contents()是 jQuery 中的內置方法,它返回所有直接子元素,包括所選元素的文本和注釋節點。
用法:
$(selector).contents()
參數:它不接受任何參數。
返回值:它返回所選元素的所有直接子元素。
jQuery 代碼顯示此方法的用法原理:
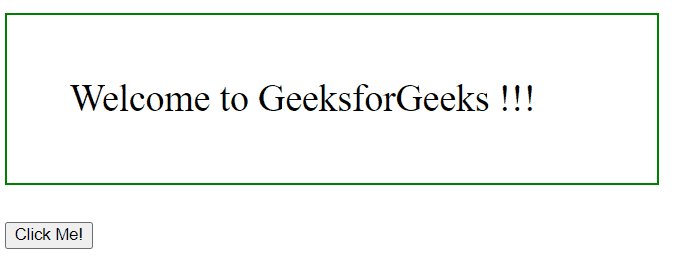
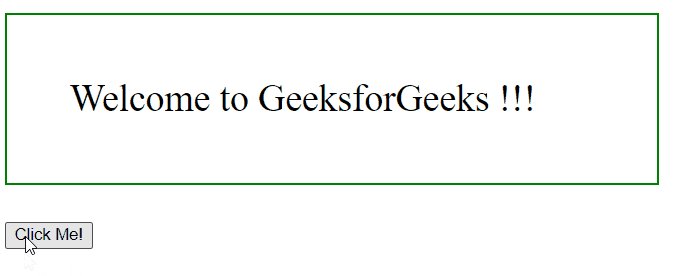
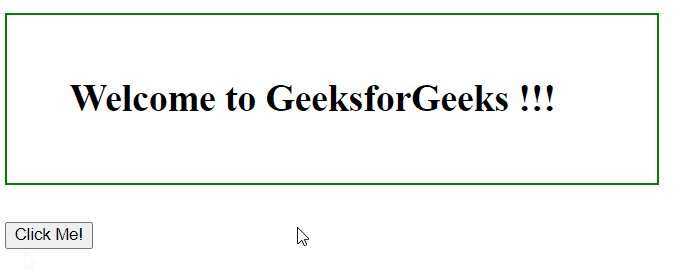
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
//jQuery code to perform this method
$("button").click(function () {
$("div").contents().filter("p").wrap("<b/>");
});
});
</script>
<style>
#p1 {
width: 420px;
padding: 50px;
display: block;
border: 2px solid green;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<!-- This paragraph will get bold after click on
the button -->
<p id="p1">Welcome to GeeksforGeeks !!!</p>
</div>
<!-- click on this button -->
<button>Click Me!</button>
<br>
</body>
</html>輸出:

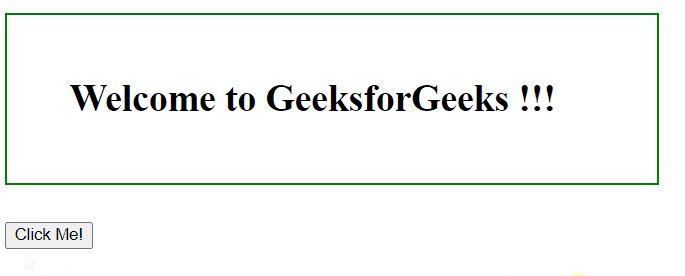
示例 2:在下麵的代碼中,無需單擊任何按鈕。
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
#p1 {
display: block;
width: 400px;
padding: 30px;
border: 2px solid green;
font-size: 30px;
}
</style>
</head>
<body>
<!-- This paragraph will get bold -->
<p id="p1">
Welcome to GeeksforGeeks !
</p>
<script>
$("p")
.contents()
.filter(function () {
return this.nodeType !== 1;
})
.wrap("<b></b>");
</script>
</body>
</html>輸出:

相關用法
- JQuery contents()用法及代碼示例
- JQuery context用法及代碼示例
- JQuery contains()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery children()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery click()用法及代碼示例
- JQuery clone()用法及代碼示例
- JQuery closest()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery callbacks.fire()用法及代碼示例
- JQuery callbacks.disabled()用法及代碼示例
- JQuery callbacks.lock()用法及代碼示例
- JQuery callbacks.disable()用法及代碼示例
- JQuery callbacks.empty()用法及代碼示例
- JQuery callbacks.locked()用法及代碼示例
- JQuery callbacks.fireWith()用法及代碼示例
- JQuery callbacks.has()用法及代碼示例
- JQuery callbacks.add()用法及代碼示例
- JQuery callbacks.remove()用法及代碼示例
- JQuery callbacks.fired()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery contents() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
