
.items li {
margin: 5px;
padding: 5px;
cursor: pointer;
border-radius: 5px;
font-size: 20px;
}
.o {
background-color: #00ff44;
}
</style>
<script>
$(function () {
$("#sortable1,#sortable3").sortable({
connectWith: "#sortable3",
dropOnEmpty: true
});
$("#sortable2").sortable({
connectWith: "#sortable3",
dropOnEmpty: false
});
$("#sortable1, #sortable2,
#sortable3").disableSelection();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable dropOnEmpty Option</h4>
<ul id="sortable1" class="items">
<li class="list">Drop on empty</li>
<li class="list">Drop on empty</li>
</ul>
<ul id="sortable2" class="items">
<li class="list o">No drop on empty</li>
<li class="list o">No drop on empty</li>
</ul>
<ul id="sortable3" class="items"
style="height:200px;background-color:#a0ff94">
</ul>
</center>
</body>
</html>輸出:

jQuery UI 可排序 dropOnEmpty 選項
參考: https://api.jqueryui.com/sortable/#option-dropOnEmpty
相關用法
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable distance用法及代碼示例
- jQuery UI Sortable destroy()用法及代碼示例
- jQuery UI Sortable deactivate用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable forceplaceholderSize用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable dropOnEmpty Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
