jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI Autocomplete 小部件用於執行自動完成函數,以便在鍵入時快速查找和選擇預先填充的值列表,利用搜索和過濾。
jQuery UI Autocomplete 響應事件用於在搜索完成後在菜單顯示之前觸發。此事件對於建議數據的本地操作很有用,其中不需要自定義源選項回調。
用法:
使用指定的響應回調初始化自動完成:
$( ".selector" ).autocomplete({
response:function( event, ui ) {}
});將事件偵聽器綁定到 autocompleteresponse 事件:
$( ".selector" ).on(
"autocompleteresponse",
function( event, ui ) {}
);參數:它接受一個包含兩個參數的回調函數。
- event:它接受事件類型值。
- ui:它接受對象類型值。
- content:此參數保存響應數據,並且可以對其進行修改以更改將顯示的結果。
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:這個例子描述了 jQuery UI 自動完成響應事件的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js">
</script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
$("#GFG").autocomplete({
source:subjects,
response:function( event, ui ) {
alert("Response Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete response Event</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
</center>
</body>
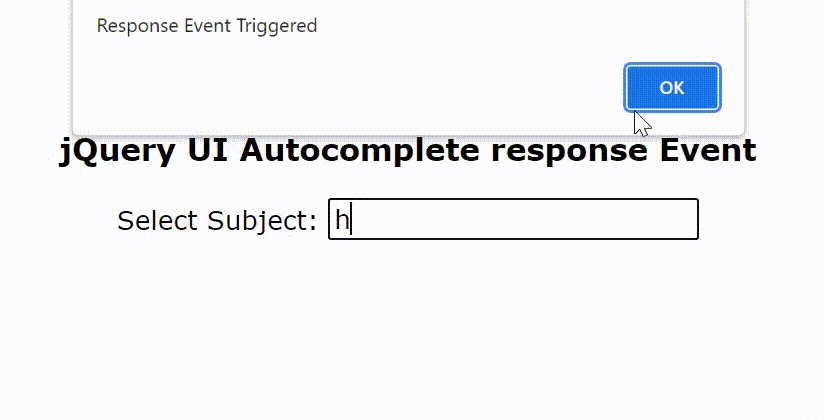
</html>輸出:

參考: https://api.jqueryui.com/autocomplete/#event-response
相關用法
- jQuery UI Autocomplete change用法及代碼示例
- jQuery UI Autocomplete search用法及代碼示例
- jQuery UI Autocomplete select用法及代碼示例
- jQuery UI Autocomplete focus用法及代碼示例
- jQuery UI Autocomplete create用法及代碼示例
- jQuery UI Autocomplete close用法及代碼示例
- jQuery UI Autocomplete open用法及代碼示例
- Node.js Http2Stream Response用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete position用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Autocomplete source用法及代碼示例
- jQuery UI Autocomplete search()用法及代碼示例
- jQuery UI Autocomplete enable()用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Autocomplete response Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
