jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI Autocomplete 小部件用於執行自動完成函數,以便在鍵入時快速查找和選擇預先填充的值列表,利用搜索和過濾。
jQuery UI Autocomplete enable() 方法用於啟用禁用的自動完成小部件。此方法不接受任何參數。
用法:
$( ".selector" ).autocomplete( "enable" );
CDN鏈接:首先,添加項目所需的jQuery UI腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
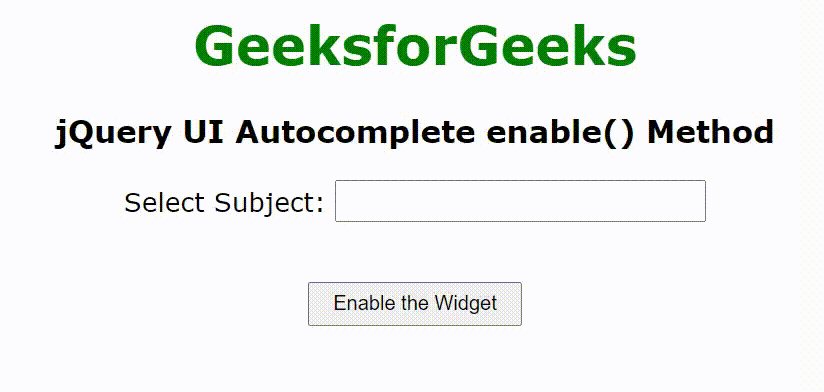
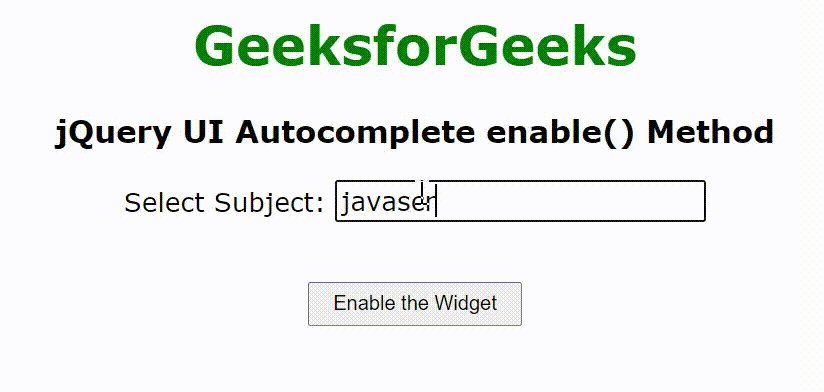
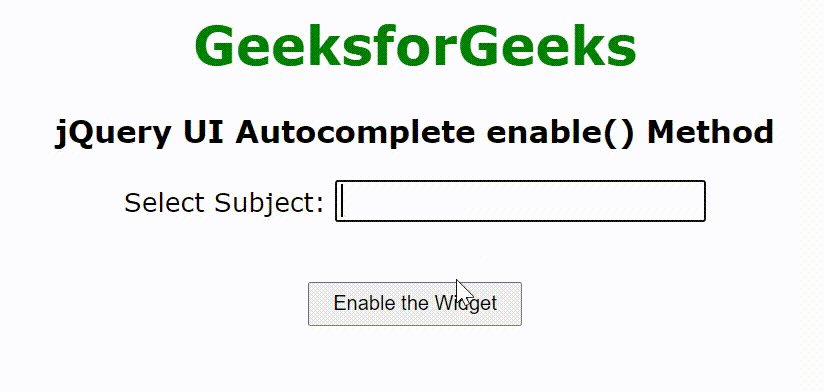
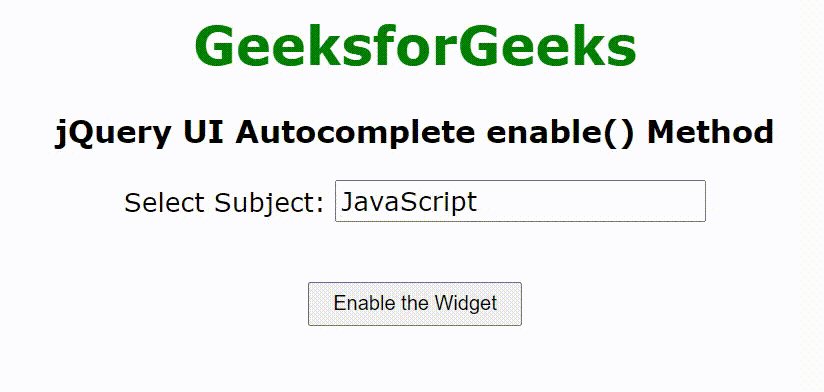
例:這個例子描述了 jQuery UI Autocomplete enable() 方法的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
$("#GFG").autocomplete({
source:subjects
});
$("#GFG").autocomplete("disable");
$("#btn").on('click', function() {
$("#GFG").autocomplete("enable");
})
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete enable() Method</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
<input type="button" id="btn"
style="padding:5px 15px; margin-top:40px;"
value="Enable the Widget">
</center>
</body>
</html>輸出:

參考: https://api.jqueryui.com/autocomplete/#method-enable
相關用法
- jQuery UI Autocomplete search()用法及代碼示例
- jQuery UI Autocomplete disable()用法及代碼示例
- jQuery UI Autocomplete destroy()用法及代碼示例
- jQuery UI Autocomplete close()用法及代碼示例
- jQuery UI Autocomplete delay用法及代碼示例
- jQuery UI Autocomplete autoFocus用法及代碼示例
- jQuery UI Autocomplete minLength用法及代碼示例
- jQuery UI Autocomplete disabled用法及代碼示例
- jQuery UI Autocomplete position用法及代碼示例
- jQuery UI Autocomplete classes用法及代碼示例
- jQuery UI Autocomplete source用法及代碼示例
- jQuery UI Autocomplete change用法及代碼示例
- jQuery UI Autocomplete search用法及代碼示例
- jQuery UI Autocomplete select用法及代碼示例
- jQuery UI Autocomplete response用法及代碼示例
- jQuery UI Autocomplete focus用法及代碼示例
- jQuery UI Autocomplete create用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQuery UI Autocomplete enable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
